爬虫专栏:
Web Scraper 是一个浏览器扩展,用于从页面中提取数据(网页爬虫)。对于简单或偶然的需求非常有用,例如正在写代码缺少一些示例数据,使用此插件可以很快从类似的网站提取内容作为模拟数据。从 Chrome 的插件市场安装后,页面 F12 打开开发者工具会多出一个名 Web Scraper 的面板,接下来以此作为开始。
快速上手
写个例子:提取百度首页底部几个导航按钮的文字,了解下 Web Scraper 是如何工作。
创建任务
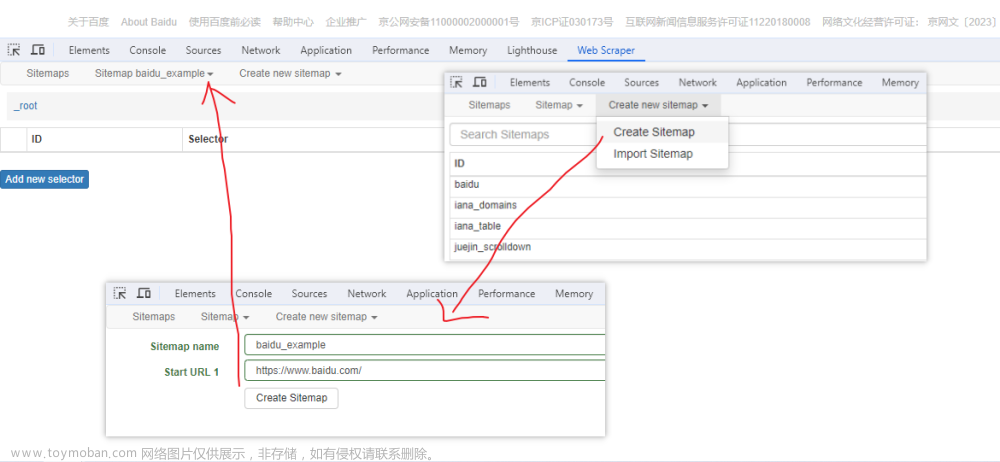
创建任务,即创建 SiteMap(这词不常用,还是用我们熟悉的词吧,意思大致一样就行)。打开 百度首页,再打开开发者面板如下操作,其中URL可以使用特殊语法,这个后面再谈。

选择内容

开始抓取

浏览数据
抓取完肯定要确认数据是否正确,格式不正确需要重新调整选择器,浏览数据的步骤如下:

保存数据
确认无误后,就可以进行保存(如下)。目前只能导出 excel 或 csv 格式,json 需要充值(会员),不过也不是啥大问题,随便找个在线网站转一下就行。

浏览数据
抓取完肯定要确认数据是否正确,格式不正确需要重新调整选择器,浏览数据的步骤如下:

保存数据
确认无误后,就可以进行保存(如下)。目前只能导出 excel 或 csv 格式,json 需要充值(会员),不过也不是啥大问题,随便找个在线网站转一下就行。

小结

图片选择器
抓取的URL支持特殊语法,如果页面分页体现在URL上的话还是非常有用的。如下:

表格选择器
提取表格数据,以 IANA的域名列表 为例,如下:

链接选择器
提取链接名字和地址,以 百度首页 为例, 如下:

百度首页 为例, 如下:
属性选择器
提取属性值,以 百度首页 为例, 如下:

图片选择器
提取图片地址,以 百度首页 为例, 如下:

元素选择器

提取表格数据,以 IANA的域名列表 为例,如下:

元素和子选择器创建好就可以了,以下是预览到的数据:

链接选择器
提取链接名字和地址,以 百度首页 为例, 如下:

元素点击选择器

分组选择器

分页选择器
分页查询数据,支持多种类型,比元素滚动选择器、元素点击选择器更强大。值得注意的是,子选择器需放在分页选择器内部。以 博客园WEB分页 为例,模拟上面元素点击选择器的效果,如下:

百度首页 为例, 如下:
站点地图选择器
这几个比较简单,输入 sitemap.xml 的地址即可,如下:

tips
提取元素,实际是个分组功能。例如,有个列表,每个子项都有名字、链接地址等属性,元素就是包裹这些属性的盒子,可以理解 JS 中的对象。
结语
OK,以上本片的所有内容,你可以利用它去爬取知乎、百度、豆瓣等等网页上的数据。文章来源:https://www.toymoban.com/news/detail-828370.html
如果本文对你有帮助,不要忘记一键三连,你的支持是我最大的动力!文章来源地址https://www.toymoban.com/news/detail-828370.html
到了这里,关于浏览器插件:WebScraper基本用法和抓取页面内容(不会编程也能爬取数据)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!