前言
现代社交网络的普及使得在线聊天成为人们日常生活中不可或缺的一部分。然而,传统的开发方式往往复杂且耗时,因此寻找一种更快捷、灵活且可视化的方法来构建在线聊天系统变得尤为重要。本文将介绍如何利用低代码平台来快速搭建一个功能齐全的在线聊天系统。
一、低代码概述
- 低代码平台的定义和特点:
低代码平台是一种快速应用开发(RAD)工具,提供可视化的界面和拖拽式组件,使开发人员能够以图形化方式创建应用程序的界面、逻辑和数据库连接等。与传统的手写代码相比,低代码平台大大简化了应用程序的开发过程。
- 可视化开发:低代码平台提供直观易用的可视化编辑器,使开发人员能够通过拖拽组件、设置属性和事件来构建应用界面和逻辑。
- 快速迭代:低代码平台采用模块化和重用性的设计理念,减少了从零开始编写代码的工作量,从而加快了应用开发的速度。
- 集成与扩展性:低代码平台通常与常用的外部系统和服务集成,同时支持自定义插件和扩展,使开发人员能够更好地满足业务需求。
- 低代码开发的优势:
- 加速开发:通过可视化界面和自动生成代码的特性,低代码平台能够大幅度减少开发人员编写重复代码的时间,实现快速迭代和交付。
- 降低技术门槛:低代码平台将开发过程抽象化,使得不具备深入编程经验的人员也能参与应用开发,降低了对开发技术的依赖。
- 提升灵活性:低代码平台提供了丰富的组件库和可定制的功能,使开发人员能够灵活地满足各种业务需求,减少了定制开发的工作量。
- 相关技术和工具简介:
- 活字格低代码平台:活字格低代码平台是葡萄城公司开发的一款企业级低代码开发平台,提供了六大引擎三大能力,驱动业务灵活、高效、安全落地,成为企业数字化转型的强力加速器。
低代码开发平台的出现极大地简化了应用程序的构建过程,减少了开发工作量和时间成本。通过可视化界面、自动生成代码和模块化设计,低代码平台使得在线聊天系统的搭建变得更加高效、灵活和易于维护。未来随着低代码技术的不断发展,将会出现更多智能化的工具和功能,进一步提升应用开发的效率和质量。
二、在线聊天系统需求分析
- 功能需求:
a) 用户登录:提供用户身份验证和安全访问。
b) 个人信息管理:允许用户编辑个人资料和设置头像等。
c) 即时消息发送与接收:用户之间可以实时交流,并支持文字、表情等多种消息类型。
d) 提示功能:消息未读时的提醒,收到消息时的提醒等。 - 非功能需求:
a) 安全性:保护用户信息和消息的安全性和隐私性。
b) 稳定性:系统应具备高可靠性和稳定性,避免意外崩溃和数据丢失。
c) 扩展性:能够支持后续功能扩展和业务需求变更。
三、低代码搭建在线聊天系统
本文将以葡萄城公司的企业级低代码开发平台——活字格为例,介绍如何开发在线聊天系统。
环境软件准备
- 活字格设计器
- 活字格服务器
数据建模和数据库设计
无论是传统的代码开发还是使用低代码开发,数据建模和数据库设计都是最基础的步骤。系统本质上是对各种数据进行处理和展示的过程。通过良好的数据库设计,可以更方便快捷地设计系统界面和命令逻辑。根据上述需求,需要在数据库中创建与在线聊天,用户注册,个人信息相关的表。在活字格平台中,可以轻松创建这些表。在本系统中,小编设计的两个数据表分别为聊天记录表和用户信息视图表。
聊天记录表:
用户信息视图表:
页面UI设计
数据表设计好之后,就可以开始设计创建页面,在活字格提供的页面渲染引擎加持下,可视化页面设计器集成大量开箱即用的UI组件和外观样式,支持固定布局及响应式布局,可任意调整页面元素位置及样式。创建新页面时有着丰富的页面模板可以供选择。页面中支持各种各样的表单类型,例如文本框,组合框,计数器,日期选择器等。还可以通过组件功能来实现可以在多个页面中复用的内容。在本系统中分别设置了两个界面:通讯录和即时通讯界面。

实现业务逻辑
通过活字格提供的业务逻辑引擎和可视化业务逻辑设计和调试能力,可自由编排运行于服务器和页面的业务逻辑,实现前后端分离。
活字格的中可以使用WebSocket实现即时通讯的效果,下图为使用服务端通知配合服务端命令实现在线沟通的功能:
下图为使用前端命令实现页面组件的动态效果,和调用服务端命令,实现前后端的交互和数据存储。
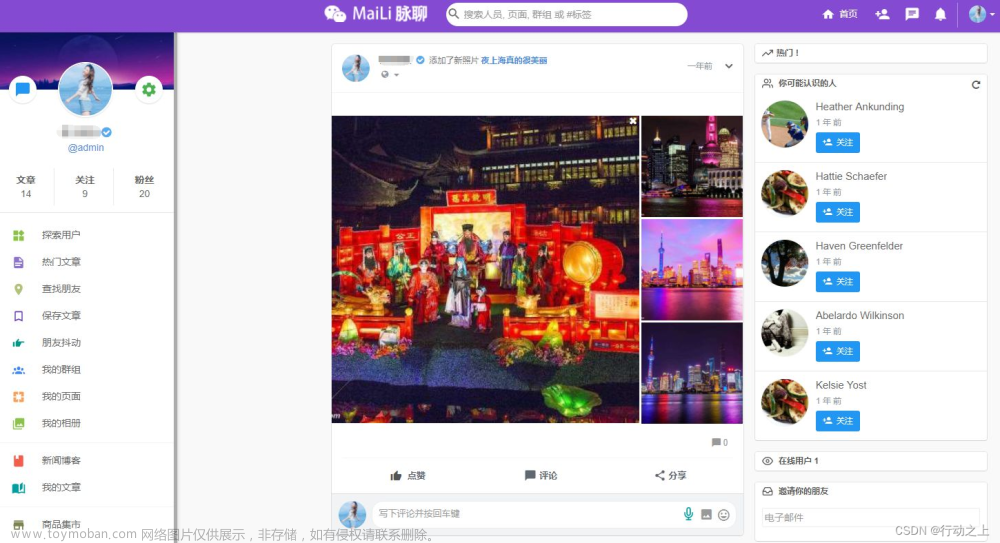
四. 实现效果
-
添加测试用户

-
使用两个不同的用户登录,点击用户头像即可发起在线聊天


想要获取完整工程文件地址的用户可以点击这里下载:https://gitee.com/GrapeCity/online-communication
总结
以上便是使用低代码开发一个在线聊天系统的全部内容了,如果您想了解更多有关于低代码开发的信息,可以点击这里查看。
扩展链接:
从表单驱动到模型驱动,解读低代码开发平台的发展趋势
低代码开发平台是什么?
低代码(零代码)开发平台开发人事管理系统
低代码开发平台实现项目计划管理系统文章来源:https://www.toymoban.com/news/detail-829064.html
轻松构建低代码工作流程:简化繁琐任务的利器文章来源地址https://www.toymoban.com/news/detail-829064.html
到了这里,关于畅聊未来:低代码打造在线聊天系统的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!