最近实现了一下微信H5(Android)唤起app功能,使用的是微信开放标签,wx-open-launch-app,使用这个标签后,我们就可以在微信浏览器中唤起对应的app了
官方使用教程:https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/Wechat_Open_Tag.html
使用教程
-
需要一个
已验证的微信服务号账号和微信开放平台账号,两个账号需要相互绑定,然后在开放平台服务号设置 网页跳转移动应用 关联 -
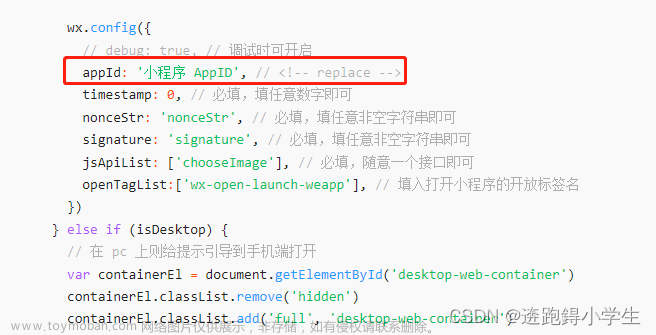
引入对应的js文件、通过wx.config获取到对应的标签权限
-
使用标签
// 在vue中,如果配置好对应的公众号和开放平台,下面的操作就可以了 <wx-open-launch-app class="pullDivWechat" appid="开放平台移动应用Id" :extinfo="你要传递给app的信息,需要商量传递的格式" @ready="ready" @launch="launch" @error="error"> <div v-is="'script'" type='text/wxtag-template'> <div style="width:750px;height:750px;"></div> </div> </wx-open-launch-app> // ready 标签初始化成功 launch唤起app成功 error唤起失败了 // js中如果有需要使用这些回调函数,直接addEventListener添加 function addSelfEvent() { const elements = document.querySelectorAll('.pullDivWechat'); // 循环是因为一个页面可能有多个唤起app的按钮,当时就因为这个看了好久,以为是添加不上 for (let i = 0; i < elements.length; i++) { let element = elements[i]; element.addEventListener('ready', function (e) { // js中,我是在这里添加的extinfo内容, e.target.setAttribute('extinfo', 内容) }) element.addEventListener('launch', function (e) {}) element.addEventListener('error', function (e) {}) } } // 样式方面,我直接给标签设置成和你要唤起app的按钮(图片)一样的大小, // 定位到一样的位置,z-index+1,js控制一下显隐,只要在安卓+微信就显示这个标签就好了(我这里是这个要求) // 这个操作就好像是,我要点击按钮,but,其实点的是开放标签 function showPullDiv() { // 控制标签显隐 $(".pullDivWechat").hide(); var ua_str = window.navigator.userAgent.toLowerCase(); var u = navigator.userAgent; var isAndroid = u.indexOf('Android') > -1 || u.indexOf('Linux') > -1; //g // // 安卓微信客户端 if (/micromessenger/.test(ua_str) && isAndroid) { $(".pullDivWechat").show(); } } // 样式大概就这样,直接把开放标签当成透明遮罩,盖到按钮上就好了 <style> position: absolute; top: 0px; left: 0px; z-index: 1; overflow: hidden; </style> // 真正唤起app的按钮是插槽里写的东西,看微信开放论坛上说的是不能设置100%,没试(lazy),所以这里有写overflow在vue中插槽用
<script v-is="'script'" type="text/wxtag-template"></script>
在普通的h5页面插槽用<template></template> -
app配置一下唤起操作,然后就可以在微信浏览器中唤起app了文章来源:https://www.toymoban.com/news/detail-828799.html
如果你还是不能拉起对应的app,下面是可能发生的错误文章来源地址https://www.toymoban.com/news/detail-828799.html
- 没有通过分享卡片的形式,或使用微信开发者工具二维码的形式访问网址并唤起app,这个标签他似乎只能用这些操作。
- appId不是对的,微信开放标签上的appId是微信开放平台上应用的appId,不是服务号那个appId
- 服务号和开放平台有配置错误
- app里配置的有问题,或者没配置这个操作
- 保证你当前这个网址的域名是服务号中的Js安全域名,并且在微信开放平台也和你要唤起app绑定了,域名要对的,不然是不行的
- 需要使用到js-sdk-1.6.0的版本才有支持
到了这里,关于【wx-open-launch-app】微信内置浏览器网页唤起app操作和一些坑,偏前端使用开放标签方面的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!