上篇我发布了一篇文章,有一个刷新页面摄像头就消失的bug,这个代码就是我改过以后得。
直接就放到组件里就行。要是不出来的话,可能是你们插件有问题。可以重新安装一次插件。
<template>
<div class="chart-box" ref="chartBox">
<div class="chart-body" ref="divPlugin" id="divPlugin"></div>
</div>
</template>
<script>
// import chartTitle from "./chartTitle.vue";
export default {
// components: { chartTitle },
data() {
return {
szIP: "", //摄像头ip地址
szPort: "", //摄像头端口
szUsername: "admin", //摄像头登录用户名
szPassword: "", //摄像头登录密码
szDeviceIdentify: this.szIP + "_" + this.szPort, //摄像头变量,不知道干啥的
};
},
created() {},
mounted() {
this.initHkCtrl();
},
beforeDestroy() {
this.destoryVideo();
},
methods: {
//初始化海康海康摄像头,初始化完成后再登录及后续操作
initHkCtrl() {
WebVideoCtrl.I_InitPlugin({
bWndFull: true, //是否支持单窗口双击全屏,默认支持 true:支持 false:不支持
iWndowType: 1,
cbInitPluginComplete: () => {
//插件初始化完成回调
WebVideoCtrl.I_InsertOBJECTPlugin("divPlugin").then(
() => {
WebVideoCtrl.I_CheckPluginVersion().then((bFlag) => {
this.hkLogin();
});
},
() => {
alert("插件初始化失败");
}
);
},
});
},
//海康摄像头登录方法
hkLogin() {
console.log("调用登录方法");
WebVideoCtrl.I_Login(this.szIP, 1, this.szPort, this.szUsername, this.szPassword, {
timeout: 5000,
success: () => {
console.log("登录成功");
setTimeout(() => {
this.getDevicePort();
}, 10);
},
error: ({ errorCode }) => {
console.log("oError: ", errorCode);
if (2001 === errorCode) {
console.log("已登录过");
} else {
console.log("登录失败");
}
},
});
},
//获取海康摄像头端口
getDevicePort() {
console.log("开始获取摄像头端口");
WebVideoCtrl.I_GetDevicePort(this.szIP).then(({ iDevicePort, iHttpPort, iRtspPort }) => {
this.startRealPlay();
});
},
//打开海康摄像头监控画面
startRealPlay() {
const oWndInfo = WebVideoCtrl.I_GetWindowStatus(0);
const _this = this;
function play() {
WebVideoCtrl.I_StartRealPlay(_this.szIP, {
iStreamType: 1,
iChannelID: 1,
bZeroChannel: false,
success: function () {
console.log("预览成功");
},
error: function () {
console.log("预览失败");
},
});
}
if (oWndInfo != null) {
// 已经在播放了,先停止
WebVideoCtrl.I_Stop({
success: function () {
play();
},
});
} else {
play();
}
},
//海康摄像头销毁方法 --解决vue切换路由后摄像头画面存在问题
destoryVideo() {
WebVideoCtrl.I_DestroyPlugin()
.then(() => {
console.log("then");
})
.catch((err) => {
console.log("catch: ", err);
});
},
},
};
</script>
<style lang="scss" scoped>
.chart-box {
width: 100%;
height: 100%;
}
.chart-body {
position: absolute;
top: 35px;
z-index: -11;
width: calc(35vw - 60px);
height: calc(30vh - 100px);
}
</style>
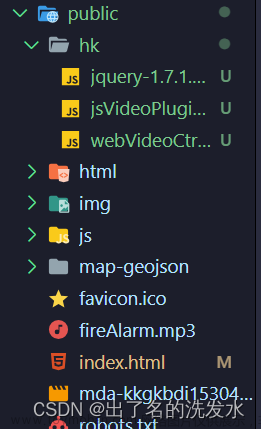
在public文件下新建一个hk文件,把这三个文件放进去,在html中引入。
 文章来源:https://www.toymoban.com/news/detail-828486.html
文章来源:https://www.toymoban.com/news/detail-828486.html
在public文件下引入这两个,那个jsVideoPlugin那个文件不用引入。 文章来源地址https://www.toymoban.com/news/detail-828486.html
文章来源地址https://www.toymoban.com/news/detail-828486.html
到了这里,关于海康摄像头web3.3前端实现的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!












