环境变量的定义
- 在根目录下新建三个环境变量配置文件 .env.development(开发环境).env.test(测试环境).evn.production(生产环境)
- 分别定义开发环境、线上环境和测试环境的变量
- webpack
VUE_APP_TITLE = 学企来
# 开发环境配置
ENV = 'development'
VUE_APP_BASE_API = '/dev-api'
# 路由懒加载
VUE_CLI_BABEL_TRANSPILE_MODULES = true
- vite:默认只有 VITE_ 开头的变量可以被访问

环境变量的使用
-
webpack:
process.env.VUE_APP_TITLE -
vite:
import.meta.env -
vite.config.js:
loadEnv
import { defineConfig, loadEnv } from 'vite'
export default defineConfig(({ command, mode }) => {
// 根据当前工作目录中的 `mode` 加载 .env 文件
// 设置第三个参数为 '' 来加载所有环境变量,而不管是否有 `VITE_` 前缀。
const env = loadEnv(mode, process.cwd(), '')
return {
// vite 配置
define: {
__APP_ENV__: JSON.stringify(env.APP_ENV),
},
}
})
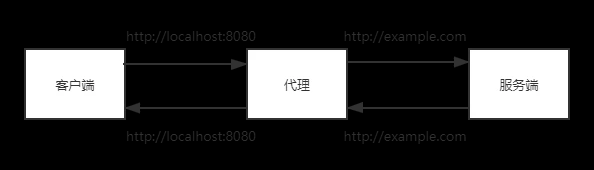
代理跨域配置
- 配置proxy:只在开发环境有效
import { loadEnv } from 'vite'
。。。。。。
export default defineConfig(({ command, mode }) => {
//获取各种环境下的对应的变量
let env = loadEnv(mode, process.cwd())
return {
。。。。。。。
//代理跨域
server: {
proxy: {
[env.VITE_APP_BASE_API]: {
//获取数据服务器地址的设置
target: env.VITE_SERVE,
//需要代理跨域
changeOrigin: true,
//路径重写
rewrite: (path) => path.replace(/^\/api/, ''),
},
},
},
}
})
线上接口文档
http://139.198.104.58:8209/swagger-ui.html文章来源:https://www.toymoban.com/news/detail-827128.html
http://139.198.104.58:8212/swagger-ui.html#/文章来源地址https://www.toymoban.com/news/detail-827128.html
到了这里,关于十五、环境变量和代理跨域及api的定义的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!