前情提要
写这篇文的目的
- 记录自己搭建过程,便于以后快速复用
- 总结经验和自己踩的坑,给其他小伙伴一些参考(由于是搭建后写的,所以没有参考图片)
介绍
- 初步效果参考我的博客:hermia的个人博客
- 本博客基于Hexo框架,使用github托管
- 使用自定义域名:
hermiablog.com - hexo主题:
hexo-theme-matery
主题特性
- 简单漂亮,文章内容美观易读
- Material Design 设计
- 响应式设计,博客在桌面端、平板、手机等设备上均能很好的展现
- 首页轮播文章及每天动态切换 Banner 图片(我选的图片都很美,期待你的每天访问哦)
- 瀑布流式的博客文章列表(文章无特色图片时会有漂亮的图片代替)
- 时间轴式的归档页
- 词云的标签页和雷达图的分类页
- 丰富的关于我页面(包括关于我、文章统计图、我的项目、我的技能、相册等)
- 可自定义的数据的友情链接页面
- 支持文章置顶和文章打赏
- 支持 MathJax
- TOC 目录
- 可设置复制文章内容时追加版权信息
- 可设置阅读文章时做密码验证
- Gitalk、Gitment、Valine 和 Disqus 评论模块(推荐使用 Gitalk)
- 集成了不蒜子统计、谷歌分析(Google Analytics)和文章字数统计等功能
- 支持在首页的音乐播放和视频播放功能
- 博客正在建设中,更多功能敬请期待…
跟着本篇文章,你会实现:
- 使用
github用户名.github.io/自定义域名访问博客 - 设置自己喜欢的主题
软件准备
- git
- Node.js
- 任一编辑器
- 注意:命令行操作使用git,文件内容编辑使用vscode
参考官方文档
- Github Pages文档
- Hexo官方文档
低配版:github域名+默认hexo主题
步骤
- 新建本地仓库
- 安装hexo
- 创建github仓库
- 链接远程仓库
- 部署
新建本地仓库
我的电脑里同时使用了gitee和github仓库,且使用了不同的用户名及邮箱,因此
- 不能使用全局的用户名、邮箱配置
- 所以在使用SSH链接远程仓库时要单独配置
- 首先在本地新建空文件夹myblog
- 注意:不要使用
git init来初始化仓库 - 因为hexo安装必须在空文件夹
安装Hexo
- 右击刚刚新建的文件夹myblog,点击Git Bash Here打开git窗口
- 输入
npm install -g hexo-cli安装Hexo - 验证是否安装成功
hexo -v - 初始化Hexo:
hexo init - 查看是否能在本地启动成功:
hexo s;启动服务器,访问网址之后可以看到hexo的初始界面;停止服务器:ctrl+c
npm install -g hexo-cli
hexo -v
hexo init
hexo s
Hexo相关目录文件
- node_modules是node.js各种库的目录
- public是生成的网页文件目录
- scaffolds里面就三个文件,存储着新文章和新页面的初始设置
- source是我们最常用到的一个目录,里面存放着文章、各类页面、图像等文件
- themes存放着主题文件,一般也用不到。
- 我们平时写文章只需要关注source/_posts这个文件夹就行了
创建github仓库
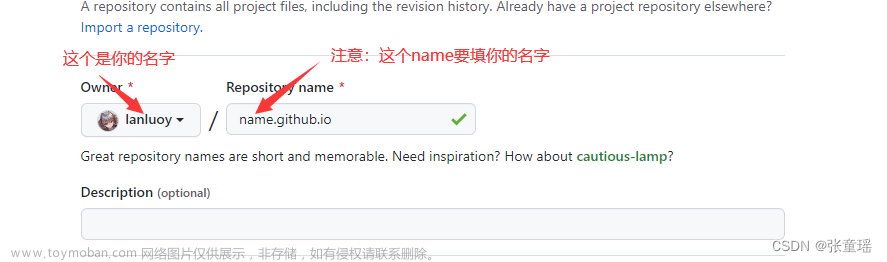
注意:仓库名必须是
用户名.github.io,这有这样做,部署完之后才能使用http://用户名.github.io访问
- 打开
https://github.com/,新建一个项目仓库 - 选择公开仓库和需要README文件
- git仓库默认主分支名为main,建议修改为master,和本地仓库的主分支名相同
使用SSH密钥链接远程仓库
- 回到本地仓库的git界面
- 绑定用户名和邮箱
# 全局
git config --global user.name "yourname"
git config --global user.email "youremail"
# 局部
git config --global user.name "yourname"
git config --global user.email "youremail"
# 查看用用户名和邮箱信息是否配置成功
git config --list
- 如果你和我一样有多个仓库,就去掉 --global
- 邮箱就是你github绑定的邮箱
- 检查是否配置成功
- 创建SSH
ssh-keygen -t rsa -C 邮箱名
- 后面是自己注册github的邮箱,然后敲三次回车
- 接着就会发现
C:\Users\用户名下多了一个.ssh目录,打开后有一个公钥,一个私钥。id_rsa.pub是公钥 - 我们需要打开它,复制里面的内容
- 打开github,在头像下面点击settings,再点击SSH and GPG keys,新建一个SSH,标题随意取,把刚刚复制id_rsa.pub里面的信息粘贴到钥匙框
- 在git bash输入
ssh -T git@github.com;如果出现...successfully...就成功了
将hexo和GitHub关联
- 打开本地仓库,博客文件夹,在根目录找到
_config.yml文件,使用vscode或任一编辑器打开 - 修改配置:
deploy:
type: git
repository: github地址
branch: master
- 获取repository:打开github仓库–>Code–>复制SSH地址填入即可
- 注意:hexo的所有文件,在修改时切记冒号后面有空格,否则报错
部署
- 安装deploy-git
npm install hexo-deployer-git --save
- 依次执行以下命令
# 清除缓存文件 (db.json) 和已生成的静态文件 (public)
hexo c
# 生成静态文件
hexo g
# 部署网站
hexo d
- 注意:虽然我们使用的是git,但是
hexo d会自动把文件传到github上;不需要再使用git push了
- 完成以上步骤,你就可以使用xxx.github.io来访问你的博客啦
- 以后写文章,只需要以下命令
hexo new post "文章标题"
hexo c
hexo g
hexo d
使用
- 新建文章 hexo new post 标题
- 部署
#清理之前的生成
hexo c
# 生成静态网站
hexo g
#开启本地服务 ctrl+c 停止
hexo s
#上传到github
hexo d
自定义域名
- 首先,自定义域名需要花钱买,华为云/腾讯云/阿里云都可以
- 购买之后需要解析域名
github绑定
- 打开github仓库–>点击setting–>找到pages–>拉到Custom domain处,填写你购买的域名,进行绑定
- 此时项目根目录会自动生成CNAME文件,如果没有的话自己创建一个,文档内容为你的域名
DNS配置
- 进入华为云控制台,打开云解析服务DNS
- 在域名解析集中添加一条
- 记录类型为CNAME
- 记录值为博客的github仓库名,我的是hermiablog.github.io
- 等待一段时间就可以使用域名访问了

github的使用
git——仓库配置
!!!首先 如果有仓库的用户名及邮箱不一样 就不要把它设置为全局
- git安装后,点击文件夹–>右击 git bash here打开
- 初始化本地仓库
git init
- 设置用户名和有效
git config user.name "你的名字(一定要是英文的)"
git config user.email "你的邮箱"
# 查看用用户名和邮箱信息是否配置成功
git config --global --list
# 删除全局设置
git config --global --unset user.name
git config --global --unset user.email
添加SSH公钥
- 创建SSH密钥对
ssh-keygen -t rsa -C 邮箱名
- 如果不需要设置密码,可以直接按Enter键
- 之后就会在用户主目录下的
.ssh文件夹中生成以下两个文件:
id_rsa
id_rsa.pub
- 其中id_rsa为私钥,id_rsa.pub为公钥
- 将自定义路径的私钥添加到ssh秘钥搜索列表中
//连接认证agent(身份验证代理)
ssh-agent bash
//修改私钥路径
ssh-add ~/.ssh/id_rsa_github
- 将公钥内容粘贴到自己github/Gitee的设置中
- 用记事本打开id._rsa.pub文件,复制内容
- 登录自己的github或gitee,在个人设置中找到“安全设置”–“ssh公钥”,标题自定,将公钥粘贴进去
- 测试本机能否与github/gitee使用ssh通信
ssh -T git@gitee.com
//或
ssh -T git@github.com
-
ssh返回 “……successfully ……”,这表示可以与远程愉快的通信了
-
本地仓库与GitHub远程仓库进行关联
git remote add origin 远程仓库地址(HTTP/SSH)
将本地代码推送到github
- 可以将已经做好的项目推送到远程
- 也可以解决git clone会嵌套一个文件夹的问题
本地
- 新建空文件夹
- 右击使用Git Bash打开文件夹,git init初始化仓库
- 配置用户名和邮箱
git config user.name "你的名字(一定要是英文的)"
git config user.email "你的邮箱"
- 创建SSH密钥对
ssh-keygen -t rsa -C 邮箱名
// 如果不需要设置密码,可以直接按Enter键
- 之后就会在用户主目录下的.ssh文件夹中生成以下两个文件:
id_rsa、id_rsa.pub;其中id_rsa为私钥,id_rsa.pub为公钥 - 打开id_rsa.pub,复制内容,将公钥内容粘贴到自己github/Gitee的设置中
- 将自定义路径的私钥添加到ssh秘钥搜索列表中
//连接认证agent(身份验证代理)
ssh-agent bash
//修改私钥路径
ssh-add ~/.ssh/id_rsa
- 测试本机能否与github/gitee使用ssh通信
ssh -T git@github.com
//ssh返回 “……successfully ……”,这表示可以与远程愉快的通信了
- 修改本地仓库主分支的命名
git branch -m master main
- 本地仓库与GitHub远程仓库进行关联
git remote add origin 远程仓库地址(HTTP/SSH)
- 将远程仓库拉取到本地(可以创建一个README文档,有内容可以看到变化)
git pull origin main
- 将项目文件复制到本地仓库(node_module除外)
- 将项目文件推送到远程
git add .
git commit -m ""
git push origin main
git基本操作
- 将所有文件添加到暂存区中
git add .
- 检测当前git仓库的状态
git status
- 将暂存区中的更改保存到版本库中,并对本次的更改添加注释
git commit -m "XXX"
- 命令来检测当前git仓库的状态
git status
- 查看日志
git log
- 创建新分支
git branch 分支名
- 查看所有分支
git branch
- 切换分支
git checkout 分支名
或
git switch 分支名
- push到远程仓库上
git push origin 分支名
将文件提交到分支上文章来源:https://www.toymoban.com/news/detail-827693.html
- 切换到需要提交的分支上面
git checkout 分支名
- 提交到分支上面
git add 文件名/.
git commit -m "描述"
git push origin 分支名
- 切换到主分支
git checkout main
- 将本地分支和合并到本地主分支上
git merge 分支名
- 推动到远程仓库
git pull origin main
删除分支文章来源地址https://www.toymoban.com/news/detail-827693.html
- 查看所有的分支
git branch -a
- 删除远程分支
git push origin --delete 分支名
- 删除本地分支
git branch -D 分支名
到了这里,关于博客搭建教程Github+Hexo+hexo-theme-matery主题的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!