博主介绍:黄菊华老师《Vue.js入门与商城开发实战》《微信小程序商城开发》图书作者,CSDN博客专家,在线教育专家,CSDN钻石讲师;专注大学生毕业设计教育和辅导。
所有项目都配有从入门到精通的基础知识视频课程,学习后应对毕业设计答辩。
项目配有对应开发文档、开题报告、任务书、PPT、论文模版等项目都录了发布和功能操作演示视频;项目的界面和功能都可以定制,包安装运行!!!
如果需要联系我,可以在CSDN网站查询黄菊华老师
在文章末尾可以获取联系方式
thymeleaf前后端分离
Thymeleaf是用于 Java应用的一种模板引擎,它支持前后端分离式开发。这种架构模式下,前端开发者专注于设计和编写静态页面,而不必过多地考虑后端逻辑。而后端开发者则在接收到这些静态页面后,通过 Thymeleaf 的标签将动态数据绑定到页面中,使得页面能够在服务器上显示相应的数据内容。此外,即使在无服务器的环境中,页面也能够正常运行。
Thymeleaf 还具备一些特性,如能够直接打开包含后端数据的更新页面,以便前端开发者查看更改后的效果。这样的设计有助于简化开发流程,提高效率,并且确保了代码的可维护性和可测试性。
总结一下,Thymeleaf 前后端分离的特点包括:
前端设计师专注于静态页面的设计与编写,而不是后端逻辑。
后端开发者处理动态数据绑定,并将数据呈现给前端。
无需服务器环境也能使页面正常运行。
可以方便地进行前后端协作调试。
目的和意义
目的:本课题主要目标是设计并能够实现一个基于java的视频点播系统,系统整体使用了基于浏览的java+MySql的B/S架构,技术上使用了基于java的springboot框架;使用浏览器,管理员通过后台添加课程信息、视频信息等,用户通过浏览器注册登录,查看视频信息、点击播放视频、免费学习、购买收费学习。
意义:java视频点播系统是计算机技术与视频管理相结合的产物,通过视频点播系统实现了对视频的高效管理。随着计算机技术的不断提高,计算机已经深入到社会生活的各个角落,在工作人员的具备一定的计算机操作能力的前提下,特编此视频点播系统软件以提高视频的管理效率。而且只要在有网络的地方,使用浏览器即可完成操作。
功能清单
后台功能
(1)网站初始化:设置网站名称、关键字、描述等
(2)系统设置:设置关于我们、联系我们、加入我们、法律声明
(3)资讯录入:选择资讯分类、录入资讯标题、简介、内容等
(4)资讯管理:查看所有资讯、支持修改和删除
(5)资讯互动信息:查看浏览、查看收藏、查看信息评论和评论管理
(5)会员中心:查看注册用户信息、支持删除
(6)广告图设置:设置首页轮播的广告图
(7)留言列表:管理留言内容、支持删除
(8)视频分类设置:设置有哪些科目类型
(9)录入视频:录入视频标题、选择分类、视频价格、上传图片、视频详细介绍
(10)视频管理:列出所有视频信息、支持修改、删除
(11)热门视频关键字:设置网站可以查询的热门视频关键字
(12)视频评论管理:列出用户对网站视频的评论信息,支持修改审核操作、删除操作
(13)视频订单列表:列出网站用户下单的所有订单信息,支持删除操作
用户功能
(1)注册登录:游客进行账号注册、登录平台
(2)查看网站介绍:网站介绍、关于我们、联系我们、加入我们、法律声明
(3)视频列表:显示网站提供的所有视频信息;可以按视频的分类筛选。
(4)视频购买:在视频详情页面,点击“我要购买课程”,确认购买。
(5)视频收藏:在视频详情页面,登录的用户,可以对当前视频进行收藏,收藏后的视频列表在用户中心可以查看,可以进行删除。
(6)视频评论:在视频详情页面,登录的用户,可以填写评论内容,提交评论信息;提交的评论信息需要后台管理员审核后可见。
(7)留言反馈:给网站管理员留言,后台管理员可见。
(8)我的视频课程列表:列出用户的所有购买的视频课程,可以点击视频课程名称,进入视频学习页面在线学习。
(9)视频课程浏览、收藏、评论:列出用户浏览过的网站上的视频课程信息浏览记录;收藏过的视频课程信息列表,支持删除;评论过的信息列表和状态。
(10)资讯浏览、收藏、评论:列出用户浏览过的网站上的资讯信息浏览记录;收藏过的资讯信息列表,支持删除;评论过的资讯信息列表和状态。
(11)用户信息:修改用户信息
(12)密码修改:修改用户登录的密码
(13)退出登录:清除登录从cookie,返回网站首页
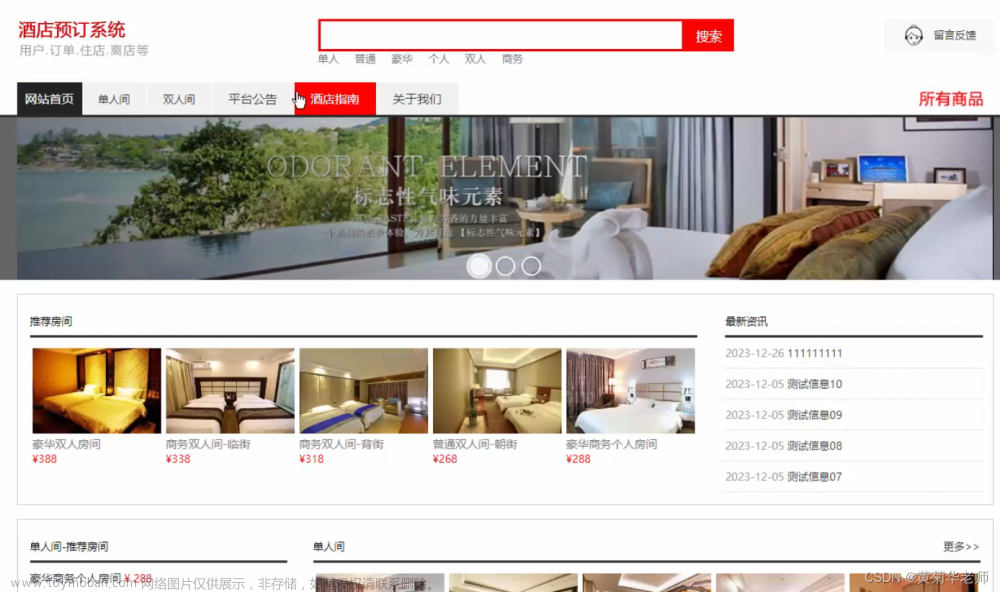
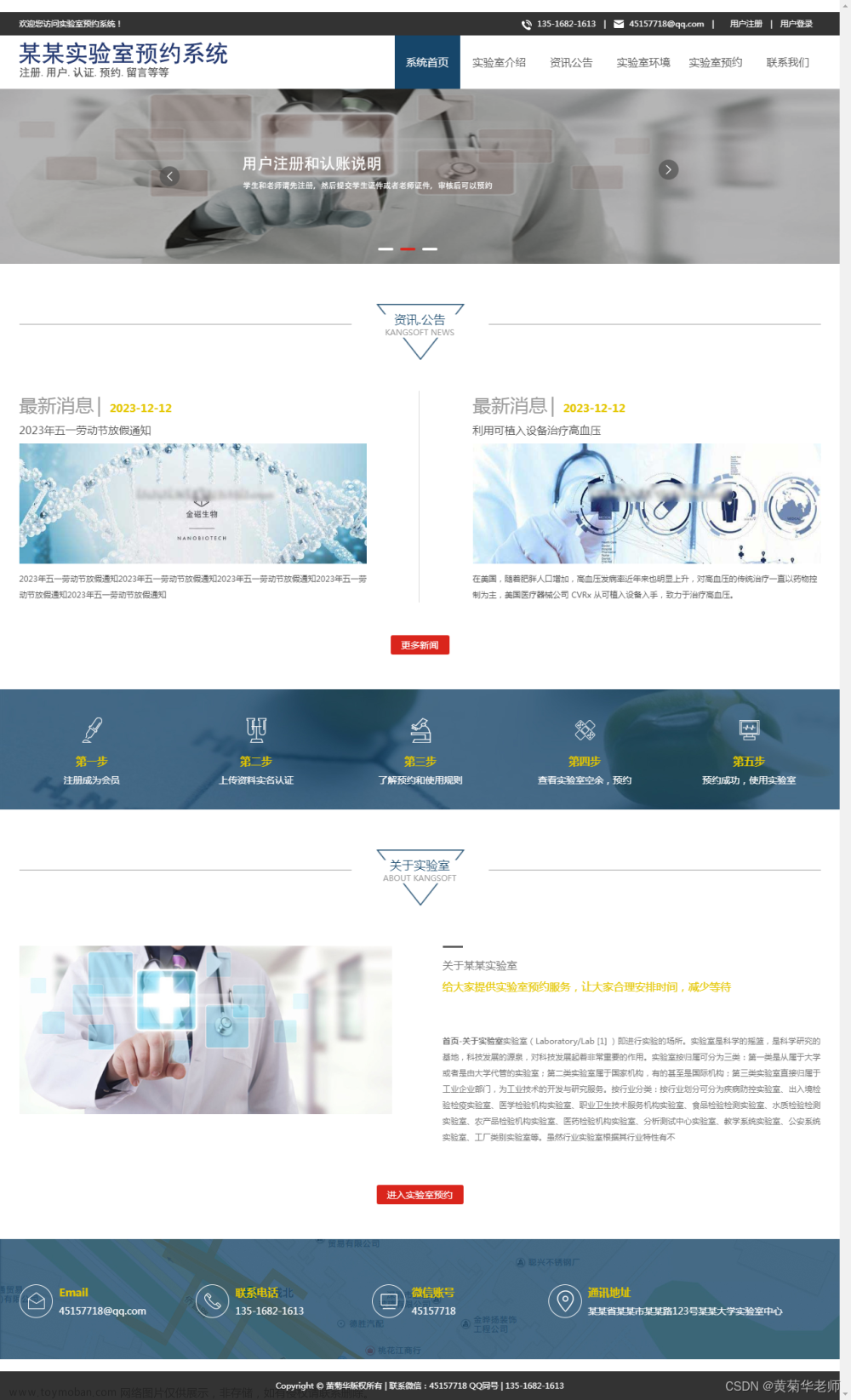
界面效果图













 文章来源:https://www.toymoban.com/news/detail-827022.html
文章来源:https://www.toymoban.com/news/detail-827022.html
后台功能














 文章来源地址https://www.toymoban.com/news/detail-827022.html
文章来源地址https://www.toymoban.com/news/detail-827022.html
到了这里,关于基于JAVA+Springboot+Thymeleaf前后端分离项目:在线教育视频点播学习系统设计与实现的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!