一、问题描述
学习vue数字大屏加载动漫效果时,在项目终端页面输入全局下载指令
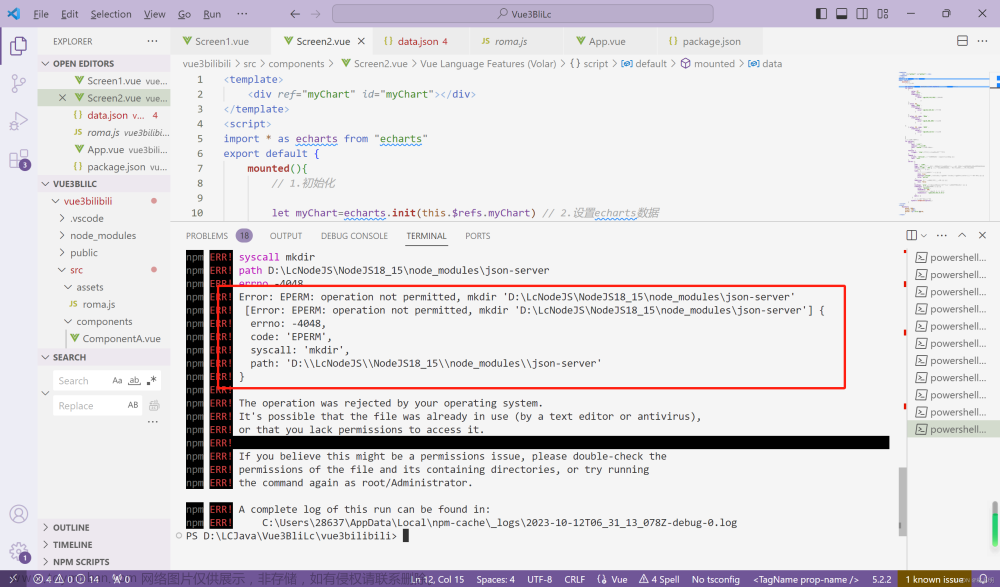
npm install -g json-server问题1、报--4048错误
会报如下错误 operation not permitted......errno: -4048code:'EPERM'syscall: 'mkdir'......The operation was reiected by your operating systemIt's possible that the file was already in use (by a text editor or antivirus).on that vou lack permissions to access it.

问题2、报ERR_SOCKET_TIMEOUT错误
...This is a problem related to network connectivity.
npm ERR! network In most cases you are behind a proxy or have bad network settings.
npm ERR! network
npm ERR! network If you are behind a proxy, please make sure that the
npm ERR! network 'proxy' config is set properly. See: 'npm help config'...

二、解决步骤
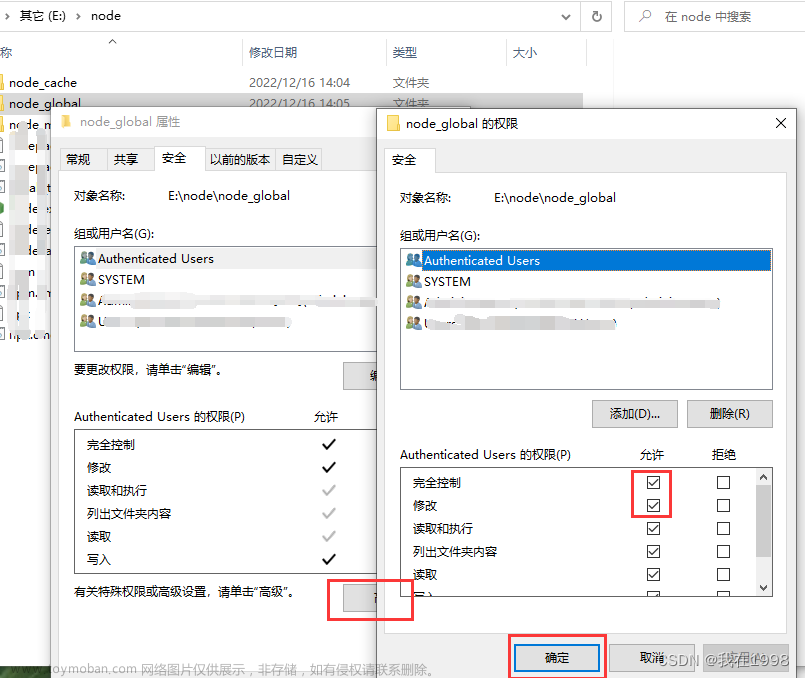
一开始以为是权限问题,本人根据提示路径找到node_modules文件,将文件权限勾选完全控制

但问题仍然存在!!!
1、解决报--4048错误问题方法参考链接1的评论区:
1)找到 C:\Users\{账户}\下的.npmrc 文件,删除.npmrc 文件

2)输入npm cache clean --force 指令清除npm缓存:
npm cache clean --force 在使用npm cache clean --force 指令, 若反馈错误,可能是版本过高,可以输入:
npm cache verify本人在刚刚删除.npmrc的目录下空白地方打开终端, 输入npm cache verify指令通过了:

2、解决报ERR_SOCKET_TIMEOUT错误问题参考链接2
经过以上步骤,当本人再次在项目终端页面输入全局下载指令时,会卡在idealTree: timing idealTree Completed in 32944ms不动,最终报以下错误:

解决方法参考链接2的评论区:
换淘宝镜像源npm config set registry
当本人再再次输入全局下载指令时,通过了!
npm config set registry
感谢链接这两篇文章,同时感谢评论区的大佬!!!
三、参考链接
1、npm-install 命令报错 -4048解决方案https://blog.csdn.net/weixin_44129867/article/details/126508964文章来源:https://www.toymoban.com/news/detail-829968.html
2、npm install 卡在idealTree: timing idealTree Completed in 32944ms不动https://blog.csdn.net/weixin_48071078/article/details/132095789文章来源地址https://www.toymoban.com/news/detail-829968.html
到了这里,关于npm install报--4048错误和ERR_SOCKET_TIMEOUT问题解决方法之一的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!