导言
关于Django,我已经和大家分享了一些知识,考虑到一些伙伴需要在实际的项目中去理解。所以我上传了一套Django的项目学习源码,已经和本文章进行了绑定。大家可以自行下载学习,考虑到一些伙伴是初学者,几年前,编者也是从初学者一路学习到现在。当时,很希望有一套完整的项目源码去理解,更好地学习。当得到了源码,却又不会部署,或者不会处理报错,为此,我编写了这篇文章。
打开项目
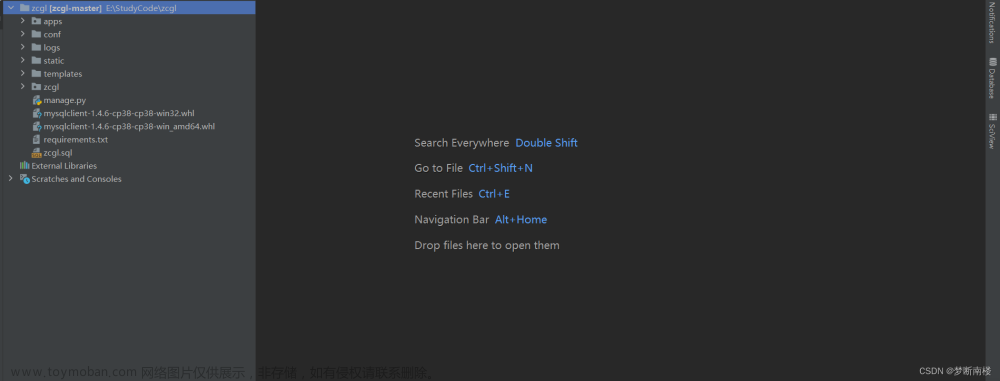
首先,我们需要解压并使用PyCharm打开我们的项目,如图所示:
重新创建虚拟环境
当我们拿到项目源码后,需要将自带的虚拟环境venv文件夹删除,重新创建,不然会失效。在PyCharm中创建虚拟环境的步骤如下:
- 点击右下角的配置按钮,选择"Python Interpreter"。
- 在弹出的窗口中,点击右上角的齿轮图标,然后选择"Add…"。
- 在"Add Python Interpreter"对话框中,选择“Virtualenv”作为虚拟环境类型,并填写相关信息。
- 指定虚拟环境的位置和Python版本,然后点击"OK"。
如下图所示:


运行sql文件,导入数据
在正式开始之前,我们需要在数据库创建对应的数据库,创建zcgl的数据库。完成后,我们需要通过
鼠标右键,选择运行sql文件,选择zcgl.sql文件进行导入,如图所示:



从文件中安装必要的依赖包
在PyCharm中安装requirements的步骤如下:
- 打开PyCharm,并选择你的项目。
- 点击右下角的“Terminal”标签页,进入终端视图。
- 在终端中输入以下命令安装requirements:
pip install -r requirements.txt
pip install mysqlclient
注意:如果有报错,请忽略即可
更改数据库信息
我们要在settings中的数据库信息中更改你的数据库用户和密码以及其它信息
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'zcgl',
'USER': 'root',
'PASSWORD': 'root',
'HOST': 'localhost',
}
}
迁移数据库
执行以下的命令:
py manage.py makemigrations
py manage.py migrate
注意:配套源码编者已经帮你们迁移完成,无需执行,如果是你不熟悉的项目,需要执行以上的命令。
运行项目
请执行以下命令运行
py manage.py runserver [端口号]
默认8000,如果被占用,就换一个,例如8888
运行后,项目部署完成,打开项目地址即可:127.0.0.1:8888
注意事项
登录以及Django后台默认密码
admin:123456
项目仅供个人研究学习文章来源:https://www.toymoban.com/news/detail-829197.html
结尾
以上,就是这套源码的部署方法,其实其他项目也是差不多的,主要是报错的解决思路,遇到报错不要慌,冷静分析即可。
此项目,供大家学习的时候,使用完整项目进行辅助学习。感谢你的阅读,下一篇文章,再见!文章来源地址https://www.toymoban.com/news/detail-829197.html
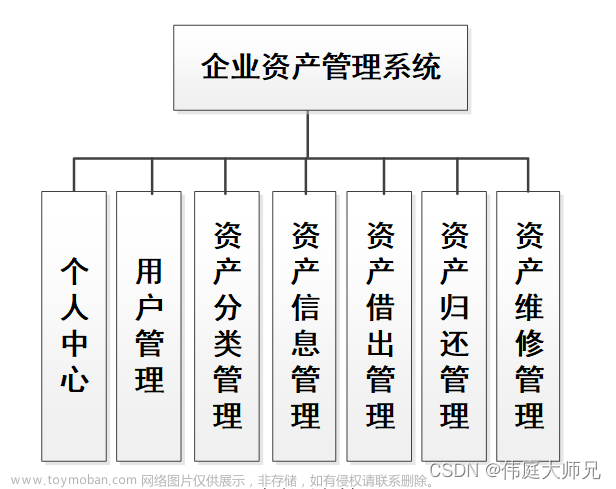
到了这里,关于Django实战:部署项目 【资产管理系统】,Django完整项目学习研究(项目全解析,部署教程,非常详细)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!