博主主页:一点源码
博主简介:专注Java技术领域和毕业设计项目实战、Java、微信小程序、安卓等技术开发,远程调试部署、代码讲解、文档指导、ppt制作等技术指导。
主要内容:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、小程序、安卓app、大数据等设计与开发。感兴趣的可以收藏+关注,所有项目均配有开发文档,一系列安装配置教程,可以定制功能包安装运行!!
🍅文末获取联系🍅
项目介绍
相比于以前的传统手工管理方式,智能化的管理方式可以大幅降低学校的运营人员成本,实现了高校社团管理的标准化、制度化、程序化的管理,有效地防止了高校社团管理的随意管理,提高了信息的处理速度和精确度,能够及时、准确地查询和修正申请入社、社团活动、参加活动、创建社团、社团公告等信息。
课题主要采用Uni-weixin、springboot架构技术,前端以小程序页面呈现给用户,结合后台java语言使页面更加完善,后台使用MySQL数据库进行数据存储。微信小程序主要包括用户、社团信息、申请入社、社团活动、参加活动、创建社团、社团公告等功能,从而实现智能化的管理方式,提高工作效率。
系统主要技术
开发语言:Java
使用框架:spring boot
前端技术:JavaScript、Vue 、css3
开发工具:IDEA/MyEclipse/Eclipse、Visual Studio Code
数据库:MySQL 5.7/8.0
数据库管理工具:phpstudy/Navicat
JDK版本:jdk1.8
Maven: apache-maven 3.8.1-bin系统结构设计
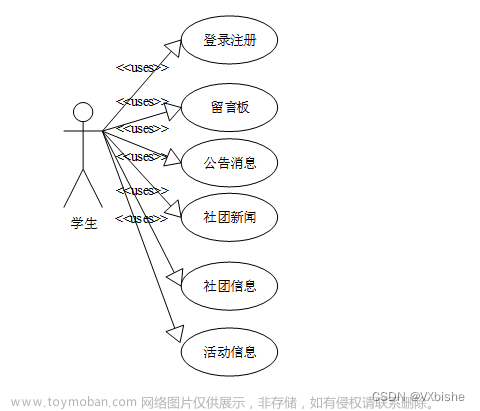
本次系统所涉及到的有关的功能,都是用功能结构图来简洁和清晰的表示出来,功能结构图就是能够把比较复杂的功能结构用图的形式清晰的描绘下来,并且为后续的设计以及测试等模块提供了明确的方向,在构思功能结构图的时候,便可以给设计的过程带来一定的思维导向,不至于在设计过程中有所遗漏,可以尽可能的明确系统所涉及到的功能。
系统的功能结构图如图4-1所示。

部分功能展示
5.1 管理员服务端功能的实现
管理员的登陆界面包括管理员的账号、密码,其中就是已有的账号,还有需要注册的账号。只要管理员在账号上注册,注册信息就会被录入 MySQL数据库,有一个资料库,只要输入成功,就可以登陆,然后进入主页的管理。管理员登录界面如图5-1所示。

图5-1 管理员登录界面图
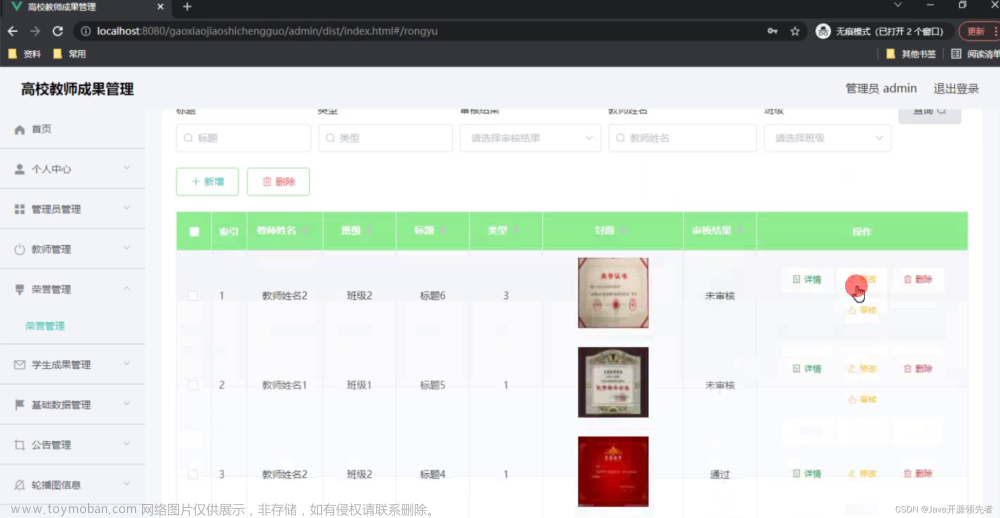
管理员登录到高校社团管理小程序可以查看首页、个人中心、用户管理、社团类型管理、社团信息管理、申请入社管理、活动类型管理、社团活动管理、参加活动管理、创建社团管理、社团公告管理、系统管理等功能进行详细操作,如图5-2所示。

图5-2管理员功能界面图
管理员点击用户管理;在用户管理页面输入用户账号、用户姓名、性别、年龄、照片、手机号码等信息,进行查询或删除用户信息等操作;如图5-3所示。

图5-3用户管理界面图
管理员点击社团信息管理;在社团信息管理页面对社团账号、社团名称、社团图片、社团类型、社长、社团人数、成立时间等信息,进行查询或删除社团信息等操作;如图5-4所示。

图5-4社团信息管理界面图
管理员点击申请入社管理;在申请入社管理页面输入社团账号、社团名称、社团图片、用户账号、用户姓名、申请时间、审核回复、审核状态等信息,进行查询申请入社等操作;如图5-5所示。

图5-5申请入社管理界面图
管理员点击社团活动管理;在社团活动管理页面对社团账号、社团名称、活动名称、活动类型、活动图片、活动时间、活动地点等信息,进行查询或删除社团活动等操作;如图5-6所示。

图5-6社团活动管理界面图
管理员点击参加活动管理;在参加活动管理页面对社团账号、社团名称、活动名称、活动图片、用户账号、用户姓名、报名时间、审核回复、审核状态等信息,进行查询参加活动等操作;如图5-7所示。

图5-7参加活动管理界面图
管理员点击创建社团管理;在创建社团管理页面对社团名称、社团类型、社团图片、用户账号、用户姓名、申请日期、审核回复、审核状态、审核等信息,进行查询创建社团等操作;如图5-8所示。

图5-8创建社团管理界面图
5.2 社团信息微信端功能的实现
注册界面,第一次使用本小程序的使用者,首先是要进行注册,点击“注册”,然后就会进入到注册的页面里面,将社团信息录入注册表,确认信息正确后,页面才会跳转到登录界面,社团信息登录成功后可使用本小程序所提供的所有功能,如图5-9所示。

图5-9社团信息注册界面
登录界面,首先双击打开微信小程序端系统,连上网络之后会显示出本系统的登录界面,这是进入小程序的第初始页面“登录”,能成功进入到该登录界面则代表小程序的开启是成功的,接下来就可以操作本系统所带有的其他所有的功能,如图5-10所示。

图5-10社团信息登录界面
微信小程序首页是社团信息注册登录后进入的第一个界面,社团信息可通过小程序端首页进入对应的页面或者通过小程序最下面的那一行导航栏中的“首页、社团信息、社团活动、我的”,也可以点击“我的”进入我的页面,在我的页面可以对申请入社、社团活动、参加活动、社团公告等进行详细操作,如图5-11所示。

图5-11微信小程序首页界面图
在我的功能界面,社团信息点击“我的”进入我的页面,在我的页面可以对申请入社、社团活动、参加活动、社团公告等进行详细操作,如图5-12所示。

图5-12我的功能界面图
5.3用户微信端功能的实现
注册界面,第一次使用本小程序的使用者,首先是要进行注册,点击“注册”,然后就会进入到注册的页面里面,将用户信息录入注册表,确认信息正确后,页面才会跳转到登录界面,用户登录成功后可使用本小程序所提供的所有功能,如图5-13所示。

图5-13用户注册界面
登录界面,首先双击打开微信小程序端系统,连上网络之后会显示出本系统的登录界面,这是进入小程序的第初始页面“登录”,能成功进入到该登录界面则代表小程序的开启是成功的,接下来就可以操作本系统所带有的其他所有的功能,如图5-14所示。

图5-14用户登录界面
微信小程序首页是用户注册登录后进入的第一个界面,用户可通过小程序端首页进入对应的页面或者通过小程序最下面的那一行导航栏中的“首页、社团信息、社团活动、我的”,也可以点击“我的”进入我的页面,在我的页面可以对申请入社、参加活动、创建社团等进行详细操作,如图5-15所示。

图5-15微信小程序首页界面图
用户点击社团信息,在社团信息页面的输入栏填写社团名称,进行搜索,还可以查看社团账号、社团名称、社团图片、社团类型、社长、社团人数、成立时间、点击次数等详情,并且可以进行申请入社等操作。如图5-16所示。

图5-16社团信息界面图
在我的功能界面,用户点击“我的”进入我的页面,在我的页面可以对申请入社、参加活动、创建社团等进行详细操作,如图5-17所示。
 文章来源:https://www.toymoban.com/news/detail-827880.html
文章来源:https://www.toymoban.com/news/detail-827880.html
图5-17我的功能界面图文章来源地址https://www.toymoban.com/news/detail-827880.html
部分代码实现
/**
* 上传文件映射表
*/
@RestController
@RequestMapping("file")
@SuppressWarnings({"unchecked","rawtypes"})
public class FileController{
@Autowired
private ConfigService configService;
/**
* 上传文件
*/
@RequestMapping("/upload")
@IgnoreAuth
public R upload(@RequestParam("file") MultipartFile file,String type) throws Exception {
if (file.isEmpty()) {
throw new EIException("上传文件不能为空");
}
String fileExt = file.getOriginalFilename().substring(file.getOriginalFilename().lastIndexOf(".")+1);
File path = new File(ResourceUtils.getURL("classpath:static").getPath());
if(!path.exists()) {
path = new File("");
}
File upload = new File(path.getAbsolutePath(),"/upload/");
if(!upload.exists()) {
upload.mkdirs();
}
String fileName = new Date().getTime()+"."+fileExt;
File dest = new File(upload.getAbsolutePath()+"/"+fileName);
file.transferTo(dest);
/**
* 如果使用idea或者eclipse重启项目,发现之前上传的图片或者文件丢失,将下面一行代码注释打开
* 请将以下的"D:\\springbootq33sd\\src\\main\\resources\\static\\upload"替换成你本地项目的upload路径,
* 并且项目路径不能存在中文、空格等特殊字符
*/
// FileUtils.copyFile(dest, new File("D:\\springbootq33sd\\src\\main\\resources\\static\\upload"+"/"+fileName)); /**修改了路径以后请将该行最前面的//注释去掉**/
if(StringUtils.isNotBlank(type) && type.equals("1")) {
ConfigEntity configEntity = configService.selectOne(new EntityWrapper<ConfigEntity>().eq("name", "faceFile"));
if(configEntity==null) {
configEntity = new ConfigEntity();
configEntity.setName("faceFile");
configEntity.setValue(fileName);
} else {
configEntity.setValue(fileName);
}
configService.insertOrUpdate(configEntity);
}
return R.ok().put("file", fileName);
}
/**
* 下载文件
*/
@IgnoreAuth
@RequestMapping("/download")
public ResponseEntity<byte[]> download(@RequestParam String fileName) {
try {
File path = new File(ResourceUtils.getURL("classpath:static").getPath());
if(!path.exists()) {
path = new File("");
}
File upload = new File(path.getAbsolutePath(),"/upload/");
if(!upload.exists()) {
upload.mkdirs();
}
File file = new File(upload.getAbsolutePath()+"/"+fileName);
if(file.exists()){
/*if(!fileService.canRead(file, SessionManager.getSessionUser())){
getResponse().sendError(403);
}*/
HttpHeaders headers = new HttpHeaders();
headers.setContentType(MediaType.APPLICATION_OCTET_STREAM);
headers.setContentDispositionFormData("attachment", fileName);
return new ResponseEntity<byte[]>(FileUtils.readFileToByteArray(file),headers, HttpStatus.CREATED);
}
} catch (IOException e) {
e.printStackTrace();
}
return new ResponseEntity<byte[]>(HttpStatus.INTERNAL_SERVER_ERROR);
}
}
到了这里,关于基于SpringBoot高校社团管理小程序的设计与实现的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!