这里使用的是http下载流url预览,遇到的问题。
官方使用指南:kkFileView - 在线文件预览
1 前端测试代码
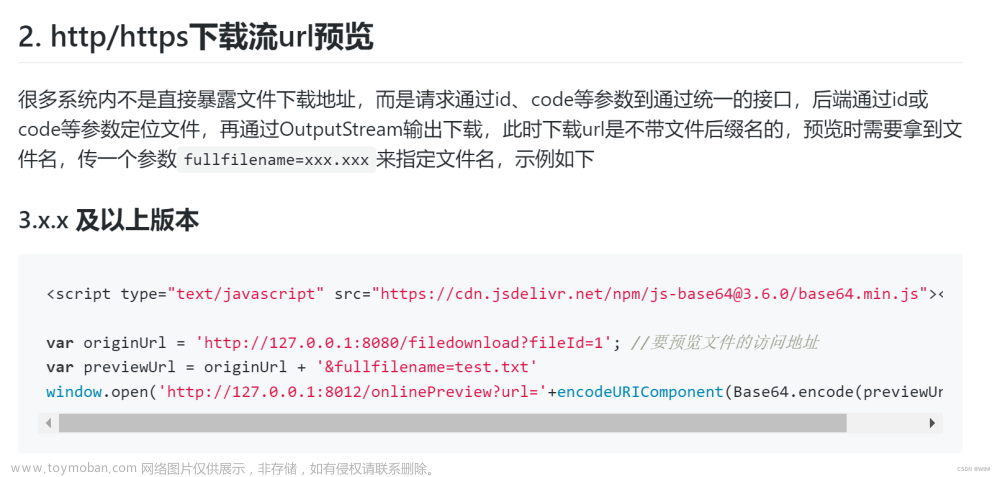
1.1 官方示例代码

1.2 本人测试代码
注意:要给预览文件的url进行编码encodeURIComponent(Base64.encode(previewUrl))。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h2>在线预览</h2>
<button type="button" onclick="kkFileView()">点击在线预览</button>
</body>
</html>
<script>
var Base64 = {
// private property
_keyStr : "ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789+/=",
//从普通字符串转换成Base64字符串的函数
encode : function (input) {
var output = "";
var chr1, chr2, chr3, enc1, enc2, enc3, enc4;
var i = 0;
input = Base64._utf8_encode(input);
while (i < input.length) {
chr1 = input.charCodeAt(i++);
chr2 = input.charCodeAt(i++);
chr3 = input.charCodeAt(i++);
enc1 = chr1 >> 2;
enc2 = ((chr1 & 3) << 4) | (chr2 >> 4);
enc3 = ((chr2 & 15) << 2) | (chr3 >> 6);
enc4 = chr3 & 63;
if (isNaN(chr2)) {
enc3 = enc4 = 64;
} else if (isNaN(chr3)) {
enc4 = 64;
}
output = output +
Base64._keyStr.charAt(enc1) + Base64._keyStr.charAt(enc2) +
Base64._keyStr.charAt(enc3) + Base64._keyStr.charAt(enc4);
}
return output;
},
//从Base64字符串转换成普通字符串的函数
decode : function (input) {
var output = "";
var chr1, chr2, chr3;
var enc1, enc2, enc3, enc4;
var i = 0;
input = input.replace(/[^A-Za-z0-9+/=]/g, "");
while (i < input.length) {
enc1 = Base64._keyStr.indexOf(input.charAt(i++));
enc2 = Base64._keyStr.indexOf(input.charAt(i++));
enc3 = Base64._keyStr.indexOf(input.charAt(i++));
enc4 = Base64._keyStr.indexOf(input.charAt(i++));
chr1 = (enc1 << 2) | (enc2 >> 4);
chr2 = ((enc2 & 15) << 4) | (enc3 >> 2);
chr3 = ((enc3 & 3) << 6) | enc4;
output = output + String.fromCharCode(chr1);
if (enc3 != 64) {
output = output + String.fromCharCode(chr2);
}
if (enc4 != 64) {
output = output + String.fromCharCode(chr3);
}
}
output = Base64._utf8_decode(output);
return output;
},
//将普通字符串转换成UTF8编码的函数
_utf8_encode : function (string) {
string = string.replace(/\r\n/g,"\n");
var utftext = "";
for (var n = 0; n < string.length; n++) {
var c = string.charCodeAt(n);
if (c < 128) {
utftext += String.fromCharCode(c);
}
else if((c > 127) && (c < 2048)) {
utftext += String.fromCharCode((c >> 6) | 192);
utftext += String.fromCharCode((c & 63) | 128);
}
else {
utftext += String.fromCharCode((c >> 12) | 224);
utftext += String.fromCharCode(((c >> 6) & 63) | 128);
utftext += String.fromCharCode((c & 63) | 128);
}
}
return utftext;
},
//将UTF8编码的字符串转换成普通字符串的函数
_utf8_decode : function (utftext) {
var string = "";
var i = 0;
var c = c1 = c2 = 0;
while ( i < utftext.length ) {
c = utftext.charCodeAt(i);
if (c < 128) {
string += String.fromCharCode(c);
i++;
}
else if((c > 191) && (c < 224)) {
c2 = utftext.charCodeAt(i+1);
string += String.fromCharCode(((c & 31) << 6) | (c2 & 63));
i += 2;
}
else {
c2 = utftext.charCodeAt(i+1);
c3 = utftext.charCodeAt(i+2);
string += String.fromCharCode(((c & 15) << 12) | ((c2 & 63) << 6) | (c3 & 63));
i += 3;
}
}
return string;
}
}
function kkFileView(){
// pdf的文件流
var originUrl = 'http://192.168.1.58:8080/getFile?s/lV3bcibQiz34TStDR0NJ3tYfr1fqIvKRrtvEOy5ATi3a7u18wax87gN4DWjch/hcpeqQS8mQMoAYMDIXRzEpqtYk0H7DV/+pmYS/KtdPpk0tQrLSnT5OK8ND6QQgaTypPSswbJNvwhs+l5fE4GHLnvBX+kD9J42YAKO6VzAdzFmyonGjiAbegeLD4QspUcXXsdNSzz/7fDeRjDzc0M+HlMMS8/CiuMUmHqL4ErjuNF4Mn3s42UveYOHlukb0p4PCIJlhZeRBx4zXlTOcLlXItZKVb6gBVHVBH9e6ZpfTuIQJ4VRSN3twEOuIsBZ83w3SIepUH9oaA=';
// 使用fullfilename=xxx给文件指定名称
var previewUrl = originUrl + '&fullfilename=1.pdf';
window.open('http://127.0.0.1:8012/onlinePreview?url='+encodeURIComponent(Base64.encode(previewUrl)))
}
</script>2 测试
点击在线预览按钮出现以下情况:

3 解决下载失败报错
3.1 报错信息
下载失败:org.springframework.web.client.HttpServerErrorException$InternalServerError: 500 Internal Server Error: [<!DOCTYPE html><html><head><title>Apache Tomcat/8.0.30 - Error report</title><style type="text/css">H1 {font-family:Tahoma,Arial,sans-serif;color:white;background-color:#525D76;font-size:22px;} H2 {fo... (1984 bytes)]
3.2 解决方案
修改DownloadUtils工具类中的download(fileAttribute,filename)方法,如下:
修改前:

修改后:
 文章来源:https://www.toymoban.com/news/detail-829134.html
文章来源:https://www.toymoban.com/news/detail-829134.html
3.3 修改后测试
 文章来源地址https://www.toymoban.com/news/detail-829134.html
文章来源地址https://www.toymoban.com/news/detail-829134.html
到了这里,关于解决kkFileView4.4.0版本pdf、word不能预览问题的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!