javascript - HTML tags in i18next translation - Stack Overflow
问题:

解决方法:
<div class="i18n" data-i18n="[html]content.body">

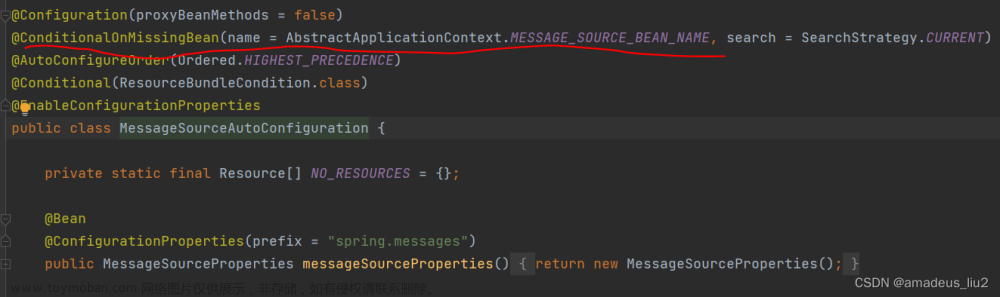
源码:
if (attr === 'html') {
ele.html(i18next.t(key, extendDefault(opts, ele.html())));
}
src/index.js · xlieee/jquery-i18next - 码云 - 开源中国 (gitee.com)
文档:文章来源:https://www.toymoban.com/news/detail-827717.html
jquery-i18next: i18next plugin for jquery usage (gitee.com)文章来源地址https://www.toymoban.com/news/detail-827717.html
到了这里,关于【国际化】文段中的HTML标签(JQuery-i18next)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!