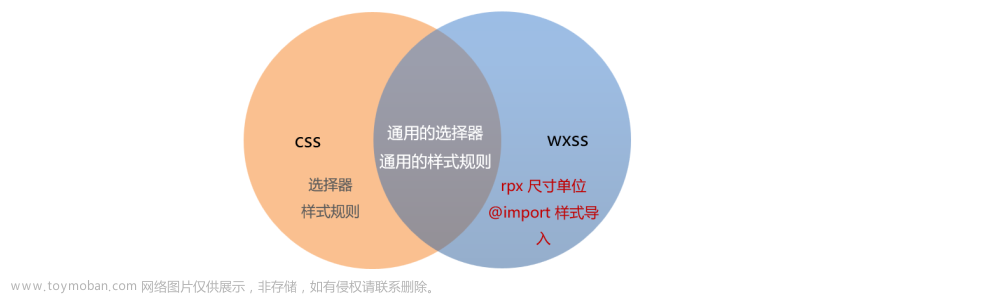
wxss 和 css 区别
- wxss 支持小程序特有的选择器和 样式属性 scroll-into-view cover-view 等
- wxss 引入了 rpx 单位,可以根据屏幕宽度进行自适应,使得开发者可以更方便的处理不同尺寸屏幕的适配问题。
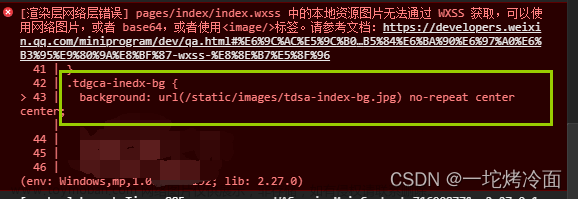
- wxss 背景图片只能引入外链,不能使用本地图片
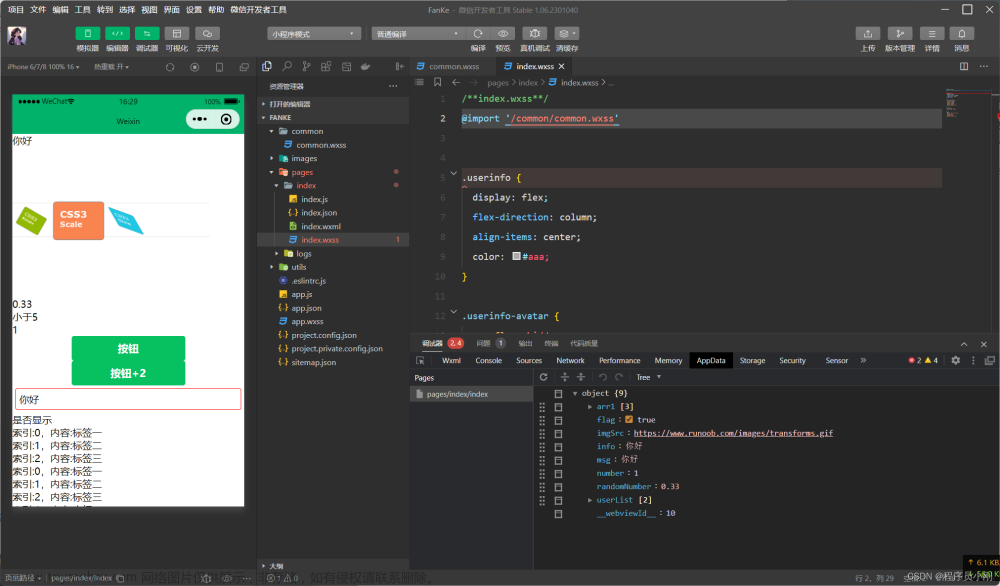
- wxss 使用 @import 引入 外链样式文件,地址为相对路径
wxml 和 html 区别
- wxml 是一个模版文件,和 vue 中的模版差不多,html是原生的
- wxml 中使用双大括号 {{}} 来插入动态数据
- wxml 的标签名必须使用小写字母,有一些特殊标签 view 等
- 提供一些小程序特有的功能和扩展, block template 等
- 提供组件和事件来实现交互效果 bind catch 等【bind不会阻止事件冒泡】【catch会阻止事件冒泡】请看官方文档。
文章来源地址https://www.toymoban.com/news/detail-827732.html
文章来源:https://www.toymoban.com/news/detail-827732.html
到了这里,关于【微信小程序】wxss 和 css 、wxml 和 html 区别的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!