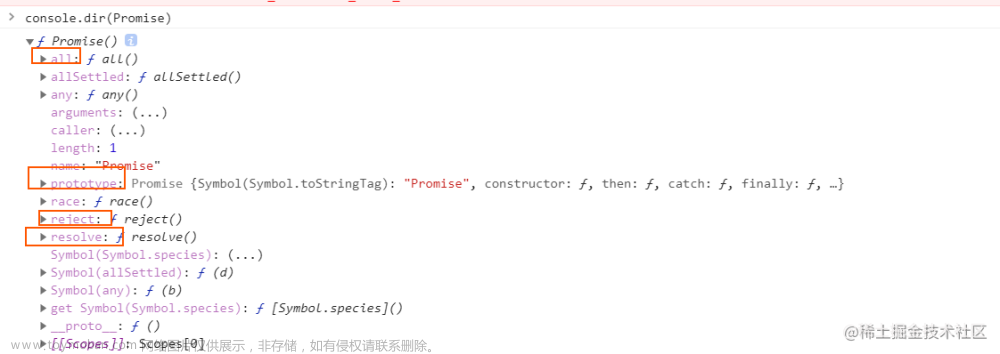
console.dir(Promise) 打印

Promise 是一个构造函数,本身身上有 all、reject、resolve 这几个方法,原型上有 then、catch 等方法。
所以 Promise new 出来的对象确定就有 then、catch 方法。
Promise 的构造函数接收一个参数,是函数,而且传入两个参数:resolve,reject,分别表示异步操做执行成功后的回调函数和异步操做执行失败后的回调函数。
resolve 做用
function a(){
var b= new Promise(function(resolve, reject){
//异步操做
setTimeout(function(){
console.log('完成');
resolve('输出的东西');
}, 2000);
});
return b;
}
a().then(function(data){
console.log(data);
//后面能够用传过来的数据作些其余操做
//在a()的返回上直接调用then方法,then接收一个参数,是函数,而且会拿到咱们在a中调用resolve时传的的参数。运行这段代码,会在2秒后输出“完成”,紧接着输出“输出的东西”。
});
注意点:
用 Promise 的时候通常是包在一个函数中,在须要的时候去运行这个函数再用异步的方法函数在 then 方法中,你也能够直接 return 数据而不是 Promise 对象,在后面的 then 中就能够接收到数据。
优点:Promise 的优点在于,能够在 then 方法中继续写 Promise 对象并返回,而后继续调用 then 来进行回调操做。
reject 的用法
then方法能够接受两个参数,第一个对应 resolve 的回调,第二个对应 reject 的回调。
因此咱们可以分别拿到他们传过来的数据。
catch 的用法
和 then 的第二个参数同样,用来指定 reject 的回调。
即使是有错误的代码也不会报错,与 try/catch 语句有相同的功能。
all 方法的用法
Promise 的 all 方法提供了并行执行异步操做的能力,而且在全部异步操做执行完后才执行回调。文章来源:https://www.toymoban.com/news/detail-829669.html
all 会把全部异步操做的结果放进一个数组中传给 then ,能够并行执行多个异步操做,而且在一个回调中处理全部的返回数据。文章来源地址https://www.toymoban.com/news/detail-829669.html
到了这里,关于New Promise() 基础的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!