git学习
这篇笔记是自己在git的学习上的一点记录吧,已经是第二次学习了(之前学的全忘了)
学习git之前,我们先明白一个概念:版本控制!
一、什么是版本控制
版本控制是一种在开发的过程中用于管理我们对文件、目录或工程等内容的修改历史,方便查看更改历史记录,备份以便恢复以前的版本的软件工程技术。
- 实现跨区域多人协同开发
- 追踪和记载一个或者多个文件的历史记录
- 组织和保护你的源代码和文档
- 统计工作量
- 并行开发、提高开发效率
- 跟踪记录整个软件的开发过程
- 减轻开发人员的负担,节省时间,同时降低人为错误
简单说就是用于管理多人协同开发项目的技术,同时也可作为类似于百度网盘的作用(妈妈再也不用担心我被限速了)。因此无论是工作还是学习,或者自己做笔记,都经历过这样一个阶段!我们就需要一个版本控制工具
二、软件下载
打开[git官网]
官网下载太慢容易失败,可以使用淘宝镜像下载:链接
下载对应的版本即可安装!
安装:无脑下一步即可,只是注意下安装位置
三、启动Git
安装成功后在开始菜单中会有Git项,菜单下有3个程序:任意文件夹下右键也可以看到对应的程序!
- Git Bash:命令行窗口,使用最多,推荐最多
- Git CMD:Windows风格的命令行
- Git GUI:图型界面的Git,不建议初学者使用,尽量先熟悉常用命令
常用的Linux命令(平时尽量多使用这些基础的命令)
1)、cd:改变目录
2)、cd…回退到上一个目录,直接cd进入默认目录
3)、pwd:显示当前所在的目录路径
4)、ls(ll):列出当前目录中的所有文件,两个ll列出的内容更为详细。
5)、touch:新建一个文件,rm index.js就会把index.js文件删除。
6)、rm:删除一个文件,rm index.js就会把index.js文件删除。
7)、mkdir:新建一个目录,就是新建一个文件夹。
8)、rm -r:删除一个文件夹,rm -r src删除src目录
9)、mv:移动文件,mv index.hrml src ,index.html是我们要移动的文件,src是目标文件夹,但是要这样写,必须保证文件和目标文件夹在同一目录下。
10)、reset:重新初始化终端/清屏
11)、clear:清屏
12)、history:查看命令历史
13)、help:帮助
14)、exit:帮助
15)#:注释
四、Git配置
所有的配置文件都保存在本地,
- 查看配置:git config -l
- 查看系统配置:git config --system --list
- 查看当前用户(global)配置:git config --global --list
设置用户名与邮箱
当你安装Git后首先要做的事情就是设置你的用户名称和e-mail地址。这非常重要,每次git提交都会使用该信息。
git config --global user.name "17qi" #名称
git config --global email 1431244732@qq.com #邮箱
只需做一次这个设置,如果你传递了–global选项,因为Git将总是使用该信息来处理你在系统中所做的一切操作。如果你希望在一个特定的项目中使用不同的名称或e-mail地址,你可以在该项目中运行该命令而不要–global选项。总之,–global为全局配置,不加为某个项目的特定配置。
关于此处的名称和邮箱,只要把它理解成你在git上的账号密码就欧克了,与gitee或者github账号密码无关,可以修改的.
五、Git基本理论
Git本地有三个工作区域:工作区、暂存区、资源区。如果再加上远程的git仓库就可以分为四个工作区域。文件在这四个区域之间的转换关系如下:
- workspace:工作区,就是你平时存放项目代码的地方。
- stage:暂存区,用于临时存放你的改动,事实上只是一个文件,保存即将提交的文件列表信息。
- repository:仓库区(本地仓库)就是安全存放数据的位置,这里面有提交的所有版本的数据。其中HEAD指向放入仓库的版本。
- remote:远程仓库:托管代码的服务器,就是免费的云端服务器,美滋滋
六、工作流程
git的工作流程一般是这样的:
1、在工作目录中添加、修改文件;
2、将需要进行版本管理的文件放入暂存区域;
3、将暂存区的文件提交到git仓库;
因此,git管理的文件有三种状态:已修改(modified)、已暂存(staged)、已提交(committed)
七、项目搭建
创建工作目录与常用指令
工作目录(workspace)一般就是你希望git帮助你管理的文件夹,可以是你项目的目录,也可以是一个空目录,建议不要有中文。
日常使用只要记住下图六个命令:
本地仓库搭建
创建本地仓库的方法有两种:一种是创建全新的仓库,另一种是克隆远程仓库。
1、创建全新的仓库,需要用Git管理的项目的根目录执行:
#在当前目录新建一个git代码块
$git init
2、执行后可以看到,仅仅在项目目录多出了一个.git目录,关于版本等的所有信息都在这个目录里面。
克隆远程仓库
1、另一种方式是克隆远程目录,即将远程服务器上的仓库完全镜像一份至本地!
# 克隆一个项目和它的整个代码历史(版本信息)
$git clone [url] #url即网址
八、Git文件操作
文件的四种状态
版本控制就是对文件的版本控制,要对文件进行修改、提交等操作,首先要知道文件当前在什么状态。
- Untracked:未跟踪,此文件在文件夹中,但并没有加入到git库,不参加版本控制,通过git add状态变为Staged。
- Unmodify:文件已经入库,未修改,及版本库中的文件快照内容与文件夹中完全一致,这种类型的文件有两个去处,如果他被修改就变为Modified,如果使用git rm移出版本库,则成为Untracked文件。
- Modified:文件已修改,仅仅是修改,并没有进行其他的操作,这个文件也有两个去除,通过git add可进入暂存staged状态,使用git checkout则丢弃修改,返回到unmodified状态,这个git checkout即从库中取出文件,覆盖当前修改!
- Staged:暂存状态。执行git commit则将修改同步到库中,这时库中的文件和本地文件变为一致,文件为Unmodify状态,执行git reset HEAD filename取消暂存,文件状态变为Modified.
查看文件状态
上面说文件有四种状态,通过如下命令可以查看到文件的状态:
#查看指定文件状态
git status [filename]
#查看所有文件状态
git status
#git add. 添加所有文件到暂存区
#git commit -m"消息内容" 提交暂存区中的内容到本地仓库 -m提交信息
忽略文件
有时候不想把某些文件纳入版本控制中,比如数据库文件,临时文件,idea自带文件等,可在主目录下建立或者修改".gitignore"文件,此文件有如下规则:
1 #为注释
2 *.txt #忽略所有.txt结尾的文件,这样的话上传就不会被选中;
3 !lib.txt #但lib.txt除外
4 /temp #仅忽略项目根目录下的temp文件,不包括其他目录temp
5 build/ #忽略build/目录下的所有文件
6 doc/*.txt #忽略doc/notes.txt文件,但不包括doc/server/arch.txt
九、使用码云
1、注册登录码云,完善个人信息
2、设置本机绑定SSH公匙,实现免密码登录(码云是远程仓库,平时工作在本地仓库,其实就相当于绑定这台电脑,以后从这台电脑进入远程仓库不用密码了)
3、将公匙信息public key添加到码云账户中即可
4、使用码云创建一个自己的仓库
5、clone到本地
十、VSCODE中使用Git
1、首先git clone 远程仓库的文件,或者将本地创建的仓库中.git文件整体复制到我们需要上传的文件夹目录下
类似于这样
2、然后我们通过在vs code中打开上面所说的文件地址,
类似于这样,若文档发生修改,则会对应的在文档后面出现文件状态的大写字母
注意一下若有修改则左边列表中第三个图标会有提示,
3、下拉工作台找到终端(terminal)这栏(我这vs code是改成中文了),
这个终端(terminal)其实和git bash类似,也是命令行操作。
在终端上输入git status即可查看当前的本地仓库中文件的状态,会突出未跟踪文件(Untracked),之后我们可以不在终端操作.
4、直接点击更改后面的’+'(即add),即可将文件添加到暂存区,之后会出现一栏-暂存的更改
5、添加到暂存区后,在暂存区内点击文件可以清楚的看到我们文件的改动(这是神器啊,代码比对的神器),而且我们每次的改动也能看得一清二楚。
确认无误之后点击提交(commit).
6、出现一个新文件, 这个文件就是我们用来写版本信息或者交代我们这次修改了啥啥啥的地方,写完后保存,再关掉该文件就会出现提交成功的信息了,之后点击同步(push).
这个文件就是我们用来写版本信息或者交代我们这次修改了啥啥啥的地方,写完后保存,再关掉该文件就会出现提交成功的信息了,之后点击同步(push).
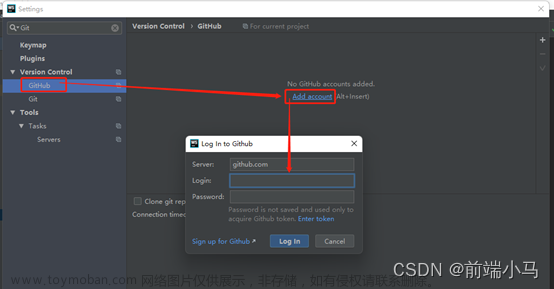
7、最后就是将我们本地仓库上传到远程仓库,会弹出一个要求我们输入gitee的账号密码的界面(github同理),
输入完成后,我们就可以在gitee的仓库中查看相关信息了。 文章来源:https://www.toymoban.com/news/detail-828176.html
文章来源:https://www.toymoban.com/news/detail-828176.html
结语
以上为我个人所学习和认识到的git和vscode(主要还是git)的使用知识,其实主要还是个人开发应用的操作(如果以后能多人开发在学习git分支等联合操作吧);其中关于git的部分许多都是学习一个B站up主,若有讲解不清楚的地方或者难以理解的地方可以移步:狂神说.个人感觉这个up主讲的挺好的,新手上路,作为自己学习的记录吧.文章来源地址https://www.toymoban.com/news/detail-828176.html
到了这里,关于Git学习-联合VS code使用的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!