静态效果:

进入下面小程序可以体验效果,点击底部 看剧 栏目

文章来源:https://www.toymoban.com/news/detail-829186.html
一、创建小程序组件
 文章来源地址https://www.toymoban.com/news/detail-829186.html
文章来源地址https://www.toymoban.com/news/detail-829186.html
二、代码
1、WXML
<view class="swiper-wrapper"
style="background-image:url(/asset/image/hot-banner.jpg);background-size: 100% 100%;">
<swiper
class="main-sw"
autoplay="{{false}}"
circular="{{true}}"
interval="{{5000}}"
duration="{{500}}"
current="{{posterList.length>2?1:0}}"
previous-margin="255rpx"
next-margin="255rpx"
bindchange="swiperChange"
>
<block wx:for="{{posterList}}" wx:key="index">
<swiper-item >
<view class="swiper-item {{currentIndex==index?'swiper-item-active':'swiper-item-noactive'}}">
<video
class="vie"
id="{{'at_'+index}}"
custom-cache="{{false}}"
autoplay="{{currentIndex==index?true:false}}"
data-index="{{index}}"
bindplay="videoPlay"
play-btn-position="center"
show-bottom-progress="{{false}}"
loop="{{currentIndex==index?true:false}}"
enable-progress-gesture="{{false}}"
show-fullscreen-btn="{{false}}"
object-fit="fill"
src="{{item.url}}"
poster=""/>
</view>
</swiper-item>
</block>
</swiper>
</view>2、wxss
.swiper-wrapper{
flex: 1;
width: 100%;
height: 100%;
margin: 0 auto;
border-radius: 20rpx;
}
.main-sw{
width: 100%;
height: 430rpx;
}
.swiper-item{
height: 450rpx;
display: flex;
align-items: center;
}
.swiper-item .vie{
width: 180rpx;
height: 300rpx;
margin: 0 auto;
border-radius: 20rpx;
transition: all 0.6s;
}
.swiper-item-noactive{
padding-top: 30rpx;
transition: all 0.6s;
}
.swiper-item-active{
transition: all 0.6s;
}
.swiper-item-active .vie{
width: 100%;
height: 360rpx;
transition: all 0.6s;
}3、JS
// components/swiper-video/swiper-video.js
Component({
lifetimes: {
ready: function() {
}
},
/**
* 组件的属性列表
*/
properties: {
},
/**
* 组件的初始数据
*/
data: {
currentIndex: 1,
preIndex:-1,
posterList: [
{
id: '1',
url: 'https://tx2.a.kwimgs.com/upic/2024/02/15/15/BMjAyNDAyMTUxNTQ0NTNfMjI1MzQ2MDQxMV8xMjUwMDcyMDgyODZfMV8z_b_B5e4c6a553c4e284e7941a0ded6c00abb.mp4?tag=1-1708249770-unknown-0-p3ytzdyhr9-044ff73795d79af2&clientCacheKey=3xypn8bt5vm7w5q_b.mp4&bp=10000&tt=b&ss=vp'
},
{
id: '2',
url: 'https://tx2.a.kwimgs.com/upic/2024/01/30/16/BMjAyNDAxMzAxNjQwMzJfMzgyMzQ3MjQ1XzEyMzUyMTMwODU4NF8xXzM=_b_Be0f3bfddfb287f120ec484218179d214.mp4?tag=1-1708249795-unknown-0-4piuyvkt6d-783157ecbf33a1a3&clientCacheKey=3xpwz2fks5az6r4_b.mp4&bp=10000&tt=b&ss=vp'
},
{
id: '3',
url: 'https://tx2.a.kwimgs.com/upic/2024/02/17/14/BMjAyNDAyMTcxNDI0NDZfMTI5OTg4NTg4NV8xMjUxODQ5NTczNDRfMF8z_b_B3c596afe9e6ddc96e88d71351da052ac.mp4?tag=1-1708249822-unknown-0-ab5yaqiqon-f89388c9a0fbea5f&clientCacheKey=3x8669dhkxfztyc_b.mp4&bp=10000&tt=b&ss=vp'
},
{
id: '4',
url: 'https://tx2.a.kwimgs.com/upic/2024/02/17/17/BMjAyNDAyMTcxNzExMDRfMjM0NzM2OTY3OV8xMjUxOTkzNTUwOTlfMF8z_b_B531ec3a51ae00fdf805e892aefbf6733.mp4?tag=1-1708249852-unknown-0-jde8ia4ef8-80944aff380e6a62&clientCacheKey=3xzj5p23mfrrsm9_b.mp4&bp=10000&tt=b&ss=vp'
},
{
id: '5',
url: 'https://tx2.a.kwimgs.com/upic/2024/02/18/11/BMjAyNDAyMTgxMTAyMzdfMTYzNTI5NjEzNV8xMjUyNjE0MjQ4NTJfMF8z_b_B3da4064bfef058d0c2821f64f24d863e.mp4?tag=1-1708249875-unknown-0-oudstqms9g-770ac56e97209131&clientCacheKey=3xfywqaqhr4xav4_b.mp4&bp=10000&tt=b&ss=vp'
},
{
id: '6',
url: 'https://tx2.a.kwimgs.com/upic/2023/12/08/14/BMjAyMzEyMDgxNDA1NThfMjEwNjQzMjExMV8xMTkxMTE3NDE1NzVfMV8z_b_Ba62e8a6ff0405a74160c6887700f4d6c.mp4?tag=1-1708177895-unknown-0-9bhguogrkc-94f990275f193667&clientCacheKey=3xsxvbspa44ezue_b.mp4&bp=10000&tt=b&ss=vp'
},
{
id: '7',
url: 'https://tx2.a.kwimgs.com/upic/2024/01/17/13/BMjAyNDAxMTcxMzMyMDZfMzg1MTI1NDMwMV8xMjIzMjA4MTg1MzJfMl8z_b_B64de3e477a3c56931c2e1c869455bb8a.mp4?tag=1-1708249935-unknown-0-8hoxqf5mqv-06a7d7fd75d38e4b&clientCacheKey=3xns4fd3r5iw3mq_b.mp4&bp=10000&tt=b&ss=vp'
},
{
id: '8',
url: 'https://tx2.a.kwimgs.com/upic/2024/01/02/19/BMjAyNDAxMDIxOTIxMDNfMzg4MTc4NzIwM18xMjEyMTY2NjYzOTNfMl8z_b_B7243f24b02219e4fafb2aa4e92cc5395.mp4?tag=1-1708249950-unknown-0-p2dy8mumai-fe39fb7133a179af&clientCacheKey=3xjxfvd5cnhip2u_b.mp4&bp=10000&tt=b&ss=vp'
},
{
id: '9',
url: 'https://tx2.a.kwimgs.com/upic/2024/02/16/17/BMjAyNDAyMTYxNzU3MTRfMTU2ODQ2MzM2Ml8xMjUxMTA1MDIwMDZfMV8z_b_B74927e5fb4232fc899c57f2e68fa5582.mp4?tag=1-1708249967-unknown-0-vrnqcigp6e-3d0aa458f1aaf315&clientCacheKey=3xu5uaiuju6y5xu_b.mp4&bp=10000&tt=b&ss=vp'
},
{
id: '10',
url: 'https://tx2.a.kwimgs.com/upic/2024/01/01/11/BMjAyNDAxMDExMTAxMjhfMTk3MDc5MTUxMV8xMjExMDExOTE1ODVfMV8z_b_B6fc046ba1a3cc0b114ffb7a3feb87c68.mp4?tag=1-1708250014-unknown-0-glxnbdhuvo-79c4b0891fd217ee&clientCacheKey=3x43rid7dz3y7pk_b.mp4&bp=10000&tt=b&ss=vp'
},
]
},
/**
* 组件的方法列表
*/
methods: {
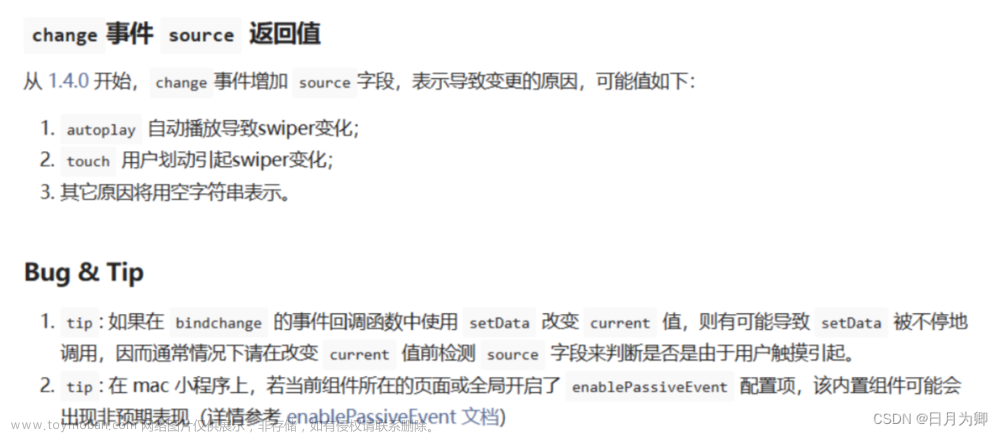
//视频切换
swiperChange(event){
if(this.data.preIndex>-1){
var cxt = wx.createVideoContext('at_'+this.data.preIndex, this);
//停止前一个视频的播放
cxt.stop();
//将视频重头开始播放
cxt.seek(10000);
}
let {current} = event.detail;
var cxt = wx.createVideoContext('at_'+current, this);
cxt.play();
this.setData({
currentIndex: current,
preIndex: current
})
},
//视频播放
videoPlay(e){
this.setData({
preIndex: e.currentTarget.dataset.index
})
}
}
})到了这里,关于微信小程序swiper 视频中间大,两边小,轮播滑到中间视频自动播放组件教程的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!