业务场景:
H5对接微信支付和支付宝支付,app无法发版,需要支持在app内和浏览器内同时使用。
于是借此机会对前端接入对第三方支付进行了调研,本次只讨论微信支付,和支付宝支付。
微信支付
文档地址:微信支付
概述
微信支付方式主要包括,对普通商家主要提供以下7种方式
付款码支付:比如大型连锁店,超市,支付时可以,扫描用户的个人付款码,进行支付,触动场景一般为:用户打开个人付款码->
收银员扫描仪扫描->门店收银台->商户后台->微信支付系统
JSAPI支付:仅限在微信内使用,可调用微信的API,直接唤起微信的支付组件。比如早期的一些公众号里的内嵌支付页面。
Native支付:商户后台系统先调用微信支付的统一下单接口,微信后台系统返回链接参数code_url,商户后台系统将code_url值生成二维码图片,用户使用微信客户端扫码后发起支付。注意:code_url有效期为2小时,过期后扫码不能再发起支付。
App支付:app内唤起为微信打开支付组件进行支付
H5支付:用户在浏览器端打开h5,,唤起微信支付组件。
小程序支付:小程序直接调用小程序微信支付api,小程序不能通过拉起H5页面做jsapi支付,小程序内只能使用小程序支付
刷脸支付:需要有实际的硬件场景。

和前端关系密切的主要有 JSAPI支付,H5支付,小程序支付。
我们此次重点讨论一下JSAPI 支付,H5支付,小程序支付。
JSAPI 支付
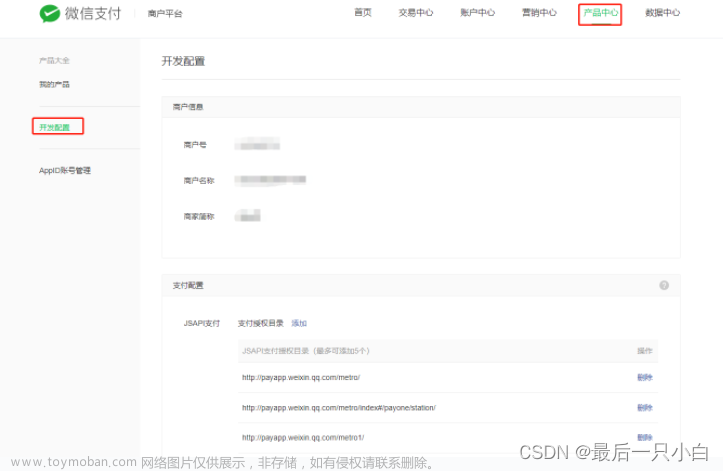
前置配置项比较多,因为在微信环境中使用,微信在涉及微信生态的交互方面一直非常克制和严谨
需要配置支付域名,网页授权域名,具体可以看文档,微信公众平台企业账号,商户号,开通jsapi支付权限,设置了页面授权域名,并且是你网站的域名地址,基本接口权限,尤其是jssdk部分权限,保证尽可能都开通
主要流程微信文档说的很清楚了:
概括一下就是,h5 通过调用微信提供的特殊 JSbridge 来唤起微信支付控件
获取openid 过程
我主要补充说下,需要前置去获取用户的openid。可通过openid拿到昵称、性别、所在地。则在获取openid 在获取openid 会需要修改入参数,会有强制用户授权弹窗, 即使在未关注的情况下,只要用户授权,也能获取其信息。如果只是获取openid,则对用户来说感受只是页面重新加载了一次。
H5支付
概述
H5支付是指,前端在浏览器唤起微信app,支付成功后在回到浏览器。
前端发起请求,需要后台server 支持,请求微信支付服务,返回前端微信支付的链接。我们的回调地址,会以redirect_url 的形式拼的返回的链接后面,前端打开这个链接,就可以唤起微信支付。完成微信支付后,会回到回调地址。
常见链接形如下面:
MWEB_URL= https://wx.tenpay.com/cgi-bin/mmpayweb-bin/checkmweb?prepay_id=wx20161110163838f231619da20804912345&package=1037687096&redirect_url=https%3A%2F%2Fwww.wechatpay.com.cn
任务流程图

主要页面跳转:

泳道图

注意点
1.当我们把h5页面嵌入到app内使用时,问题:ios 端在微信支付成功或者取消支付后,停留到了微信,无法回到app.会打开safari
我们做了一个中转页面,专门供iOS 使用,在浏览器打开时,我们会以url schema 的形式唤起app,打开支付结果页面。

2.注意微信xyRedirectUrl 编码后长度不可超过 800 微信支付会报错
小程序支付
小程序需要通过微信认证,开通微信支付能力。需要商户号资质,一般个人开发比较难搞
调用方式比较JSAPI 较为简单,因为是在微信环境内,兼容性问题较少。
wx.requestPayment({
"timeStamp":"",// 时间戳 "nonceStr": "",//随机字符串,长度为32个字符以下。
"package": "",//统一下单接口返回的 prepay_id 参数值,提交格式如:prepay_id=*
"signType": "MD5",//签名方式 "paySign": "",//签名
"success":function(res){}, "fail":function(res){},
"complete":function(res){}
})
支付宝支付
文档地址 支付宝支付
支付宝支付方式也有很多种,文档很细节,具体内容可直接查询文档,我们在这里重点介绍 手机网站支付
手机网站支付
概述
商家在网页中调用支付宝提供的网页支付接口调起支付宝客户端内的支付模块,商家网页会跳转到支付宝中完成支付,支付完后跳回到商家网页内,最后展示支付结果。若无法唤起支付宝客户端,则在一定的时间后会自动进入网页支付流程。
前端调用方式:
需要从前端页面以 Form 表单的形式发起请求,浏览器会自动跳转至支付宝的相关页面(一般是收银台或签约页面),用户在该页面完成相关业务操作后再回跳到商户指定页面
任务流程图

主要页面跳转:

前端核心代码如下
// 后台接口返回来的是form标签字符串
let _str = `
<form id='alipaysubmit' name='alipaysubmit' action='https://openapi.alipay.com/gateway.do' method='POST'>
<input type='hidden' name='app_id' value='201805106……'/>
<input type='hidden' name='method' value='alipay.trade.page.pay'/>
<input type='hidden' name='format' value='JSON'/>
<input type='submit' value='ok' style='display:none;''>
</form> <script>document.forms['alipaysubmit'].submit();</script>`;
_str = _str.replace(/form/, 'form target="_blank"');
div.innerHTML=_str; document.body.appendChild(div); document.forms.alipaysubmit.submit();
注意点:
1.手机网站支付产品不建议在 App 端使用;如果需要在 App 端中使用支付,请接入 App 支付产品
详情请看文档:唤起支付宝app
2.在 iOS 系统中,唤起支付宝 App 支付完成后,不会自动回到浏览器或商户 App。用户可手工切回到浏览器或商户 App。
3.手机网站支付目前未安装支付宝钱包,不支持H5页面登陆支付。
在用户安装了支付宝客户端的前提下,产品支付流程基本不变,按原流程直接唤起钱包进行支付。
在未安装支付宝客户端的前提下,支付流程有所变化,升级后不再唤起h5网页支付,会引导用户下载支付宝客户端进行支付。
注:
1)、2019年8月份开始签约的手机网站支付产品会走新的支付流程,之前历史签约产品仍然走原产品流程。
2)、对于部分H5支付成功率极低的商户,为了提升支付体验和安全性,也会升级为新产品流程。
支付结果处理
微信支付结果是异步的,通过接口服务去查询微信支付系统支付结果,再返回给前端,需要有个轮询结果的过程。一般支付结果有:

具体根据业务,再对每个结果做相应的判断
总结与思考
-
对接第三方支付,如果仅从前端的角度来看,其实能讲的东西很少,更多的是处理各个浏览器,系统的兼容性问题,其实也没有找到太通用的解决方案,从长远来看,官方还是推荐如果再app 内去推荐native方式接入支付,如果再支付宝,微信内,在去调起各自的小程序进行拉起支付。
-
相对h5接入的方式也仅限于在浏览器里,因各个浏览器封装内核不同,用户设置不同,以及浏览器体验不如原生,导致支付成功率也不如在app 中和小程序中,所以h5支付之后发展也必将是是一个弱入口,如何app开发不用发版本,是之后发展的方向。文章来源:https://www.toymoban.com/news/detail-827134.html
-
支付宝支付方式要比微信支付方式更加多样,但是文档相对微信没有那么清晰,但是社区问答做得更好。从产品纬度来看,微信没有提供像支付宝那样的中间页,而是把中间页的设置交给了商户自己决定?为什么微信没有提供网页端收银台,没有下载微信APP就无法使用微信支付?我想更多的是,支付宝更注重支付属性,微信更注重社交属性吧。
* 文章来源地址https://www.toymoban.com/news/detail-827134.html
文章来源地址https://www.toymoban.com/news/detail-827134.html
到了这里,关于H5接入支付流程-微信支付&支付宝支付的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!