1.Gzip
Gzip(GNU zip)是一种常见的文件压缩格式和压缩算法,通常用于在 Web 服务器上对静态资源文件进行压缩,以减小文件大小并加快文件传输速度。在前端开发中,经常会使用 Gzip 压缩来优化网站的性能。
Gzip 压缩通过移除文件中的重复数据和不必要的信息来减小文件大小,从而减少网络传输时间。当浏览器请求支持 Gzip 压缩的资源时,服务器会将这些资源进行压缩,并在响应中添加相应的头部信息表明该资源已经被压缩。浏览器在接收到响应后会解压缩这些资源,并正常加载页面。
在前端开发中,常见的静态资源如 JavaScript、CSS 和字体文件都可以通过 Gzip 压缩来减小文件大小。大多数现代的 Web 服务器都支持 Gzip 压缩,并提供了相应的配置选项来启用该功能。
如果你想在自己的项目中使用 Gzip 压缩,你需要确保你的 Web 服务器已经配置了 Gzip 压缩,并且你的静态资源文件类型被包括在了压缩范围内。一般来说,在使用类似于 Nginx 或 Apache 的 Web 服务器时,你可以通过配置文件来启用 Gzip 压缩。
总之,Gzip 压缩是一种常见且有效的前端性能优化手段,可以显著减小静态资源文件的大小,提高网页加载速度。
2.compression-webpack-plugin
用于在构建过程中对静态资源文件进行压缩的 Webpack 插件。它可以帮助你在构建过程中生成经过压缩的静态资源文件,比如 JavaScript 和 CSS 文件,以减小文件大小并提高加载速度。
该插件基于 Node.js 中的 zlib 模块,可以使用多种压缩算法(如 Gzip、Brotli 等)对文件进行压缩。通过使用 compression-webpack-plugin,你可以轻松地在 Webpack 构建过程中自动地对输出的静态资源文件进行压缩处理。
const CompressionPlugin = require('compression-webpack-plugin');
module.exports = {
// ...其他配置
plugins: [
new CompressionPlugin({
algorithm: 'gzip',
test: /\.(js|css)$/,
threshold: 10240,
minRatio: 0.8
})
]
};引入了 compression-webpack-plugin,并将其作为一个插件添加到了 Webpack 的配置中。在插件的参数中,我们指定了要使用的压缩算法为 Gzip(也可以是其他算法),并且指定了要压缩的文件类型、阈值等参数。
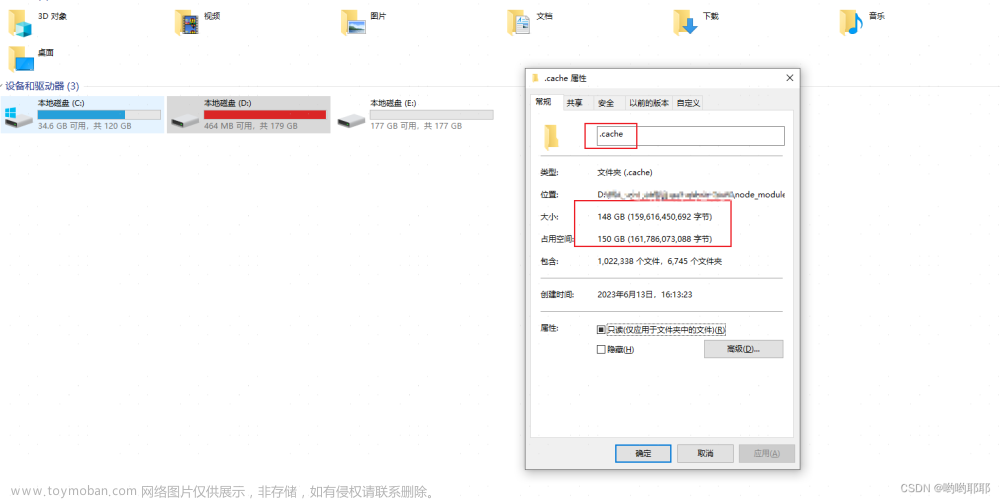
并且此插件默认开启cache缓存。每一次running的时候cache缓存会对应增加,一个月差不多100g

3.问题解决
3.1暂时解决
·直接删除对应的缓存

3.2vue.config中设置
插件默认开启cache缓存,设置.cache:false文章来源:https://www.toymoban.com/news/detail-828507.html
vueConfig.configureWebpack.plugins.push(
new CompressionWebpackPlugin({
// 开发模式的时候不开启,生产模式的时候开启。此插件默认开启cache缓存
cache: false,
filename: '[path].gz[query]',
algorithm: 'gzip',
test: new RegExp(
'\\.(' + productionGzipExtensions.join('|') + ')$'
),
threshold: 10240, // 只有大小大于该值的资源会被处理 10240
minRatio: 0.8, // 只有压缩率小于这个值的资源才会被处理
deleteOriginalAssets: false // 删除原文件
}))
module.exports = vueConfig根据需要进行.cache的配置,可以将其配置成环境变量,不同环境下进行判断是否缓存。文章来源地址https://www.toymoban.com/news/detail-828507.html
到了这里,关于improve-gzip引入后node_modules中.cache compression-webpack-plugin占用内存过多的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!