按钮级
在使用微信小程序的时候,我们可能会设计到一些视频的一些分享等,那么视频分享也分为两种方式,例如下图,当我们点击的时候,进行一个转发分享的一个操作

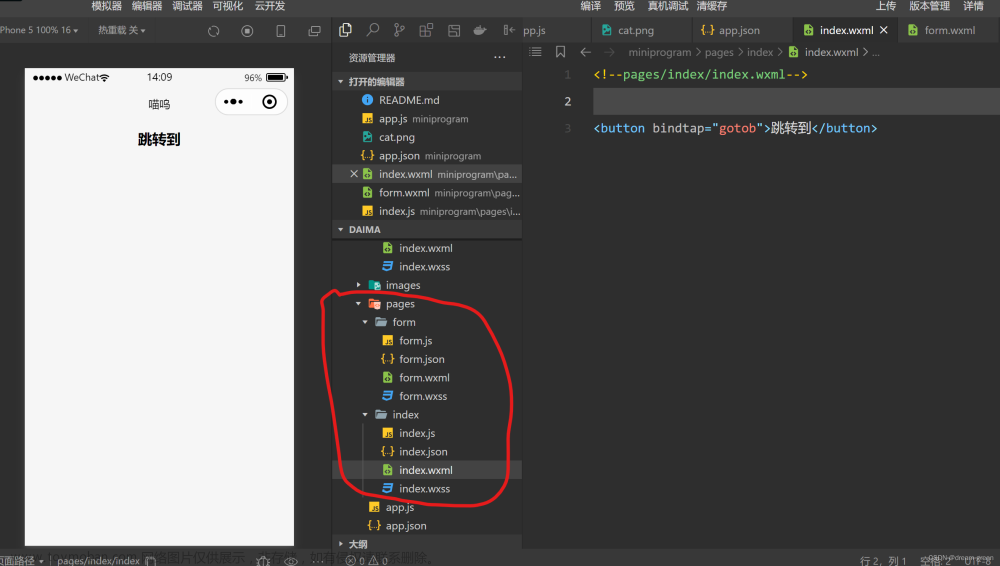
那么在原先代码的基础上,我们需要在原先代码的基础上button按钮上设置open-type=“share”
<button open-type="share" class="item btn">
<text class="iconfont icon-gengduo"></text>
</button>
添加完open-type="share"后会触发一个onShareAppMessage事件,我们可以根据这个事件来对视频转发进行一个操作。

但是如果没有写这个事件的话,虽然可以弹出分享的框,但是并不会对此进行任何的一个操作。

写这个事件,当我点击发送的时候
onShareAppMessage(e){
console.log(e)
}打印出来的就是
菜单级
并且当我们点击微信小程序上方的三个按钮的时候,如果没有写onShareAppMessage事件的话,那么分享按钮是点击不了的,当我们写这个事件的时候,那么分享按钮就可以使用了。


那么当我点击菜单级按钮的时候,打印出来的就是文章来源:https://www.toymoban.com/news/detail-828174.html
这时我们就可以时候这个事件来判断当前按钮是否是菜单级还是按钮级文章来源地址https://www.toymoban.com/news/detail-828174.html
onShareAppMessage(e){
if(e.from === "button") {
return {
title:"我是按钮转发的", //弹出框提示标题
page:"/pages/video/video", //弹出框转发的页面
imageUrl:"/static/images/nvsheng.jpg", //设置弹出框显示页面图片(可自定义)
};
} else {
return {
title:"我是右上角转发的",
page:"/pages/video/video",
};
}
},到了这里,关于微信小程序 分享的两种方式:菜单级和按钮级的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!