强缓存:是直接从本地缓存中加载资源,不向服务器发起请求,除非过期了。这种方式可以减少网络延迟,提高页面加载速度,但无法保证资源的最新性
皮一下 : 不管你咋样,我都不搭理你,除非我真的无聊了,任性不?
协商缓存:会在加载资源时先询问服务器,如果资源未更改,直接从本地缓存加载 ;如果资源已更改,则重新从服务器加载。这种方式可以确保使用最新资源,但可能会增加网络延迟。
皮一下 : 每次都看你一眼,你变强了,我们聊一下,否则继续不理你,现实不?
使用场景
强缓存通常用于减少网络延迟,提高页面加载速度,适用于访问量较大且资源变化不频繁的情况。
协商缓存则适用于需要确保始终使用最新资源的情况,适用于资源变化频繁或需要根据用户个性化需求加载不同资源的情况。
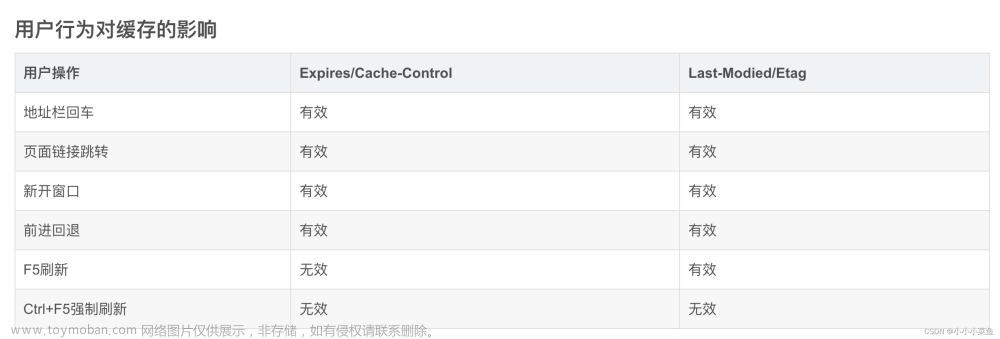
常见场景
常见配置
html配置为不缓存(nostore),其余静态资源配置为强缓存 (max-age)。文章来源:https://www.toymoban.com/news/detail-827212.html
为什么?
html页面不缓存保证拿到最新资源另外构建工具可以达到有修改的静态资源hash会有变动,没有改动的静态资源hash不变,两者结合能最大限度的增加缓存命中文章来源地址https://www.toymoban.com/news/detail-827212.html
皮一下 不缓存 (死活不理你) cache-control: nostore 强缓存(按需理你) cache-control:max-age=2592000 协商缓存(试探性理你 cache-control : nocache
到了这里,关于前端中的强缓存与协商缓存的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!