座右铭:怎么简单怎么来,以实现功能为主。
欢迎大家关注公众号与我交流
之前在网上搜了好多教程,一直没有找到合适自己的,要么只有前端部分没有后端,要么就是写的不是很明白。所以还得靠自己摸索出来后,来此记录一下整个过程。
- 其实就是不要用默认的 action,要手动实现上传方式 http-request,然后再传给后端进行各种操作了
- 这里隐藏了文件展示列表
- 展示了上传文件的个数
- 文件去重上传
- 也对上传文件的格式做了限制
- 在点击创建的时候 progress 会随着上传进度动态变化
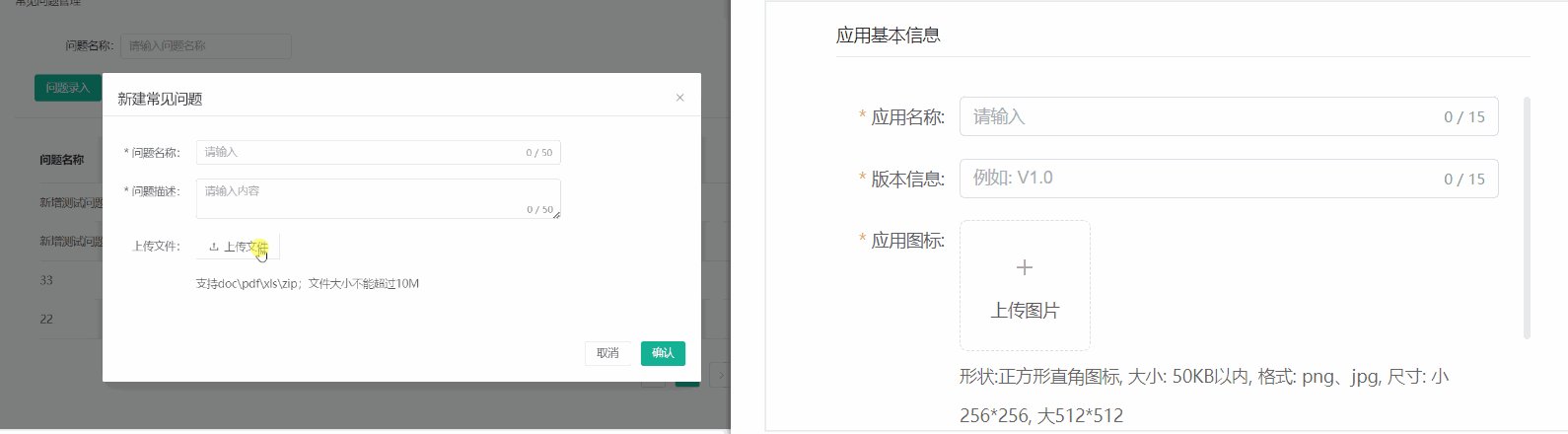
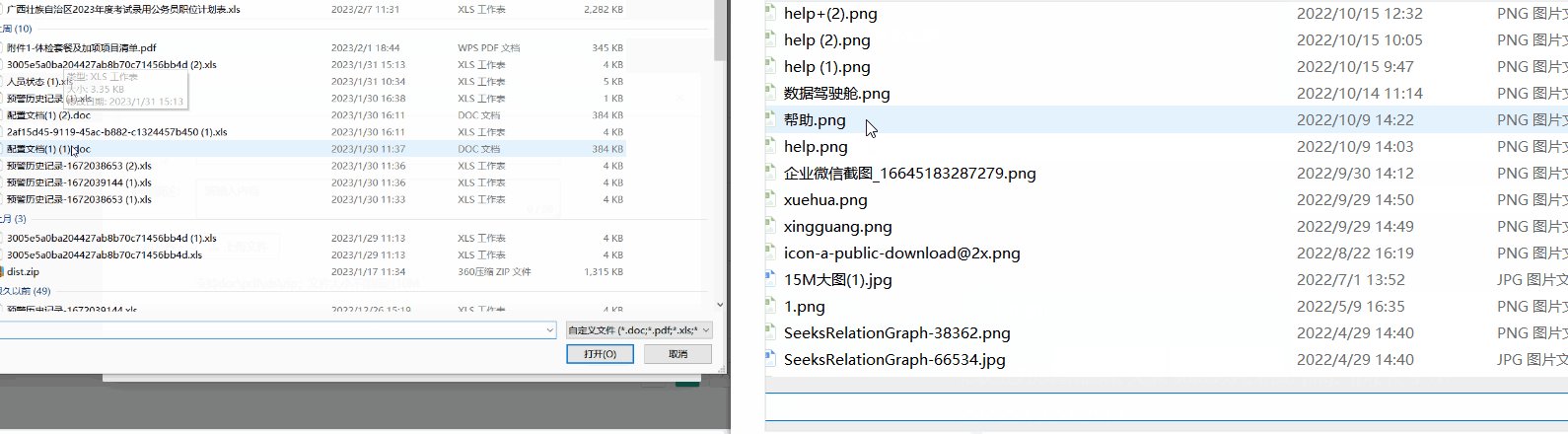
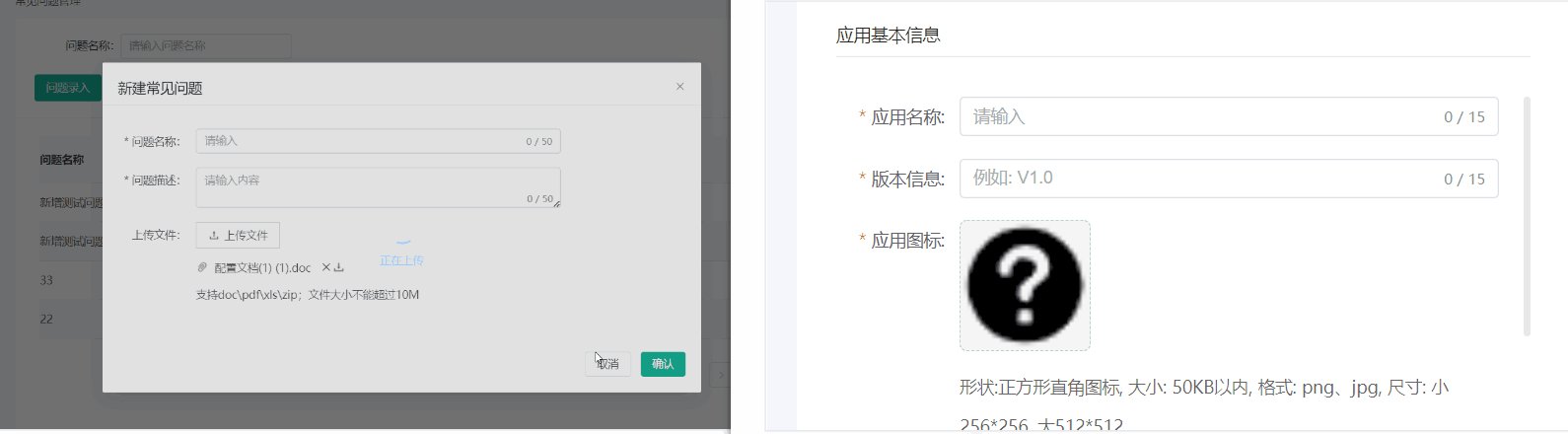
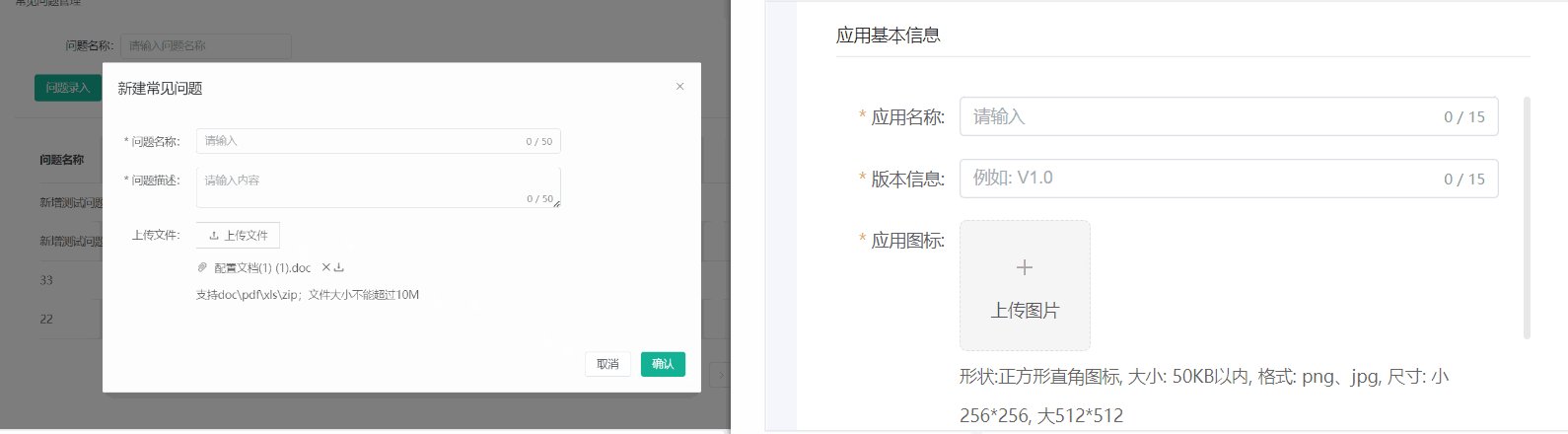
环境安装什么的就不讲了,直接上代码好吧,这个是样式图


这是vue3代码文章来源:https://www.toymoban.com/news/detail-828983.html
<template>
<el-upload class="upload-demo form-item" v-model:file-list="fileList" drag multiple :http-request="httpRequest" :show-file-list="false" auto-upload="false" :accept=upload_accept>
<el-icon class="el-icon--upload"><upload-filled /></el-icon>
<div class="el-upload__text">拖拽 / 点击上传文件 ( zip, jpg, png ……)</div>
<template #tip>
<div class="el-upload__tip">已上传 {{ fileListLength }} 个文件</div>
</template>
</el-upload>
<el-progress :percentage="progress.curr" :color="progress.color" />
<el-button type="info" class="btn" @click="removeFile">清空文件</el-button>
<el-button type="primary" class="btn" @click="create">创建</el-button>
</template>
<script setup lang="ts">
import { ref, watch } from "vue";
import http from "@/utils/axios/index";
import { UploadFilled } from '@element-plus/icons-vue';
import { ElMessage } from 'element-plus';
const public_elmsg_success = (msg: string) => {
ElMessage({ type: 'success', duration: 1000, showClose: true, message: msg })
};
const public_elmsg_warning = (msg: string) => {
ElMessage({ type: 'warning', duration: 1000, showClose: true, message: msg })
};
const public_elmsg_error = (msg: string) => {
ElMessage({ type: 'error', duration: 1000, showClose: true, message: msg })
};
const upload_accept = ref(".JPG,.PNG,.JPEG,.PCD,.MP4,.AVI,.DAT,.DVR,.VCD,.MOV,.SVCD,.VOB,.DVD,.DVTR,.DVR,.BBC,.EVD,.FLV,.RMVB,.WMV,.MKV,.3GP,.ZIP"); // 限制了上传文件的格式 大写后缀
const upload_lower = ref(upload_accept.value.split(',').map((item: any) => item.toLowerCase())); // 限制上传文件的格式 小写后缀
const fileList: any = ref([]);
const fileList1: any = ref([]);
const fileListLength = ref(0);
const progress = ref({ "curr": 0, "color": "orange" })
watch(fileList1, (newVal, oldVal) => {
console.log(newVal, oldVal)
fileListLength.value = newVal.value;
fileListLength.value = newVal.length;
}, { immediate: true, deep: true });
const httpRequest = (options: any) => {
let nameList: Array<any> = [];
fileList1.value.forEach((item: any) => {
nameList.push(item.name);
});
const file_suffix = options.file.name.split(".");
if (!upload_lower.value.includes(`.${file_suffix[file_suffix.length - 1]}`)) {
public_elmsg_warning(`文件 ${options.file.name} 格式不正确`);
return;
}
if (nameList.includes(options.file.name)) { }
else {
fileList1.value.push(options.file)
}
fileList.value = fileList1.value;
}
const removeFile = () => {
fileList.value = [];
fileList1.value = [];
progress.value.curr = 0;
}
const create = () => {
const formData = new FormData()
fileList1.value.forEach((file: any) => {
console.log(file)
formData.append('files', file)
})
http.post("task/create/", formData, {
headers: { "Content-Type": "multipart/form-data" }, onUploadProgress(progressEvent: any) {
progress.value.curr = Math.round((progressEvent.loaded * 100) / progressEvent.total)
if (progress.value.curr == 100) { progress.value.color = 'green' }
else { progress.value.color = 'orange' }
},
}).then((res: any) => {
if (res.code == 0) {
public_elmsg_success("任务创建成功")
}
else { public_elmsg_error(res.msg) }
}
);
}
</script>v3版本的 djagno 代码文章来源地址https://www.toymoban.com/news/detail-828983.html
from loguru import logger
from django.http.response import JsonResponse
from django.views.decorators.csrf import csrf_exempt
@csrf_exempt
def create_task(request):
files = request.FILES.getlist('files')
for fit in files:
logger.info(f"name: {fit.name} size: {round(fit.size/ 1024 / 1024 / 1024, 5)} G")
# 保存文件
# with open(f"{os.sep.join(['.', fit['name']])}", mode="wb") as f:
# f.write(fit)
return JsonResponse({"code": 0, "msg": "success"})到了这里,关于vue3 + element-plus 的 upload + axios + django 文件上传并保存的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!