前两种无用方法集合
第一种
要关闭 Visual Studio Code 运行代码块后的提示声音
1.打开 Visual Studio Code。
2.点击左侧的扩展图标(四个方块组成的图标)。
3.在搜索栏中输入 "code runner" 来查找 "Code Runner" 扩展。
4.找到 "Code Runner" 扩展并点击安装。
5安装完成后,点击 "重新加载" 按钮以应用更改。
现在,你可以按照以下方法来禁用提示声音:
1.在 Visual Studio Code 的菜单栏中,点击 "文件"(File)。
2.选择 "首选项"(Preferences)。
3.选择 "设置"(Settings)。
4.在搜索栏中输入 "code-runner.executorMap" 来查找相关设置。
5.点击 "编辑 in settings.json"(在右侧的 JSON 配置文件中编辑)。
6.在打开的 settings.json 文件中,找到 "code-runner.executorMap" 键对应的值。
7.将其中的 "code-runner.runInTerminal" 设置为 false,即:
json
"code-runner.executorMap": {
"code-runner.runInTerminal": false
}
8.保存并关闭 settings.json 文件。
这样,Visual Studio Code 运行代码块后就不会再发出提示声音了。
第二种
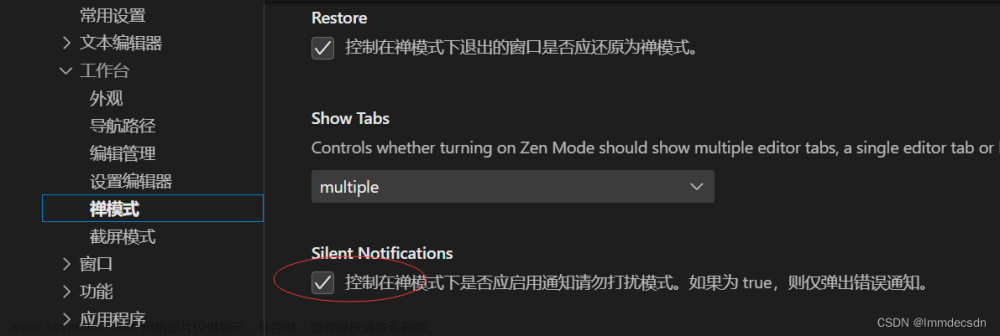
看了很多都是关闭下面这个的,试了没有用
 文章来源:https://www.toymoban.com/news/detail-828785.html
文章来源:https://www.toymoban.com/news/detail-828785.html
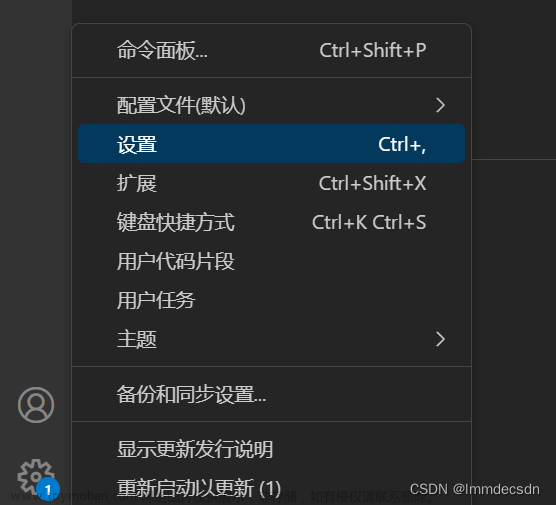
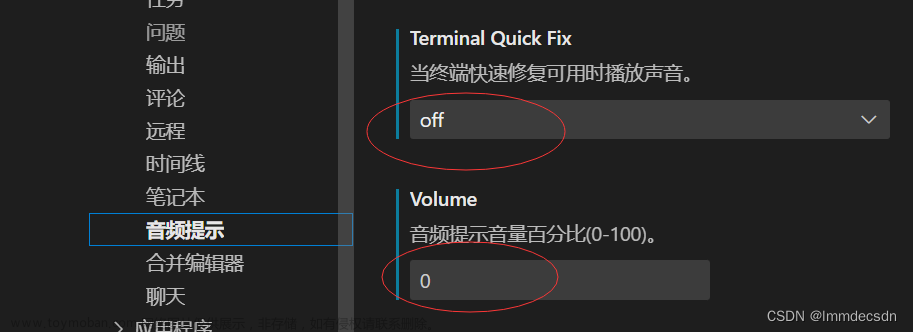
测试成功方法

 文章来源地址https://www.toymoban.com/news/detail-828785.html
文章来源地址https://www.toymoban.com/news/detail-828785.html
到了这里,关于Visual Studio Code即vscode运行完代码发出提示声怎么关闭?的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!