高校心理教育辅导系统目录
目录
基于Springboot的高校心理教育辅导系统设计与实现
一、前言
二、系统功能设计
三、系统实现
1、学生功能模块的实现
(1)学生登录界面
(2)留言反馈界面
(3)试卷列表界面
(4)辅导预约界面
2、管理员功能模块的实现
(1)管理员登录界面
(2)学生管理界面
(3)教师管理界面
(4)辅导预约管理界面
3、教师功能模块的实现
(1)个人信息界面
(2)测试结果分析管理界面
(3)心理健康学习管理界面
四、数据库设计
1、实体ER图
五、核心代码
六、论文参考
七、最新计算机毕设选题推荐
八、源码获取:
博主介绍:✌️大厂码农|毕设布道师,阿里云开发社区乘风者计划专家博主,CSDN平台Java领域优质创作者,专注于大学生项目实战开发、讲解和毕业答疑辅导。✌️
主要项目:小程序、SpringBoot、SSM、Vue、Html、Jsp、Nodejs等设计与开发。
🍅文末获取源码联系🍅
基于Springboot的高校心理教育辅导系统设计与实现
一、前言
为了充分满足高校学生心理教育辅导的需求,特开发了本高校心理教育辅导系统。本高校心理教育辅导系统的开发基于springboot框架,采用Java技术,同时使用MYSQL数据库对系统数据进行储存,充分保证系统数据的安全性和稳定性。系统根据高校心理教育辅导的需求开发功能模块,实现对信息数据的添加、删除、修改、查询等基本操作。系统主要实现了学生功能模块、教师功能模块和管理员功能模块三大部分,满足了不同用户的功能需求,系统的应用可提高高校心理教育辅导的效率。
本高校心理教育辅导系统功能齐全,界面布局合理,操作简单,符合当今社会的发展趋势。
关键词:心理教育辅导,Java技术,MYSQL数据库,springboot框架
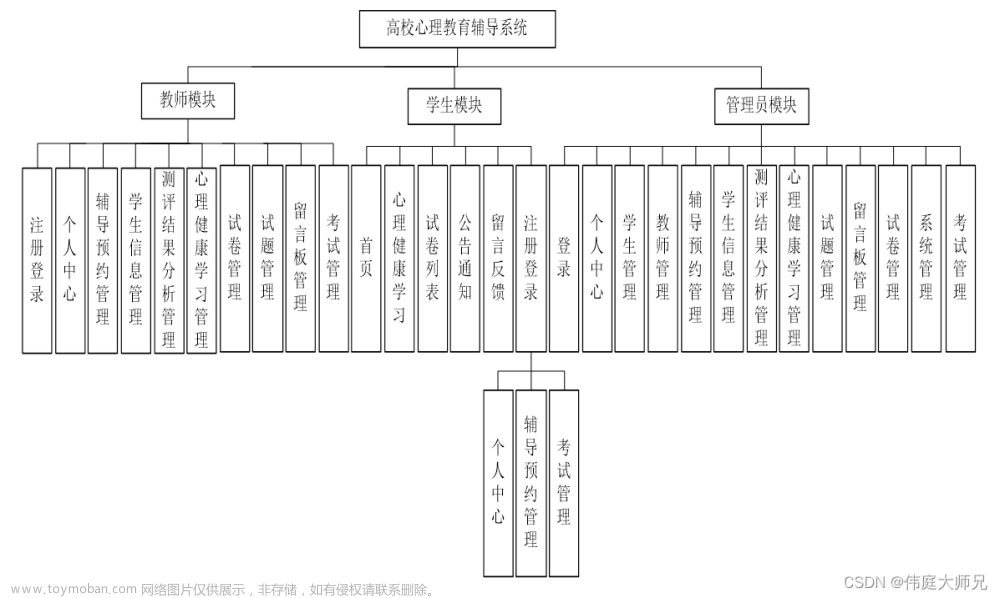
二、系统功能设计
本高校心理教育辅导系统主要包括学生功能模块、教师功能模块和管理员功能模块三大部分,系统结构设计如图所示。

三、系统实现
1、学生功能模块的实现
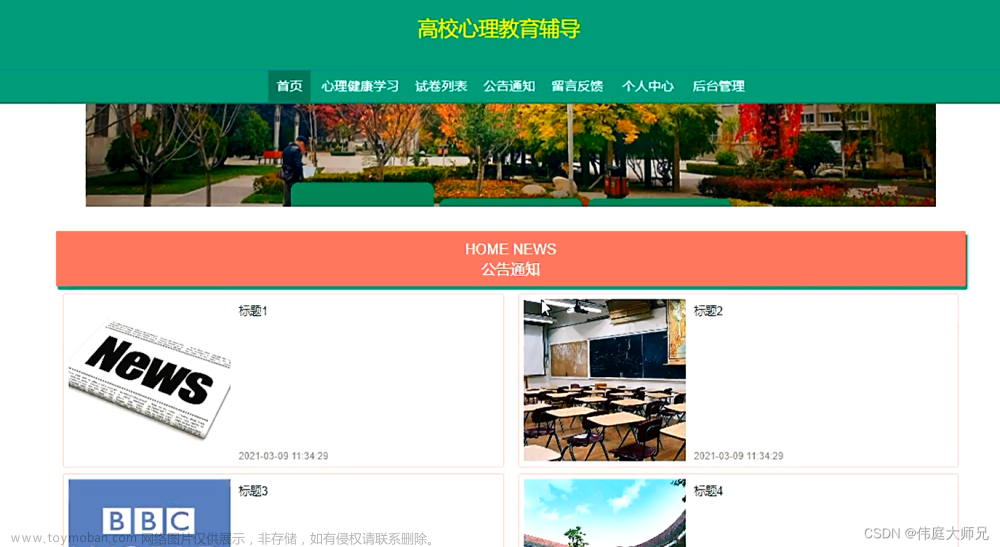
学生进入本系统可查看系统信息,系统主界面展示如图5-1所示。

图5-1系统主界面图
(1)学生登录界面
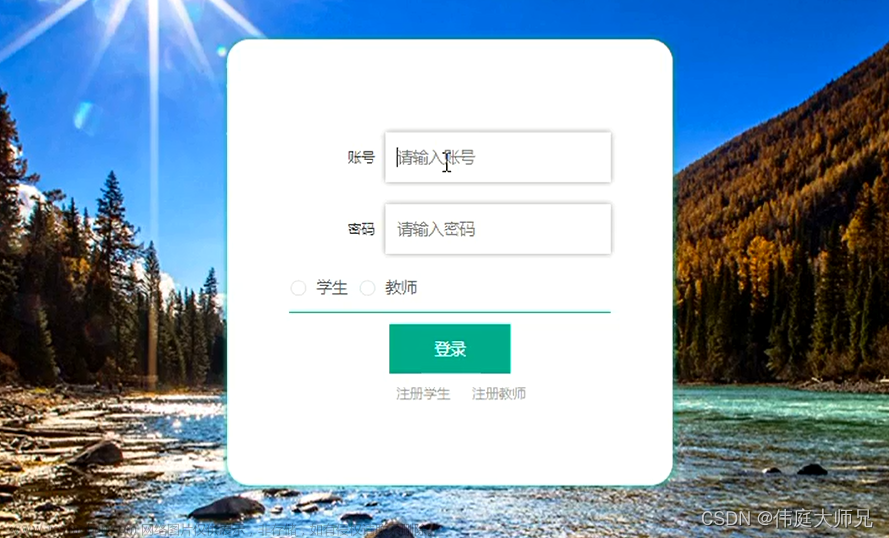
学生在登录时需输入正确的登录用户名和密码,系统会以登录用户名、密码为参数进行登录信息的验证,信息正确则登录成功,反之登录失败,学生登录界面展示如图5-2所示。

图5-2 学生登录界面图
(2)留言反馈界面
学生可进入留言反馈界面进行发布留言,留言反馈界面展示如图5-3所示。

图5-3 留言反馈界面图
(3)试卷列表界面
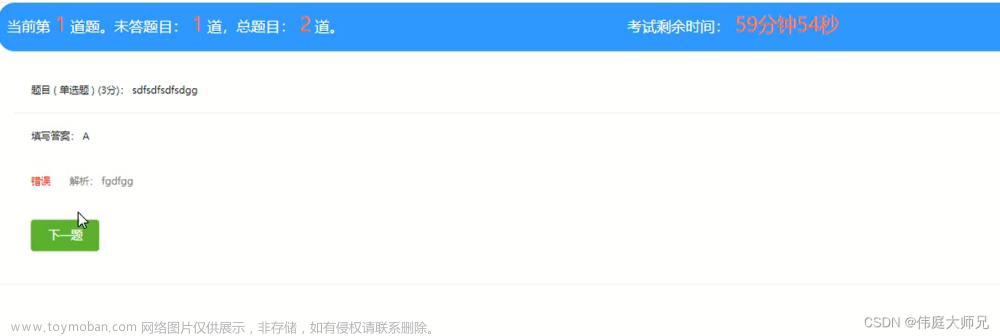
学生在试卷列表界面可查看所有试卷,并可选择考试,试卷列表界面展示如图5-4所示,考试界面展示如图5-5所示。

图5-4 试卷列表界面图

图5-5 考试界面图
(4)辅导预约界面
学生登录后可进行辅导预约操作,辅导预约界面展示如图5-6所示。

图5-6 辅导预约界面图
2、管理员功能模块的实现
(1)管理员登录界面
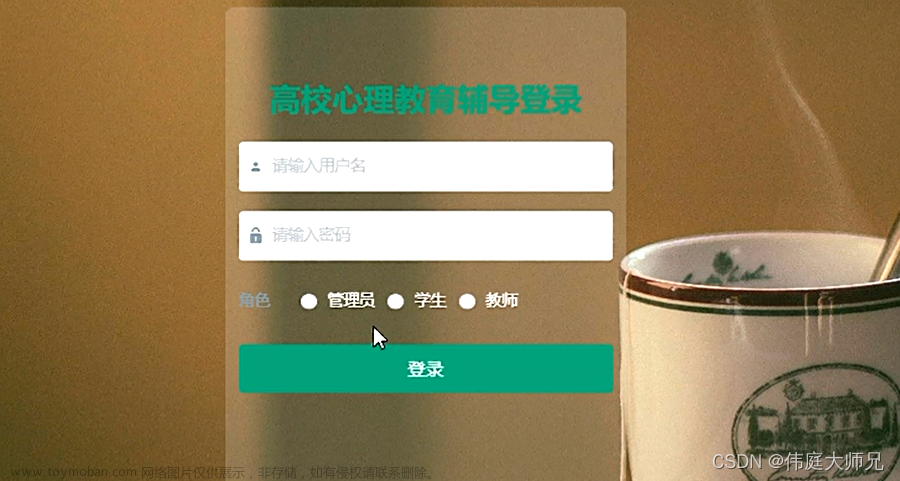
管理员要想进入后台进行管理操作,必须登录系统后台,管理员登录界面展示如图5-7所示。

图5-7 管理员登录界面图
(2)学生管理界面
管理在学生管理界面可查看所有学生信息,并可对其进行修改和删除操作,学生管理界面展示如图5-8所示。

图5-8 学生管理界面图
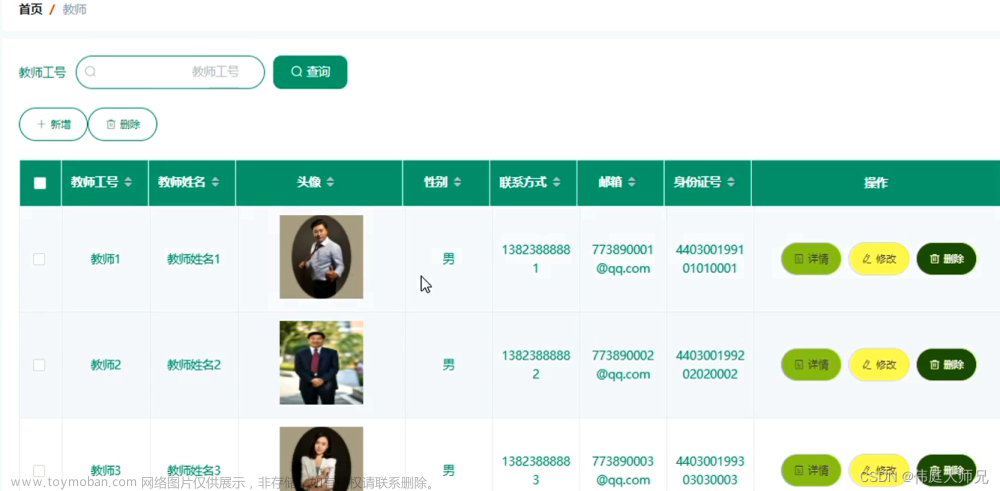
(3)教师管理界面
管理员可增删改查教师信息,教师管理界面展示如图5-9所示。

图5-9 教师管理界面图
(4)辅导预约管理界面
管理员可查看学生辅导预约信息,并可对其审核,其管理界面如图5-10所示。

图5-10 辅导预约管理管理界面图
3、教师功能模块的实现
(1)个人信息界面
教师登录后可进入个人信息界面进行修改个人资料,个人信息界面展示如图5-11所示。

图5-11 个人信息界面图
(2)测试结果分析管理界面
教师可增删改查测试结果分析信息,测试结果分析管理界面展示如图5-12所示。

图5-12测试结果分析管理界面图
(3)心理健康学习管理界面
教师可增删改查心理健康学习信息,心理健康学习管理界面展示如图5-13所示。

图5-14 心理健康学习管理界面图
四、数据库设计
1、实体ER图
高校心理辅导系统的E-R图如下图所示:
(1)试卷实体属性E-R图如图4-6所示。

图4-6 试卷实体属性E-R图
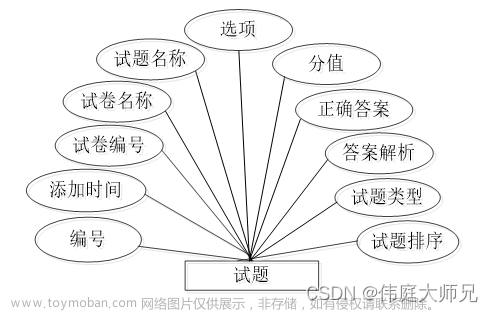
(2)试题实体属性E-R图如图4-7所示。

图4-7 试题实体属性E-R图
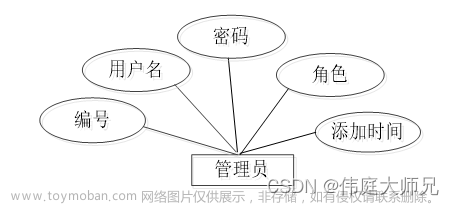
(3)管理员实体属性E-R图如图4-8所示。

图4-8 管理员实体属性E-R图
(4)教师实体属性E-R图如图4-9所示。

图4-9 教师实体属性E-R图
(5)学生实体属性E-R图如图4-10所示。

图4-10 学生实体属性E-R图
五、核心代码
package com.service.impl;
import org.springframework.stereotype.Service;
import java.util.Map;
import java.util.List;
import com.baomidou.mybatisplus.mapper.Wrapper;
import com.baomidou.mybatisplus.mapper.EntityWrapper;
import com.baomidou.mybatisplus.plugins.Page;
import com.baomidou.mybatisplus.service.impl.ServiceImpl;
import com.utils.PageUtils;
import com.utils.Query;
import com.dao.XinlijiankangxuexiDao;
import com.entity.XinlijiankangxuexiEntity;
import com.service.XinlijiankangxuexiService;
import com.entity.vo.XinlijiankangxuexiVO;
import com.entity.view.XinlijiankangxuexiView;
@Service("xinlijiankangxuexiService")
public class XinlijiankangxuexiServiceImpl extends ServiceImpl<XinlijiankangxuexiDao, XinlijiankangxuexiEntity> implements XinlijiankangxuexiService {
@Override
public PageUtils queryPage(Map<String, Object> params) {
Page<XinlijiankangxuexiEntity> page = this.selectPage(
new Query<XinlijiankangxuexiEntity>(params).getPage(),
new EntityWrapper<XinlijiankangxuexiEntity>()
);
return new PageUtils(page);
}
@Override
public PageUtils queryPage(Map<String, Object> params, Wrapper<XinlijiankangxuexiEntity> wrapper) {
Page<XinlijiankangxuexiView> page =new Query<XinlijiankangxuexiView>(params).getPage();
page.setRecords(baseMapper.selectListView(page,wrapper));
PageUtils pageUtil = new PageUtils(page);
return pageUtil;
}
@Override
public List<XinlijiankangxuexiVO> selectListVO(Wrapper<XinlijiankangxuexiEntity> wrapper) {
return baseMapper.selectListVO(wrapper);
}
@Override
public XinlijiankangxuexiVO selectVO(Wrapper<XinlijiankangxuexiEntity> wrapper) {
return baseMapper.selectVO(wrapper);
}
@Override
public List<XinlijiankangxuexiView> selectListView(Wrapper<XinlijiankangxuexiEntity> wrapper) {
return baseMapper.selectListView(wrapper);
}
@Override
public XinlijiankangxuexiView selectView(Wrapper<XinlijiankangxuexiEntity> wrapper) {
return baseMapper.selectView(wrapper);
}
}
六、论文参考

七、最新计算机毕设选题推荐
最新计算机软件毕业设计选题大全-CSDN博客文章来源:https://www.toymoban.com/news/detail-829582.html
八、源码获取:
大家点赞、收藏、关注、评论啦 、👇🏻获取联系方式在文章末尾👇🏻文章来源地址https://www.toymoban.com/news/detail-829582.html
到了这里,关于心理辅导|高校心理教育辅导系统|基于Springboot的高校心理教育辅导系统设计与实现(源码+数据库+文档)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!