博主介绍:✌全网粉丝30W+,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌
🍅文末获取源码联系🍅
👇🏻 精彩专栏推荐订阅👇🏻 不然下次找不到哟
2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅
Java项目精品实战案例《100套》
Java微信小程序项目实战《100套》
Python项目实战《100套》
感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人

系统介绍:
通过移动互联网这几年的发展,单独的开发某些APP已经到了日暮西山的地步,原因不在于单个的APP功能丰富与否,而是因为用户生态体系的问题。使用智能手机的用户经过多年的使用习惯,已经越来越不喜欢安装各种的APP,除了正常生活和工作所必须的APP,不喜欢因为喜欢某些内容而被强制安装APP软件了。最近几年,随着微信生态的布局,通过开发微信小程序接口,让广大用户可以通过微信直接访问小程序,不需要去专门安装那些APP,这一点让很多用户喜爱,基本上只要能转向微信生态的业务,许多企业都已经开始拥抱微信小程序。本课题就是研究和实现一款基于微信小程序的疫苗预约系统。
基于微信小程序的疫苗预约系统通过MySQL数据库与微信开发者工具进行开发,基于微信小程序的疫苗预约系统能够实现论坛管理,公告信息管理,疫苗信息管理,疫苗评价管理,疫苗收藏管理,疫苗预约管理,用户管理等功能。
基于微信小程序的疫苗预约系统让疫苗信息,疫苗预约信息等相关信息集中在后台让管理员管理,让用户在小程序端预约疫苗,查看疫苗预约信息,该系统让信息管理变得高效,也让用户预约疫苗,查看疫苗预约等信息变得越来越方便。
本系统主要是基于数据的增加,修改,删除等操作,使用者能够通过提前设定的登录功能进入指定的操作区,这里对使用者设计的功能进行结构展示。
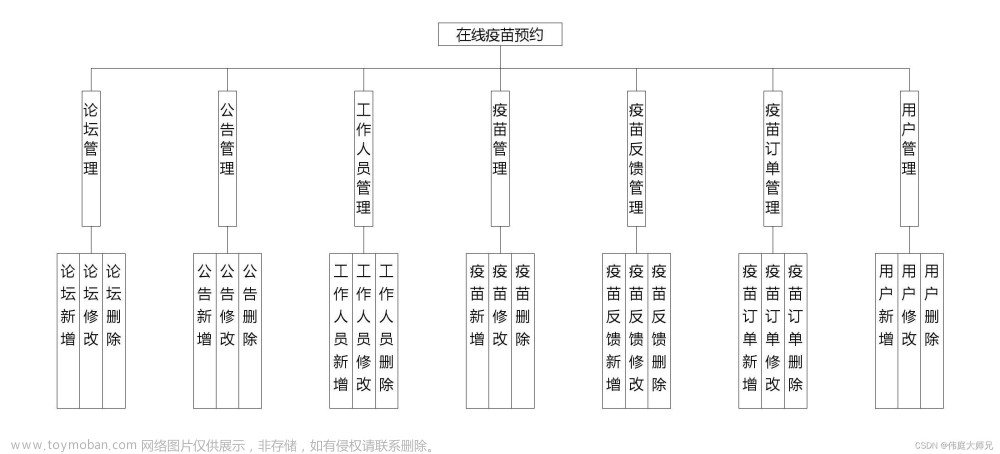
管理员功能结构图的绘制结果见图4-1。管理员登录进入本系统操作的功能包括管理疫苗信息,管理疫苗评价信息,管理疫苗收藏信息,管理疫苗预约信息,管理论坛,管理公告信息等。

图4-1 管理员功能结构图
用户功能结构图的绘制结果见图4-2。用户登录进入本系统操作的功能包括预约疫苗,对账户进行充值,评价预约的疫苗,查看疫苗预约信息,发布帖子,管理发布的帖子等。

图4-2 用户功能结构图
程序上交给用户进行使用时,需要提供程序的操作流程图,这样便于用户容易理解程序的具体工作步骤,现如今程序的操作流程都有一个大致的标准,即先通过登录页面提交登录数据,通过程序验证正确之后,用户才能在程序功能操作区页面操作对应的功能。

程序操作流程图
相关技术框架
Vue框架
Vue是最近几年最火的前端应用,在H5以及APP和小程序上面,有着很大的市场份额。作为一个不断的向前发展的生态系统,Vue不仅仅只是作为了网页的开发,Vue的概念主要是让以前静态写的DOM,变成了动态生成,超快运行虚拟DOM,DOM就是HTML里面W3C设置的标准,是文档对象模型。使用Vue,让文档对象生成变得更加智能化,在使用过程中对该机构进行访问,就能改变文档的结构、样式以及内容。让用户能体现到极简界面,急速打开,从上往下的打开层次感,使用的更加舒适。
微信小程序
小程序是一种新的开放能力,开发者可以快速地开发一个小程序。小程序可以在微信内被便捷地获取和传播,同时具有出色的使用体验。尤其拥抱微信生态圈,让微信小程序更加的如虎添翼,发展迅猛。
uni-app
uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉/淘宝)、快应用等多个平台。
DCloud公司拥有800万开发者、数百万应用、12亿手机端月活用户、数千款uni-app插件。
uni-app在手,做啥都不愁。即使不跨端,uni-app也是更好的小程序开发框架更好的App跨平台框架、更方便的H5开发框架。不管领导安排什么样的项目,你都可以快速交付,不需要转换开发思维、不需要更改开发习惯。
功能截图:
这里主要是对系统设计实现进行描述,通过系统的设计和数据库的设计,通过编码后变成了可以进行操作的界面,让一切想法变成了结果,通过文字和具体程序操作界面的截图之间的配合,可以把功能更直观的描述起来。
5.1管理员功能实现
5.1.1 论坛管理
管理员进入如图5-1所示的论坛管理界面之后,管理员点击信息显示栏中最右侧的修改,删除帖子按钮可依次完成论坛帖子信息的修改,删除等操作,管理员也能在当前界面查看论坛帖子回复信息。

图5-1 论坛管理界面
5.1.2 疫苗信息管理
管理员进入如图5-2所示的疫苗信息管理界面之后,管理员点击信息显示栏中最右侧的修改,删除,增加库存,减少库存按钮可依次完成疫苗信息的修改,删除,疫苗库存增加,疫苗库存减少等操作。

图5-2 疫苗信息管理界面
5.1.3 疫苗评价管理
管理员进入如图5-3所示的疫苗评价管理界面之后,管理员点击信息显示栏右侧的回复,删除按钮可依次完成疫苗评价信息回复,删除等操作。

图5-3 疫苗评价管理界面
5.1.4 疫苗预约管理
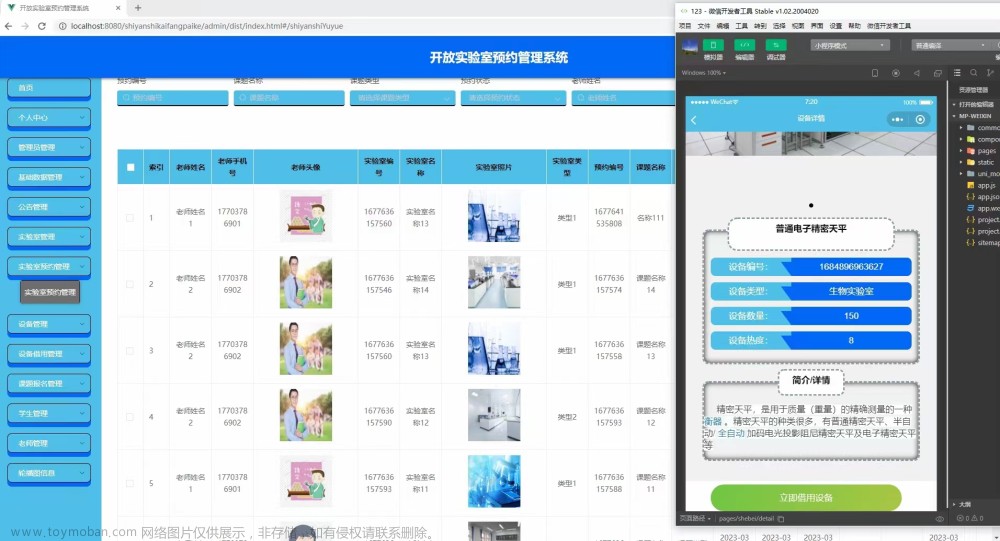
管理员进入如图5-4所示的疫苗预约管理界面之后,管理员点击信息显示栏中最右侧的详情,删除按钮可依次完成疫苗预约信息的详情查看,删除操作,管理员在本界面也能查询疫苗预约信息等。

图5-4 疫苗预约管理界面
5.2用户功能实现
5.2.1 疫苗信息
用户进入如图5-5所示的疫苗信息界面之后,用户查看疫苗剩余数量,疫苗接种前后禁忌,适宜接种人群等信息,用户可以对能够预定的疫苗进行预约。

图5-5 疫苗信息界面
5.2.2 订单确认
用户进入如图5-6所示的订单确认界面之后,用户点击确认支付就可以支付订单。进入订单确认界面前,需要用户对疫苗进行预定,才可以进入订单确认界面。

图5-6 订单确认界面
5.2.3 我的疫苗预约
用户进入如图5-7所示的我的疫苗预约界面之后,用户可以查看疫苗预约信息,有已经评价的疫苗预约信息,有已支付的疫苗预约信息,有退款的疫苗预约信息等。

图5-7 我的疫苗预约界面
5.2.4 我的发帖
用户进入如图5-8所示的我的发帖界面之后,用户点击新增按钮即可编辑发布自己的帖子,本模块显示的帖子都是用户本人发布的帖子,用户可以修改,可以删除帖子。

图5-8 我的发帖界面
5.2.5 用户充值
用户进入如图5-9所示的用户充值界面之后,用户输入充值金额,然后提交就能对账户进行充值。

图5-9 用户充值界面
代码实现:
package com.controller;
import java.util.Arrays;
import java.util.Calendar;
import java.util.Date;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.bind.annotation.RestController;
import com.annotation.IgnoreAuth;
import com.baomidou.mybatisplus.mapper.EntityWrapper;
import com.entity.TokenEntity;
import com.entity.UserEntity;
import com.service.TokenService;
import com.service.UserService;
import com.utils.CommonUtil;
import com.utils.MD5Util;
import com.utils.MPUtil;
import com.utils.PageUtils;
import com.utils.R;
import com.utils.ValidatorUtils;
/**
* 登录相关
*/
@RequestMapping("users")
@RestController
public class UserController{
@Autowired
private UserService userService;
@Autowired
private TokenService tokenService;
/**
* 登录
*/
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
}
/**
* 注册
*/
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 退出
*/
@GetMapping(value = "logout")
public R logout(HttpServletRequest request) {
request.getSession().invalidate();
return R.ok("退出成功");
}
/**
* 密码重置
*/
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user==null) {
return R.error("账号不存在");
}
user.setPassword("123456");
userService.update(user,null);
return R.ok("密码已重置为:123456");
}
/**
* 列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,UserEntity user){
EntityWrapper<UserEntity> ew = new EntityWrapper<UserEntity>();
PageUtils page = userService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.allLike(ew, user), params), params));
return R.ok().put("data", page);
}
/**
* 列表
*/
@RequestMapping("/list")
public R list( UserEntity user){
EntityWrapper<UserEntity> ew = new EntityWrapper<UserEntity>();
ew.allEq(MPUtil.allEQMapPre( user, "user"));
return R.ok().put("data", userService.selectListView(ew));
}
/**
* 信息
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") String id){
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 获取用户的session用户信息
*/
@RequestMapping("/session")
public R getCurrUser(HttpServletRequest request){
Long id = (Long)request.getSession().getAttribute("userId");
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 保存
*/
@PostMapping("/save")
public R save(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
UserEntity u = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername()));
if(u!=null && u.getId()!=user.getId() && u.getUsername().equals(user.getUsername())) {
return R.error("用户名已存在。");
}
userService.updateById(user);//全部更新
return R.ok();
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
userService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}
}
论文参考:



推荐项目:
基于微信小程序+Springboot线上租房平台设计和实现-三端
2022-2024年最全的计算机软件毕业设计选题大全
基于Java+SpringBoot+Vue前后端分离手机销售商城系统设计和实现
基于Java+SpringBoot+Vue前后端分离仓库管理系统设计实现
基于SpringBoot+uniapp微信小程序校园点餐平台详细设计和实现
基于Java+SpringBoot+Vue+echarts健身房管理系统设计和实现
基于JavaSpringBoot+Vue+uniapp微信小程序实现鲜花商城购物系统
基于Java+SpringBoot+Vue前后端分离摄影分享网站平台系统
基于Java+SpringBoot+Vue前后端分离餐厅点餐管理系统设计和实现
基于Python热门旅游景点数据分析系统设计与实现
源码获取:
大家点赞、收藏、关注、评论啦 、查看👇🏻获取微信联系方式👇🏻
精彩专栏推荐订阅:在下方专栏👇🏻
Java项目精品实战案例《100套》
Java微信小程序项目实战《100套》文章来源:https://www.toymoban.com/news/detail-828168.html
Python项目实战《100套》文章来源地址https://www.toymoban.com/news/detail-828168.html
到了这里,关于基于Java+Vue+uniapp微信小程序疫苗预约系统设计和实现的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!