目录
制作宣传语(中文)
制作宣传语(英文)
绘制标记
鼠标交互绘制十字线
鼠标交互绘制图形
鼠标交互制作几何画板
滚动条控制
鼠标事件练习
制作宣传语(中文)
import cv2
import numpy as np
from PIL import Image, ImageDraw, ImageFont # Pillow库(由Image,ImageDraw,ImageFont模块组成),用于图像处理
def add_text(img, text, left, top, color=(0, 255, 0), size=20):
# 该函数接受图像、文字、起始位置、颜色和字体大小作为输入参数。
# isinstance()函数来判断一个对象是否是一个已知的类型,类似type()。
if isinstance(img, np.ndarray): # 检查输入的图像是否是一个NumPy数组。
img = Image.fromarray(cv2.cvtColor(img, cv2.COLOR_BGR2RGB))
# 如果输入的图像是一个NumPy数组,那么这行代码将把BGR图像(OpenCV默认的格式)转换为RGB图像(Pillow库需要的格式)。
draw = ImageDraw.Draw(img)
# 使用Pillow的ImageDraw模块在给定的图像上创建一个可以绘制的位置。
font_text = ImageFont.truetype("font/simsun.ttc", size, encoding="utf-8")
# 加载了一个TrueType字体文件(“simsun.ttc”),并设定字体大小。
draw.text((left, top), text, color, font=font_text)
# draw.text()在指定的位置上以给定的颜色和字体绘制文字。
return cv2.cvtColor(np.asarray(img), cv2.COLOR_RGB2BGR)
# 将Pillow的图像对象转换回NumPy数组,然后将颜色空间从RGB转换回BGR。
img = np.ones((300, 512, 3), np.uint8) * 255
img = add_text(img, "普天同庆 爱我中华", 30, 120, (255, 0, 0), 50) # 白色
cv2.imshow("img", img)
cv2.waitKey(0)
cv2.destroyAllWindows()

制作宣传语(英文)
# cv2.putText函数在图像上添加文本
# cv2.putText(img, text, org, font, fontScale, color[, thickness[, lineType[, bottomLeftOrigin]]])
'''img:图像
text:要写入的文本
org:文本的左下角坐标 (x, y)
font:字体类型
fontScale:字体大小
color:字体颜色
thickness:线条的粗细
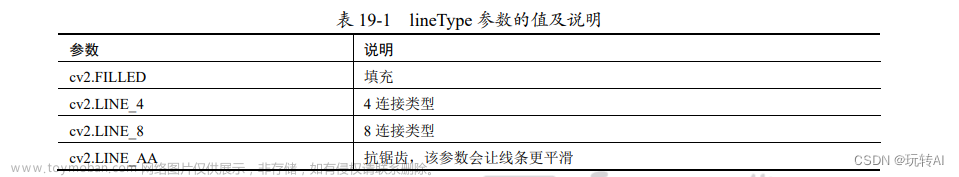
lineType:线条类型
bottomLeftOrigin:这个参数是False,坐标系统是从左上角到右下角(默认),如果设置为True,坐标系统将从左下角到右上角。
'''
# encoding=utf-8
import cv2
import numpy as np
img = np.zeros((512, 512, 3), np.uint8)
# cv2.FONT_HERSHEY_SIMPLEX是cv2库内置的一种等宽字体,无需加载外部字体文件,因此使用起来更为方便。
# fontScale=2是字体的大小比例,这个值越大,字体就越大
# thickness=2是文本的线条宽度。这个值越大,文本就越粗。
# lineType=cv2.LINE_AA是线条的类型。这里使用的是抗锯齿线型,这种线型可以使得文本的边缘更加平滑。
cv2.putText(img, " HELLO OPENCV", (0, 300), cv2.FONT_HERSHEY_SIMPLEX, fontScale=2, color=(105, 219, 64), thickness=2,
lineType=cv2.LINE_AA)
cv2.imshow("putText ", img)
cv2.waitKey(0)
cv2.destroyAllWindows()

绘制标记
# encoding=utf-8
import numpy as np
import cv2
img = np.ones((320, 320, 3), np.uint8) * 255
# cv2.drawMarker()函数在图像上绘制不同类型的标记
'''
markerType(标记类型):指定标记的类型。这里使用的标记类型分别为:
0:普通的黑色标记
2:叉号
3:圆圈
4:四边形
5:五边形
6:六边形
1:倒三角形
7:自定义形状(需要提供额外的参数)这里没有给出具体的形状参数,所以会显示一个默认的自定义形状。
'''
cv2.drawMarker(img, (30, 30), (0, 0, 255), 0)
cv2.drawMarker(img, (60, 60), (0, 0, 255), 2)
cv2.drawMarker(img, (90, 90), (0, 0, 255), 3)
cv2.drawMarker(img, (120, 120), (0, 0, 255), 4)
cv2.drawMarker(img, (150, 150), (0, 0, 255), 5)
cv2.drawMarker(img, (180, 180), (0, 0, 255), 6)
cv2.drawMarker(img, (210, 210), (0, 0, 255), 1)
cv2.drawMarker(img, (240, 240), (0, 0, 255), 7)
cv2.imshow('drawMarker', img)
cv2.waitKey(0)
cv2.destroyAllWindows()

鼠标交互绘制十字线
# encoding=utf-8
import cv2
import numpy as np
# 回调函数
def onmouse_pick_points(event, x, y, flags, param):
if event == cv2.EVENT_LBUTTONDOWN: # cv2.EVENT_LBUTTONDOWN 鼠标左键
print("x=%d,y=%d" % (x, y))
# 图像上绘制标记
cv2.drawMarker(param, (x, y), (0, 0, 255)) # 图像 坐标 颜色
# 新建画布
image = np.ones((256, 256, 3), np.uint8) * 255
# 新建窗口
cv2.namedWindow("pick_points",0)
# 使用setMouseCallback函数为图像窗口绑定鼠标回调函数
cv2.setMouseCallback("pick_points", onmouse_pick_points, image)
# 循环,按下ESC键退出循环
while True:
cv2.imshow("pick_points", image)
key = cv2.waitKey(30)
if key == 27:
break
# 销毁窗口
cv2.destroyAllWindows()

鼠标交互绘制图形
import cv2
import numpy as np
def draw_rectangle(event, x, y, flags, param):
global ix, iy # 设置全局变量ix和iy为鼠标左键按下时的x和y坐标
if event == cv2.EVENT_LBUTTONDOWN: # 鼠标左键
ix, iy = x, y
print("point1:=", x, y)
elif event == cv2.EVENT_LBUTTONUP: # 鼠标左键释放
# 打印出第二个点的坐标以及矩形的宽度和高度,并在图像上绘制矩形。
print("point2:=", x, y)
print("width=", x - ix)
print("height=", y - iy)
cv2.rectangle(img, (ix, iy), (x, y), (0, 0, 255), 2)
img = np.ones((512, 512, 3), np.uint8) * 255
cv2.namedWindow('image')
cv2.setMouseCallback('image', draw_rectangle)
while True:
cv2.imshow('image', img)
key = cv2.waitKey(30)
if key == 27:
break
cv2.destroyAllWindows()

鼠标交互制作几何画板
import numpy as np
import cv2
# 定义一个函数draw_circle,它接受五个参数:事件类型,x坐标,y坐标,标志和参数。
def draw_circle(event, x, y, flags, param):
# 声明全局变量ix和iy,这两个变量被用来存储鼠标左键按下时的位置。
global ix, iy
# 声明全局变量drawing,这个变量被用来标记是否正在绘制图形。
global drawing
# 如果事件是鼠标左键按下:
if event == cv2.EVENT_LBUTTONDOWN:
# 将drawing设为True,表示开始绘制图形。
drawing = True
# 将鼠标左键按下的x和y坐标赋值给ix和iy。
ix, iy = x, y
# 如果事件是鼠标移动:
elif event == cv2.EVENT_MOUSEMOVE:
# 如果drawing为True,表示正在绘制图形:
if drawing:
# 如果mode为True,则绘制一个矩形。这里的矩形的颜色是绿色(RGB值为(0,255,0))。
if mode:
cv2.rectangle(img, (ix, iy), (x, y), (0, 255, 0), -1)
# 如果mode为False,则绘制一个圆。这里的圆的直径是5个像素。
else:
cv2.circle(img, (x, y), 5, (0, 0, 255), -1)
# 如果事件是鼠标左键松开:
elif event == cv2.EVENT_LBUTTONUP:
# 将drawing设为False,表示停止绘制图形。
drawing = False
# 如果mode为True,则绘制一个矩形。
if mode:
cv2.rectangle(img, (ix, iy), (x, y), (0, 255, 0), -1)
# 如果mode为False,则绘制一个圆。这里的圆的直径是5个像素的随机值。颜色是红色和绿色(RGB值为(0,随机值,随机值))的混合。
else:
cv2.circle(img, (x, y), 5 * np.random.randint(5, 15),
(0, np.random.randint(200, 255), np.random.randint(200, 255)), -1)
# 设置drawing为False,表示开始时没有正在绘制图形。
drawing = False
# 设置mode为True,表示开始时默认绘制矩形。
mode = True
# 将ix和iy初始化为-1,表示开始时没有鼠标左键被按下的位置。
ix, iy = -1, -1
# 创建一个512x512的黑色图像。注意这个图像是三通道的,每个通道的像素值都是0(也就是黑色)。
img = np.zeros((512, 512, 3), np.uint8)
# 创建一个名为'image'的窗口,并设置鼠标回调函数为draw_circle。这样当鼠标在窗口内移动或者点击时,就会调用draw_circle函数。
cv2.namedWindow('image')
cv2.setMouseCallback('image', draw_circle)
# 进入一个无限循环,显示图像并等待按键输入。
while True:
# 在'image'窗口中显示图像。
cv2.imshow('image', img)
# 等待按键输入,按键的ASCII值在返回之前会被过滤掉(只保留一个字节)。这里等待的时间是无限长,所以只会返回有效的ASCII值或者ESC键的值(ASCII值为27)。
k = cv2.waitKey(1) & 0xFF
# 如果按键是'm':
if k == ord('m'):
# 将mode取反,也就是切换绘制矩形和圆形的模式。
mode = not mode
# 如果按键是ESC键(ASCII值为27):
elif k == 27:
# 跳出无限循环,结束程序。
break
# 销毁所有创建的窗口。
滚动条控制
# 导入cv2库,这是一个开源的计算机视觉库
import cv2
# 导入numpy库,这是一个用于进行数组操作的库
import numpy as np
# 定义一个名为update_alpha的函数,函数功能为更新alpha值
def update_alpha(x):
# 全局变量alpha,储存alpha值
global alpha, img, img2
# 获取alpha的当前位置
alpha = cv2.getTrackbarPos('Alpha', 'hehua')
# 将alpha值乘以0.01,可能是为了将其缩放到一个合适的范围
alpha = alpha * 0.01
# 更新img的值,此处的img2可能未定义,或者定义在函数外部
img = np.uint8(np.clip((alpha * img2 + beta), 0, 255))
# 定义一个名为update_beta的函数,功能为更新beta值
def update_beta(x):
# 全局变量beta,储存beta值
global beta, img, img2
# 获取beta的当前位置
beta = cv2.getTrackbarPos('Beta', 'hehua')
# 更新img的值
img = np.uint8(np.clip((alpha * img2 + beta), 0, 255))
# 初始化alpha的值为0.1
alpha = 0.1
# 初始化beta的值为60
beta = 60
# 定义图片的路径,此处的路径似乎不完整,通常应该是一个完整的文件路径如'path/to/your/image.jpg'
img_path = "hehua..jpg"
# 通过cv2.imread读取图片路径的图片,将图片存储在img变量中
img = cv2.imread(img_path)
# 再次读取同一图片路径的图片,将图片存储在img2变量中,此处可能img2未被使用或未被初始化
img2 = cv2.imread(img_path)
# 创建一个名为'hehua'的窗口,如果窗口已存在则会被重绘
cv2.namedWindow('hehua')
# 创建一个名为'Alpha'的滑动条,当滑动条的位置改变时,会调用update_alpha函数
cv2.createTrackbar('Alpha', 'hehua', 0, 300, update_alpha)
# 创建一个名为'Beta'的滑动条,当滑动条的位置改变时,会调用update_beta函数
cv2.createTrackbar('Beta', 'hehua', 0, 255, update_beta)
# 设置滑动条'Alpha'的初始位置为100
cv2.setTrackbarPos('Alpha', 'hehua', 100)
# 设置滑动条'Beta'的初始位置为10
cv2.setTrackbarPos('Beta', 'hehua', 10)
# 进入无限循环,每次循环都会显示图片,直到遇到退出条件
while True:
# 在'hehua'窗口显示图片
cv2.imshow('hehua', img)
# 等待30毫秒,如果没有键按下则继续等待,如果有键按下则获取该键的ASCII码并赋值给key
key = cv2.waitKey(30)
# 如果key的值为27(ASCII码对应于ESC键),则退出循环
if key == 27:
break
# 销毁所有创建的窗口并退出程序
cv2.destroyAllWindows() 文章来源:https://www.toymoban.com/news/detail-828066.html
文章来源:https://www.toymoban.com/news/detail-828066.html
鼠标事件练习
请编写一个程序,建立一个200*300的白色画布,在该画布上双击鼠标左键时以鼠标双击的位置为圆心画一个半径为20的蓝色圆形,
鼠标右键双击时在鼠标双击的位置画一个边长为20的红色正方形(矩形的宽和高都为20),当单击ESC键时可以退出程序。
# encoding=utf-8
import numpy as np
import cv2
img = np.zeros((200, 320, 3), np.uint8) + 255 # 创建一幅白色图像
def draw(event, x, y, flag, param):
if event == cv2.EVENT_LBUTTONDBLCLK:
cv2.circle(img, (x, y), 20, (255, 0, 0), -1) # 双击鼠标左键时画圆
elif event == cv2.EVENT_RBUTTONDBLCLK:
cv2.rectangle(img, (x, y), (x + 20, y + 20), (0, 0, 255), -1) # 双击鼠标右键时画矩形
cv2.namedWindow('drawing')
cv2.setMouseCallback('drawing', draw)
while (True):
cv2.imshow('drawing', img) # 显示图像
k = cv2.waitKey(1)
if k == 27: # 按【Esc】键时结束循环
break
cv2.destroyAllWindows()
 文章来源地址https://www.toymoban.com/news/detail-828066.html
文章来源地址https://www.toymoban.com/news/detail-828066.html
到了这里,关于opencv图形绘制2的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!