- 打包vue3
npm run build
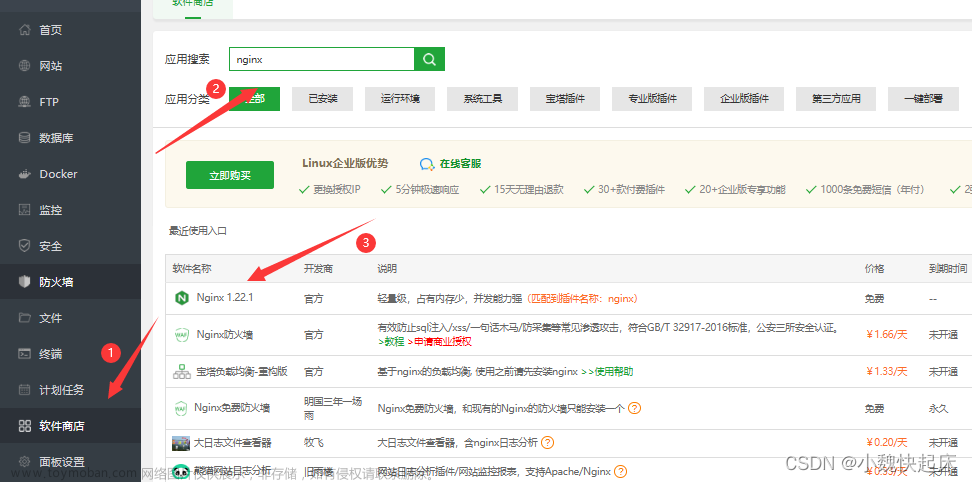
- 安装Nginx
这里安装步骤比较繁琐,现在服务器比较便宜,如果想用Nginx,可以去菜鸟教程https://www.runoob.com/linux/nginx-install-setup.html
配置安装一下 - 找到安装路径下的
conf文件夹 下nginx.conf文件,用编辑器打开这个文件
里边的
listen 8080; 端口号
server_name localhost;
location /{
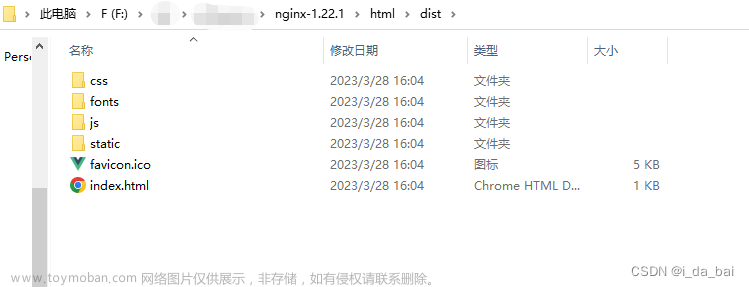
root vue项目打包后的dist文件路径
index dist中访问入口文件
}

4. 去cmd中检查一下配置的文件,
在Nginx 安装的conf路径外面执行命令
nginx -t -c 磁盘\conf\nginx.conf 回车
可以看到successful 配置成功
5. 启动 Nginx
start nginx

这时候可以去任务管理器中查看 是否启动成功,成功可以在任务管理器进程中看到
6. 在浏览器中访问配置的路径 http://localhost:8080/ 这个是我的配置,大家可以查看上面 第3 步 配置的具体是什么
访问之后再次刷新页面会报404
7. 404解决
这里因为 找指定路径的文件,如果不存在,我们就转给按个文件
在 Nginx.conf文件下继续配置
listen 8080; 端口号
server_name localhost;
location /{
root vue项目打包后的dist文件路径
index dist中访问入口文件
try_files $uri $uri/ @router; //找指定路径的文件,如果不存在,我们就转给按个文件
}
start nginx 检查配置是否成功
成功后去 任务管理器中把以前启动的 Nginx 关掉,然后重启 这里是以免启动太多,最好手动全部关掉
再次重启
start nginx
浏览器 访问 http://localhost:8080/ 这时候刷新404问题解决,哎,又出现500问题,继续Nginx.conf配置 文章来源:https://www.toymoban.com/news/detail-829684.html
文章来源:https://www.toymoban.com/news/detail-829684.html
listen 8080; 端口号
server_name localhost;
location /{
root vue项目打包后的dist文件路径
index index.html index.htm; //dist中访问入口文件
try_files $uri $uri/ @router; //找指定路径的文件,如果不存在,我们就转给按个文件
}
location @router {
rewrite ^.*$ /index.html last;
}
start nginx
关掉任务管理器中的Nginx 然后再次重启
打开浏览器 http://localhost:8080/
500问题解决,报405错误,剩下的是后台,我们前端到此配置完成
总结以上步骤 文章来源地址https://www.toymoban.com/news/detail-829684.html
文章来源地址https://www.toymoban.com/news/detail-829684.html
到了这里,关于用Nginx打包部署vue3项目及404和500解决的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!