前言
有客户需求可以查看生产数据,而 CS 端的 Web 程序运行存在部分问题,Web 客户端只是显示生产数据,其他功能没有用到,因此为了可以快速开发以及更加方便的操作,减低客户成本,为此采用 node 直连数据库的方式来获取生产数据。
基本思路
Vue3来快速设计生产看板,实时数据的获取利用 Node 服务器来直接与数据库打交道,选用官网推荐的 tedious 模块来获取连接。
部署服务端
大家都知道 Vue3 客户端项目是无法直接操作数据库的,因此需要利用 NodeJs 来搭建一个建议版本的服务器,快捷又便捷,果然技术都是为了业务而服务的。
先决条件
- Node.js
我个人喜欢使用 nvm 来管理 Node.js ,因为它允许电脑拥有多个版本的 Node.js ,只需要使用 nvm use <version> 来切换版本就可以啦。
下载依赖包我个人喜欢使用 pnpm 来下载依赖包,使用 npm install -g pnpm 就可以全局使用 pnpm 命令了,尽管它前段时间服务器崩溃了一次,也不影响我对其的热爱。
配置用于 Node.js 开发的开发环境
选择一个空目录作为项目服务端的目录,或者直接把服务端和客户端放在同一个目录也可以,然后创建 Node 项目:
pnpm init
创建后,会生成一个 package.json 文件,在项目中安装 tedious 模块:
pnpm install tedious
使用 Node.js 连接到 SQL 的概念证明
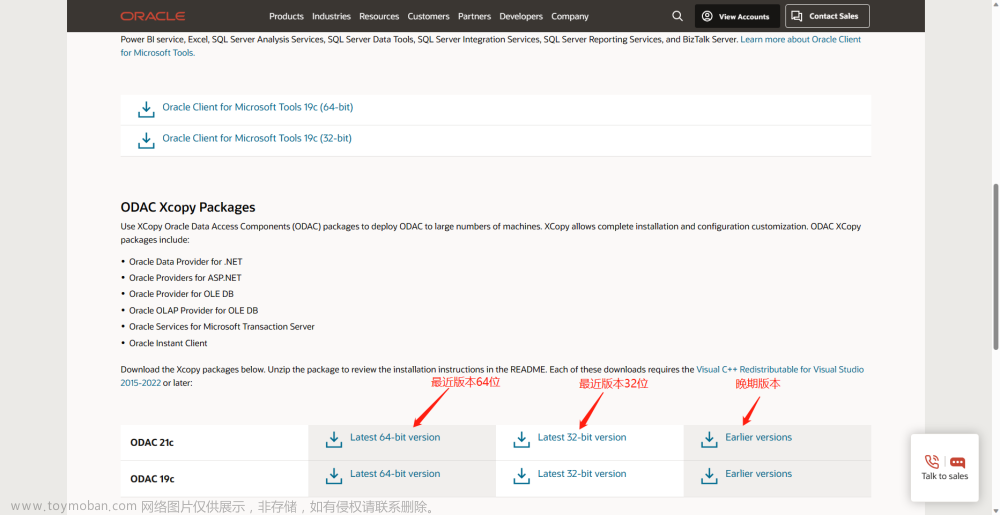
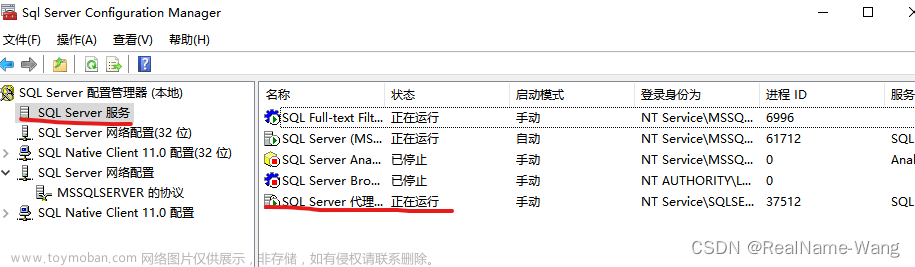
创建连接之前,需要确保电脑有 SQL server 的驱动。
创建连接
利用 Connection 类来配置 SQL 数据库连接:
const Connection = require('tedious').Connection;
const SqlConfig = {
// 数据库地址
server: '127.0.0.1',
authentication: {
type: 'default',
options: {
// 用户名
userName: 'sa',
// 密码
password: '123456'
}
},
options: {
encrypt: false,
// 数据库
database: 'test'
}
}
const connection = new Connection(SqlConfig);
执行连接
接下来可以通过绑定事件后执行连接,从而通过连接事件来判断是否连接成功:
connection.on('connect', function(err) {
if (err) {
console.log('数据库连接失败!');
throw err;
}
// SQL 语句逻辑编写
console.log("Connected");
});
connection.connect();
数据查询
利用 Request 来设置 SQL 语句请求,在通过 row 和 requestCompleted 两个事件分别监控行数据和是否执行完,最后通过 execSql 函数来执行 SQL 语句请求:
// 设置 SQL 语句请求
const request = new Request("SELECT * FROM tb_sn;", function (err) {
if (err) {
console.log(err);
res.status(500).json({ error: 'Internal Server Error' });
}
});
// 记录查询的数据
const result = [];
// 监控行数据
request.on('row', function (columns) {
let temp = {};
// 字段遍历获取字段名称和字段对应值
columns.forEach(function (column) {
temp[column.metadata.colName] = column.value;
});
result.push(temp);
});
// 监控 SQL 语句请求执行完
request.on("requestCompleted", function () {
console.log(result);
connection.close();
console.info('数据库连接关闭!');
});
// 执行 SQL 语句请求
connection.execSql(request);
完整代码示例
server.js node ./server.js
const SqlConfig = {
// 数据库地址
server: '127.0.0.1',
authentication: {
type: 'default',
options: {
// 用户名
userName: 'sa',
// 密码
password: '123456'
}
},
options: {
encrypt: false,
// 数据库
database: 'test'
}
}
const Connection = require('tedious').Connection;
const Request = require('tedious').Request;
const connection = new Connection(SqlConfig);
connection.on('connect', function(err) {
console.log("Connected");
executeStatement();
});
connection.connect();
function executeStatement() {
// 设置 SQL 语句请求
const request = new Request("SELECT * FROM tb_sn;", function (err) {
if (err) {
console.log(err);
res.status(500).json({ error: 'Internal Server Error' });
}
});
// 记录查询的数据
const result = [];
// 监控行数据
request.on('row', function (columns) {
let temp = {};
// 字段遍历获取字段名称和字段对应值
columns.forEach(function (column) {
temp[column.metadata.colName] = column.value;
});
result.push(temp);
});
// 监控 SQL 语句请求执行完
request.on("requestCompleted", function () {
console.log(result);
connection.close();
console.info('数据库连接关闭!');
});
// 执行 SQL 语句请求
connection.execSql(request);
}
效果图

配置 HTTP 服务
介绍完,如何进行数据库连接以后,接下来就是如何进行请求访问啦。
基本思路
利用 Express 构建精简的 Web 应用程序功能,从而设置对外的数据请求接口。
安装 Express
pnpm install express
创建应用
const express = require('express');
const app= express();
配置路由
app.get('/api/sn', (req, res) => {
res.send('Hello World!')
});
监听请求
app.listen(3000, () => {
console.log(`Example app listening on port ${port}`)
})
完整代码示例
server.js node ./server.js
const express = require('express');
const app = express();
app.get('/api/sn', (req, res) => {
res.send('Hello World!')
});
app.listen(3000, () => {
console.log(`Example app listening on port 3000`)
})
效果图

配置跨域
- 安装依赖包
pnpm install cors - 配置跨域
const cors = require('cors'); app.use(cors());
请求数据库数据
相信前面两个示例你都正常运行了,那么接下来就是将两者结合起来。文章来源:https://www.toymoban.com/news/detail-828971.html
const express = require('express');
const cors = require('cors');
const app= express();
const port = 3000;
app.use(cors());
// 数据库
const SqlConfig = {
server: '127.0.0.1',
authentication: {
type: 'default',
options: {
userName: 'sa',
password: '123456'
}
},
options: {
encrypt: false,
database: 'test'
}
}
const Connection = require('tedious').Connection;
const Request = require('tedious').Request;
const connection = new Connection(SqlConfig);
// 路由
app.get('/api/sn', (req, res) => {
// 可以使用 req.query 获取请求参数
executeStatement(res, "SELECT * FROM tb_sn;");
});
// 动态执行 SQL 请求以获取实时数据
function executeStatement(res, sql) {
connection.on('connect', (err) => {
console.info('数据库连接成功!');
const request = new Request(sql, function (err) {});
const result = [];
request.on('error', function (err) {
connection.close();
res.status(500).json({ error: 'Internal Server Error' });
});
request.on('row', function (columns) {
let temp = {};
columns.forEach(function (column) {
temp[column.metadata.colName] = column.value;
});
result.push(temp);
});
request.on("requestCompleted", function () {
// 将查询结果写入请求里面 自动返回页面
res.json(result);
connection.close();
console.info('查询完成!');
});
connection.execSql(request);
});
connection.connect();
}
app.listen(port, () => {
console.info(`服务器启动成功, 端口 ${port}`);
})
效果图
 文章来源地址https://www.toymoban.com/news/detail-828971.html
文章来源地址https://www.toymoban.com/news/detail-828971.html
参考资料
- NodeJS 连接 SQL server:https://learn.microsoft.com/zh-cn/sql/connect/node-js
- Express 中文网:https://www.expressjs.com.cn/starter/hello-world.html
- expressjs/cors:https://github.com/expressjs/cors
到了这里,关于【SQL server】NodeJs 服务器连接数据库的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!