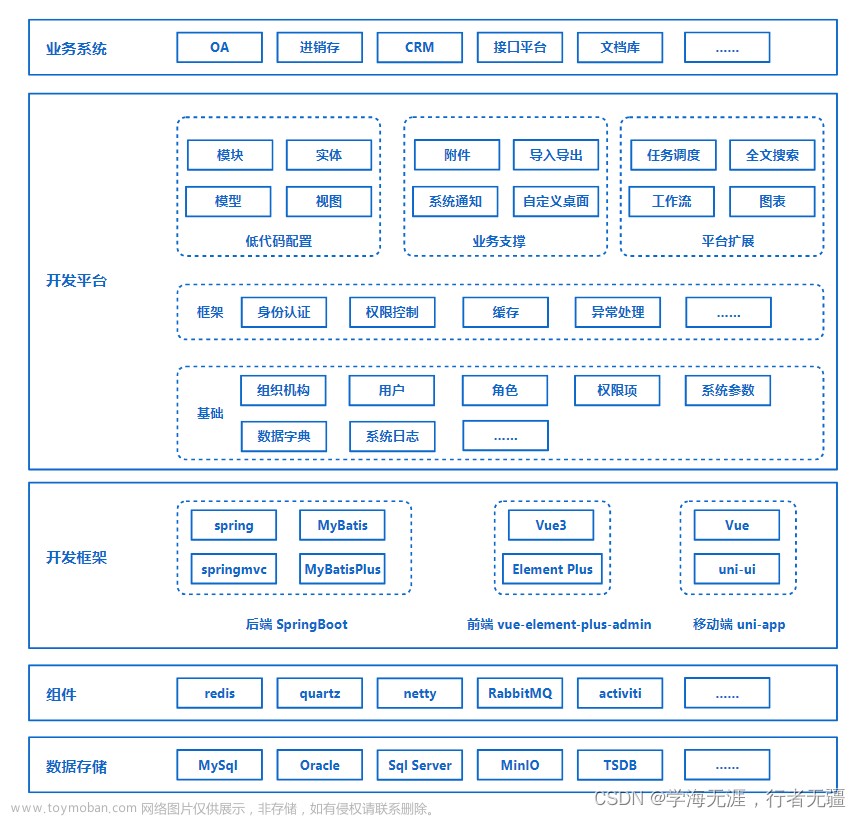
一、关于低代码
JNPF低代码平台在提供无代码(可视化建模)和低代码(高度可扩展的集成工具以支持跨功能团队协同工作)开发工具上是独一无二的。支持简单、快速地构建及不断改进Web端应用程序,可为整个应用程序的生命周期提供全面、集成的工具集。
通过该平台的协作和可视化开发功能,JNPF让不同背景的所有人都能够构建可持续的和具备商业价值的应用程序。通过将速度、协作和控制结合,让业务和IT这两个不同世界的人基于它实现语言通用。
从构思和持续反馈中的需求管理,到可视化模型直接参与开发。JNPF平台使开发团队能够采用DevOps的工作方式,高度关注业务用户。

具体表现:
灵活:提供开发低代码平台的底层能力,内置了一整套 UI 组件库,用户可以随心所欲的调整布局。基于该引擎轻松开发出各式各样的低代码平台,灵活性好、二次开发能力强;
易用:支持导入任意第三方平台的组件库。提供组件开发脚手架,用户可在线下开发高阶复杂组件,打包上传即可使用;
前后端分离:主流开发模式-前后端分离框架设计,前端同时适配Vue2/Vue3,代码风格精简,面向后端开发工程师,易于理解和上手;
数据库兼容:MySQL、SQLServer、Oracle、PostgreSQL等主流数据库,达梦、人大金仓等国产信创数据库。
二、JNPF怎么样
1.可接入多种数据源、API及第三方工具
JNPF 可接入三种数据源,数据库、API 及第三方工具,通过 JS 把后端调的数据与前端组件相映射,快速搭建灵活的数据管理工具。

2.拖拽生成前端组件
内置常见的前端组件,鼠标简单拖放生成。高达50多个组件,包括最重度使用的表格、图表、文本框及按钮等。完全不需要开发者操心任何前端事物,甚至根本不懂前端的开发者也可以轻松上手。

3.适配国产化,支持主流数据库和操作系统
国产化适配程度高,支持连接多数据源,帮助应用快速与第三方系统完成数据整合,将第三方系统数据整合在平台里。
同时,面对应用开发的多方面需求,提供了丰富的OpenApi接口,快速实现钉钉、企业微信等常用第三方软件的对接。
4.代码生成器,下载代码进行二次开发
传统应用的发布往往需要耗费很长时间的前期研发,而企业在使用过程中才会意识到需要修改的业务细节,这其中的修修改改不仅费程序员更费时间。
所支持的代码生成器,点击下一步,代码即可自动生成,跟传统开发模式相比,会是天壤之别。自动生成的前后端代码,你可以基于此代码进行二次开发。

5.私有化部署,数据安全有保障
私有化部署是将系统直接部署到公司自己的服务器上,数据直接保存在公司自有的服务器上,从根源上杜绝了数据泄密的可能。同时还可实现内外网隔离,局域网+外网相结合可以发挥综合优势。此外,功能扩展性强,系统可以根据企业需求进行个性化定制开发,功能调整将更加灵活。
6.整个平台源码合作
重视与合作伙伴的共同发展,支持整个平台源码合作。这意味着你可以获得平台的完整源代码,进行二次开发,创造出独特的价值。

三、个人评价
JNPF软件针对国内互联网应用场景进行了许多优化,不论是使用习惯上,还是应用场景上都更贴近国内用户。兼容MinIO及多个云对象存储,如阿里云、华为云、七牛云、腾讯云等,方便开发者直接使用。
用它搭建企业内部工具,原来一周的开发工作量,完全可以缩减至 1 小时,想了解更多信息可访问JNPF官网,这边就不多说了。
应用体验官网:https://www.jnpfsoft.com/?csdnxx
进入JNPF官网主页面,点击右上角体验java & .net版本文章来源:https://www.toymoban.com/news/detail-828904.html
(账号均为自己的手机号登录)文章来源地址https://www.toymoban.com/news/detail-828904.html
到了这里,关于一套高效使用的 Vue3 + Springboot 前端低代码框架的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!