💗博主介绍:✌全网粉丝10W+,CSDN全栈领域优质创作者,博客之星、掘金/知乎/华为云/阿里云等平台优质作者。
👇🏻 精彩专栏 推荐订阅👇🏻
计算机毕业设计精品项目案例(持续更新)
🌟文末获取源码+数据库+文档🌟
感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以和学长沟通,希望帮助更多的人
一.前言

随着移动互联网的发展,网上管理,它将是直接管理移动端物流系统app的最新形式。本课题是以构建移动端物流系统app为目标,使用java技术制作,由前台和后台两大部分组成。着重论述了系统设计分析,系统主要包括首页、个人中心、客户管理、员工管理、物流服务管理、货物信息管理、货物运输管理、系统管理等功能,以及后台数据库管理。
该系统的应用可以减少工作人员的劳动强度,提高工作效率与管理水平,具有很大的价值。它可以使移动端物流系统app操作简单,成功率高,使网上移动端物流系统app的管理向一个更高层次前进。
二.技术环境
JDK版本:JDK1.8
开发环境:开发语言:Java
框架:SSM
数据库:mysql 5.7
数据库工具:Navicat11
开发软件:eclipse/myeclipse/idea
Maven包:Maven3.3.9
移动端框架:uniapp
开发软件:HBuilder X
开发模式:混合开发
运行工具:微信开发者工具/Android Studio
三.功能设计
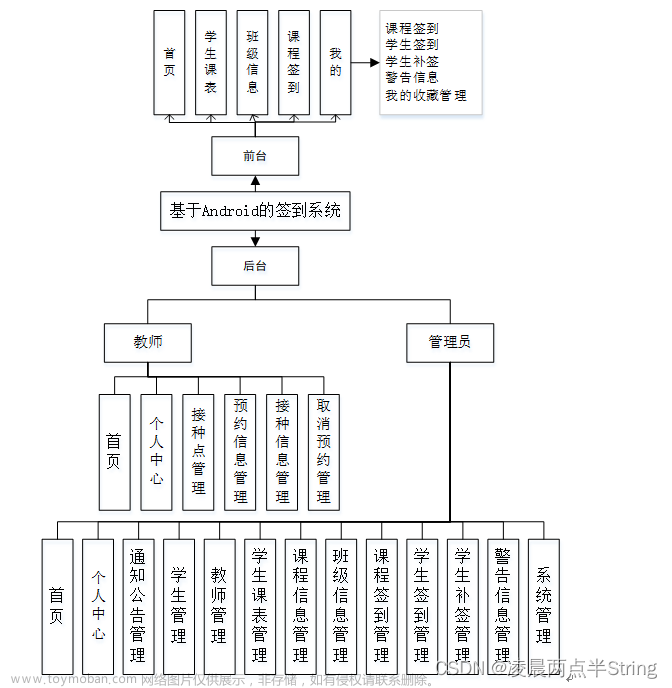
本系统的用户可分为前台模块和后台管理员模块两个界面组成。一个界面用于管理员登录,管理员可以管理系统内所有功能,主要有首页、个人中心、客户管理、员工管理、物流服务管理、货物信息管理、货物运输管理、系统管理等功能;另外一个界面用于客户和员工登录,用户登录系统可以实现首页、物流服务、货物信息、货物运输、我的等,客户在我的页面可以对个人中心、物流服务、货物信息、货物运输、信息反馈等功能进行操作。员工在我的页面可以对个人中心、货物信息、货物运输、信息反馈等功能进行操作。
本系统主要分为两大部分组成,有客户,员工和管理员等用例。
(1)客户用例图如图所示。

(2)员工用例图如图所示。
(3)管理员用例图如图所示。
本移动端物流系统主要有三类用户,分别是客户,员工和管理员三个角色,详细规划如图所示。
四.数据设计
开发一个系统也需要提前设计数据库。这里的数据库是相关数据的集合,存储在一起的这些数据也是按照一定的组织方式进行的。目前,数据库能够服务于多种应用程序,则是源于它存储方式最佳,具备数据冗余率低的优势。虽然数据库为程序提供信息存储服务,但它与程序之间也可以保持较高的独立性。总而言之,数据库经历了很长一段时间的发展,从最初的不为人知,到现在的人尽皆知,其相关技术也越发成熟,同时也拥有着坚实的理论基础。本系统主要实体属性图如下所示:


五.部分效果展示
5.1用户移动端实现效果
用户登录,通过输入用户名,密码,选择角色并点击登录进行系统登录操作,如图所示。
注册客户,在用户注册页面通过填写用户名、密码、确认密码、姓名、性别、手机等信息完成客户注册操作,如图所示。

移动端物流系统,在首页可以查看首页、物流服务、货物信息、货物运输、我的等内容进行详细操作,如图所示。

物流服务,在物流服务页面可以查看服务名称、服务分类、图片、发布日期、收费说明、服务内容等详细信息,如图所示。
货物信息,在货物信息页面可以查看货物名称、货物图片、取货地址、收货地址、订单状态、联系人、联系电话、下单日期、用户名、手机、货物内容等详细信息,如图所示。
客户,在我的页面可以对个人中心、物流服务、货物信息、货物运输、信息反馈等功能进行详细操作,如图所示。

员工,在我的页面可以对个人中心、货物信息、货物运输、信息反馈等功能进行详细操作,如图所示。

5.2后台管理端实现效果
管理员登录,通过输入用户名,密码,选择角色并点击登录进行系统登录操作,如图所示。
管理员登录成功后,可以对首页、个人中心、客户管理、员工管理、物流服务管理、货物信息管理、货物运输管理、系统管理等功能进行相应操作,如图所示。

客户管理,在客户管理页面可以查看索引、用户名、姓名、性别、头像、手机等内容,并根据需要进行详情,修改和删除等操作,如图所示。
员工管理,在员工管理页面可以查看索引、员工工号、员工姓名、性别、头像、联系电话等内容,并根据需要进行详情,修改和删除操作,如图所示。

物流服务管理,在物流服务管理页面可以查看索引、服务名称、服务分类、服务图片、发布日期等内容,并根据需要进行详情,修改和删除等操作,如图所示。
货物信息管理,在货物信息管理页面可以查看索引、货物名称、货物图片、取货地址、收货地址、订单状态、联系人、联系电话、下单日期、用户名、手机等内容,并根据需要进行详情,修改和删除操作,如图所示。

货物运输管理,在货物运输管理页面可以查看索引、运输单号、货物名称、货物图片、取货地址、收货地址、运输费用、运输状态、降价、联系电话、运输日期、用户名、手机、运输备注、员工工号、员工姓名、是否支付等内容,并根据需要进行详情,修改和删除等操作,如图所示。

系统管理,在公告资讯页面可以查看索引、标题、图片等内容,并根据需要进行详情,修改和删除操作,还可以对信息反馈,轮播图管理进行详细操作;如图所示。
 文章来源:https://www.toymoban.com/news/detail-827718.html
文章来源:https://www.toymoban.com/news/detail-827718.html
部分功能代码
/**
* 登录
*/
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
UsersEntity user = userService.selectOne(new EntityWrapper<UsersEntity>().eq("username", username));
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
}
/**
* 分组统计
*/
@IgnoreAuth
@RequestMapping("/group/{tableName}/{columnName}")
public R group(@PathVariable("tableName") String tableName, @PathVariable("columnName") String columnName) {
Map<String, Object> params = new HashMap<String, Object>();
params.put("table", tableName);
params.put("column", columnName);
List<Map<String, Object>> result = commonService.selectGroup(params);
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd");
for(Map<String, Object> m : result) {
for(String k : m.keySet()) {
if(m.get(k) instanceof Date) {
m.put(k, sdf.format((Date)m.get(k)));
}
}
}
return R.ok().put("data", result);
}
最后
💕💕
最新计算机毕业设计选题篇-选题推荐
小程序毕业设计精品项目案例-200套
Java毕业设计精品项目案例-200套
Python毕业设计精品项目案例-200套
大数据毕业设计精品项目案例-200套
💟💟如果大家有任何疑虑,欢迎在下方位置详细交流。文章来源地址https://www.toymoban.com/news/detail-827718.html
到了这里,关于基于微信小程序/安卓APP的物流服务系统设计与实现的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!