一、网站题目
本网站介绍了中国二十四节气,中国二十四节气准确的反映了自然节律变化,在人们日常生活中发挥了极为重要的作用,二十四节气蕴含着悠久的文化内涵和历史积淀。
二、网站描述
2.1整体页面布局
网页多次使用div进行页面排版和页面布局,同时使用了float的属性,页面内容清晰明了,划分为不同块区,各页面通过超链接相联系。
2.2 导航栏制作
用ul-li进行导航栏制,同时用到了position 、margin、 padding以及border的相关属性。a标签使用display转换块级属性,同时进行左浮动设置完成了横向展示。还有hover的鼠标悬停特效。
2.3内容部分
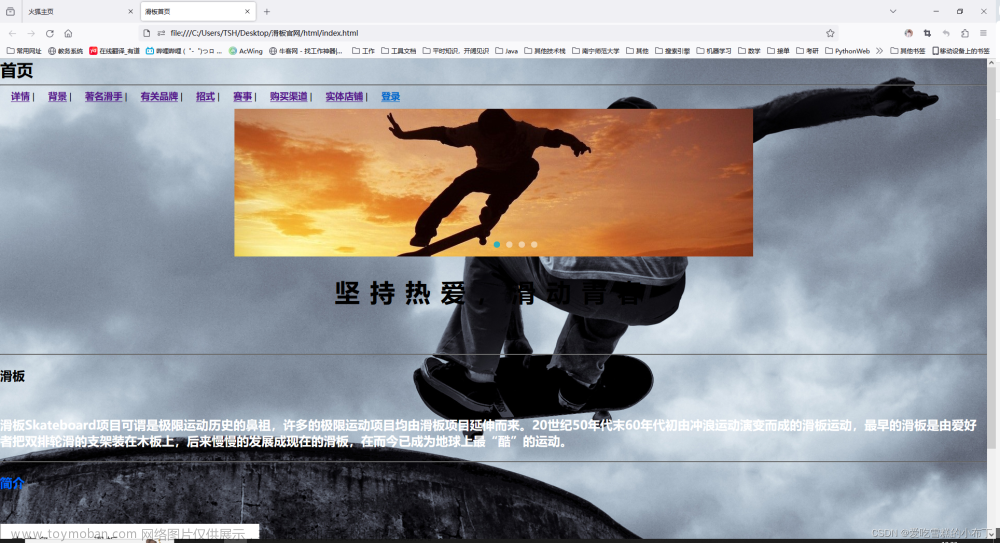
左侧实现简单的轮播图功能,使用@keyframes switch{}在这里面设置每段回收,一共五张图片进行滚动,右侧文字说明用到了font的属性,进行文字样式的设置。节气歌部分用到了居中还有边界以及字体颜色设置。底端部分使用了ul-li布局,完成了列表的展现,同时使用背景图片结尾,实现颜色呼应。
2.4春夏秋冬二级页面
使用同一个CSS设置,实现页面布局一致性,html部分用h1 h2 加入标题,页面下半部分插入各个节气的图片
2.5留言页面
运用table表单知识完成了表格的展现 整合使用tr td ul li 完成页面布局,使用option设计了下拉表单以供选择,input实现两个按钮
2.6JavaScript部分
用JavaScript实现了页面警告框弹出提示,还有星星点亮评分,设计了JavaScript代码实现星星点亮选择
三、网站演示






四、网站源码
4.1HTML结构代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>二十四节气</title>
<link rel="stylesheet" type="text/css" href="css/首页.css"/>
<script src="js/qiehuan.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="container" >
<h1>二十四节气</h1>
<div id="nav">
<ul>
<li><img src=""/></li>
<li><a href="index.html" target="_self">首页</a></li>
<li><a href="Spring.html" target="_blank">春</a></li>
<li><a href="Summer.html" target="_blank">夏</a></li>
<li><a href="Autumn.html" target="_blank">秋</a></li>
<li><a href="Winter.html" target="_blank">冬</a></li>
<li><a href="liuyan.html" target="_blank">留言</a></li>
</ul>
</div>
<div class="middie">
<p>
<br /><br /><br /><br /><br />
</p>
<h2>二十四节气介绍</h2>
<hr />
<div id="l1">
<div id="l2">
<img src="img/l1.jpg"/>
<img src="img/l2.jpg"/>
<img src="img/l3.jpg"/>
<img src="img/l4.jpg"/>
<img src="img/l5.jpg"/>
</div>
</div>
<div id="right">
<p id="jieshao">
二十四节气,是历法中表示自然节律变化以及确立“十二月建”的特定节令。二十四节气准确的反映了自然节律变化,在人们日常生活中发挥了极为重要的作用。它不仅是指导农耕生产的时间体系,更是包含有丰富民俗事象的民俗系统。二十四节气蕴含着悠久的文化内涵和历史积淀,是中华民族悠久历史文化的重要组成部分。
</p>
<p id="jieshao">
“二十四节气”是上古农耕文明的产物,它是上古先民顺应农时,通过观察天体运行,认知一岁中时令、气候、物候等变化规律所形成的知识体系。廿四节气最初是依据斗转星移制定,北斗七星循环旋转,斗柄顺时针旋转一圈为一周期,谓之一“岁”(摄提);现行的“二十四节气”是依据太阳在回归黄道上的位置制定,即把太阳周年运动轨迹划分为24等份,每15°为1等份,每1等份为一个节气。一岁四时,春夏秋冬各三个月,每月两个节气,每个节气均有其独特的含义。
</p>
<p id="jieshao">
经历史发展,农历吸收了干支历的节气成分作为历法补充,并通过“置闰法”调整使其符合回归年,形成阴阳合历,“二十四节气”也就成为了农历的一个重要部分。二十四个节气对于后世历书制作影响很大,它是中国传统气象学的核心理论之一。在国际气象界,二十四节气被誉为“中国的第五大发明”。2016年11月30日,二十四节气被正式列入联合国教科文组织人类非物质文化遗产代表作名录。
</p>
</div>
</div>
<!--[if IE]>
/* 下面是节气歌部分*/
<![endif]-->
<h2>节气歌</h2>
<hr />
<p id="shici"> 春雨惊春清谷天,夏满芒夏暑相连。</p>
<p id="shici"> 秋处露秋寒霜降,冬雪雪冬小大寒。</p>
<p id="shici"> 每月两节不变更,最多相差一两天。</p>
<p id="shici"> 上半年来六廿一,下半年是八廿三。</p>
<!--[if IE]>
/* 交替时间列表 部分*/
<![endif]-->
<h2>交节列表</h2>
<hr />
<div id="y5">
<ul>
<li>立春 公历2月3-5日</li>
<li>雨水 公历2月18-20日</li>
<li>惊蛰 公历3月5-7日 </li>
<li>春分 公历3月20-21日 </li>
<li>清明 公历4月4-6日</li>
<li>谷雨 公历4月19-21日</li>
</ul>
</div>
<div id="y5">
<ul>
<li>立夏 公历5月5-7日 </li>
<li>小满 公历5月20-22日 </li>
<li>芒种 公历6月5-7日 </li>
<li>夏至 公历6月21-22日</li>
<li>小暑 公历7月6-8日 </li>
<li>大暑 公历7月22-24日 </li>
</ul>
</div>
<div id="y5">
<ul>
<li>立秋 公历8月7-9日 </li>
<li>处暑 公历8月22-24日 </li>
<li>白露 公历9月7-9日</li>
<li>秋分 公历9月23-24日</li>
<li>寒露 公历10月8-9日 </li>
<li>霜降 公历10月23-24日</li>
</ul>
</div>
<div id="y5">
<ul>
<li>立冬 公历11月7-8日 </li>
<li>小雪 公历11月22-23日 </li>
<li>大雪 公历12月7-8日</li>
<li>冬至 公历12月21-23日</li>
<li>小寒 公历1月5-6日</li>
<li>大寒 公历1月19-21日 </li>
</ul>
</div>
<div id="picture">
</div>
</div >
</body>
</html>
4.2CSS样式代码
*{
margin: 0px;
padding: 0px;
}
body{
margin: 0px auto;
background: url(../img/3.jpg) repeat-x top center;
background-attachment: fixed;
}
h1{
font-size: 50px;
text-align: center;
color: cadetblue;
font-family: "宋体";
font-weight: 900px;
line-height: 70px;
margin-top: 100px;
}
h2{
text-align: center;
font-size: 25px;
color: cadetblue;
font-family: "宋体";
line-height: 50px;
}
#center{
height: 500px;
width: 50%;
margin: 0 auto;
}
img{
margin: auto;
width: 250px;
height: 500px;
}
p{
text-align: center;
margin: 20px;
}
五、更多内容
1.如果我的博客对你有帮助,如果你喜欢我的博客内容,请点赞,评论收藏哦
2.关注我获得更多源码文章来源:https://www.toymoban.com/news/detail-828825.html
3.内容技术相关问题欢迎一起交流学习文章来源地址https://www.toymoban.com/news/detail-828825.html
到了这里,关于静态网页设计二十四节气网站HTML+CSS+JS(web期末大作业)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!