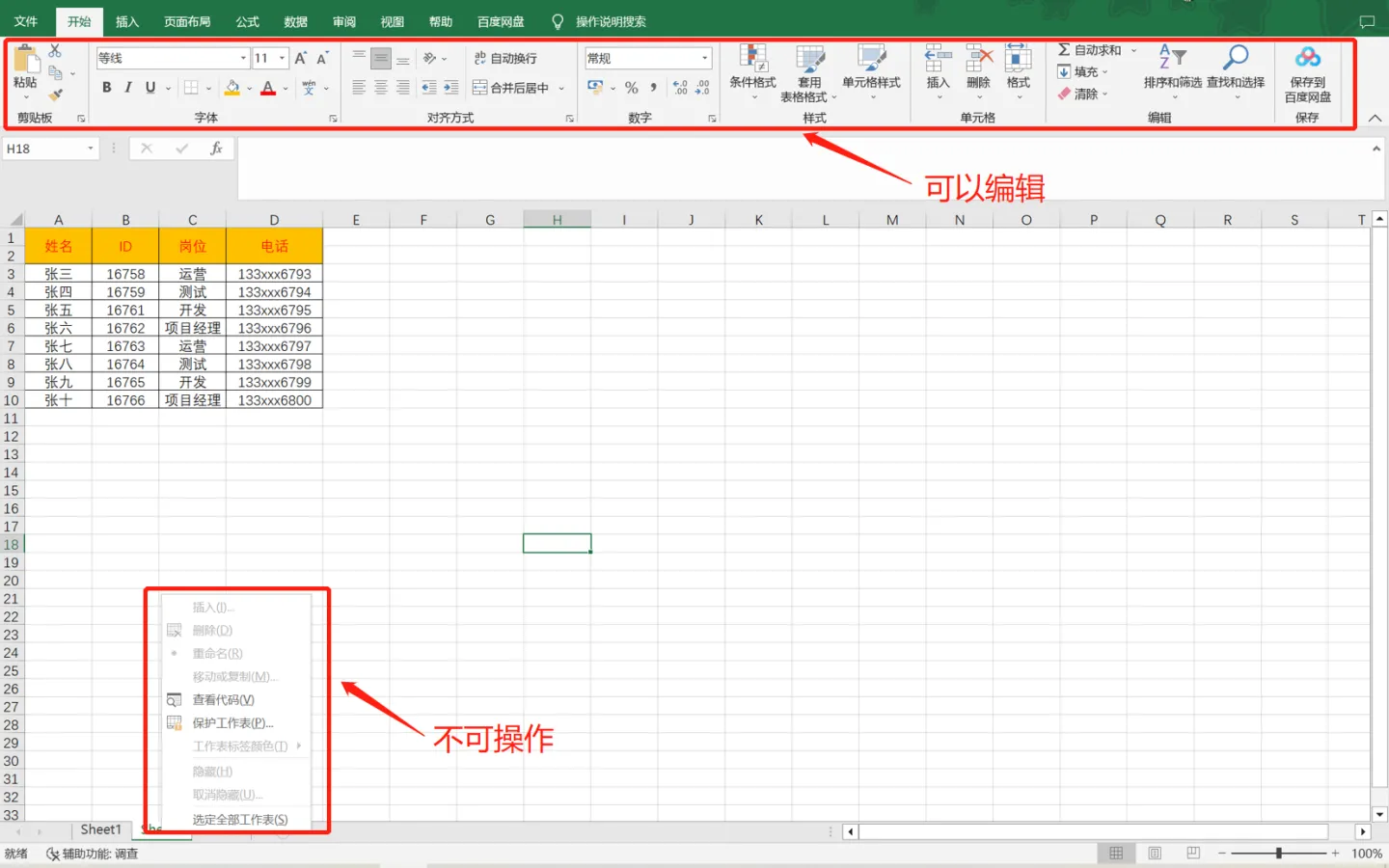
解决办法:调整整体列或者部分列的列宽
操作流程如下:
第一步:选中需要调整的列
①将鼠标放在表格的列上,等出现向下粗箭头后——>②单击(变成粗十字)该列——>③拖动选中列



第二步:调整列宽
- 鼠标单击右键——>②选择列宽后鼠标单击左键——>③在列宽右边的数字框中输入数字后点击确定,查看列宽是否合适,不合适的话继续重复第二步重新选择合适的列宽

 文章来源:https://www.toymoban.com/news/detail-828145.html
文章来源:https://www.toymoban.com/news/detail-828145.html
 文章来源地址https://www.toymoban.com/news/detail-828145.html
文章来源地址https://www.toymoban.com/news/detail-828145.html
到了这里,关于当excel中表格打印预览右边超出限定页面时,调整列宽的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!