项目场景:
很久没运行的项目突然依赖下载报错,让我很头疼,之前都是运行正常的,于是就是开找解决办法。
问题描述
依赖下载遇到的报错!!!
scripts.install node-sass@^4.14.1 run “node scripts/install.js”:
[1/1] scripts.install node-sass@^4.14.1 run "node scripts/install.js", root: "D:\\oooo\\saas_crm-master\\node_modules\\_node-sass@4.14.1@node-sass"
Downloading binary from https://cdn.npmmirror.com/binaries/node-sass/v4.14.1/win32-x64-93_binding.node
Cannot download "https://cdn.npmmirror.com/binaries/node-sass/v4.14.1/win32-x64-93_binding.node":
HTTP error 404 Not Found
Hint: If github.com is not accessible in your location
try setting a proxy via HTTP_PROXY, e.g.
export HTTP_PROXY=http://example.com:1234
or configure npm proxy via
npm config set proxy http://example.com:8080
原因分析:
大概意思就是这个地址已经不能下载了,需要你下载到本地并且做一个代理:文章来源:https://www.toymoban.com/news/detail-829972.html
解决方案:
-
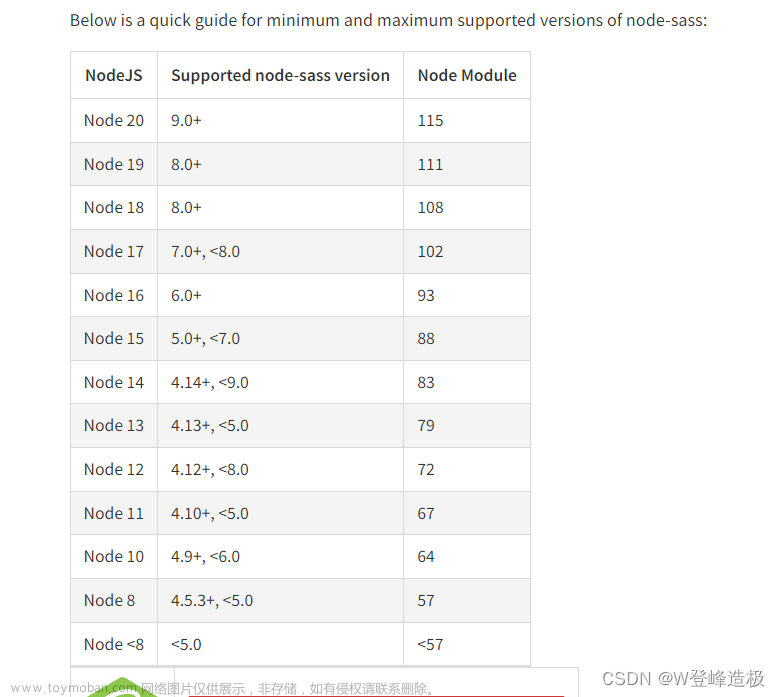
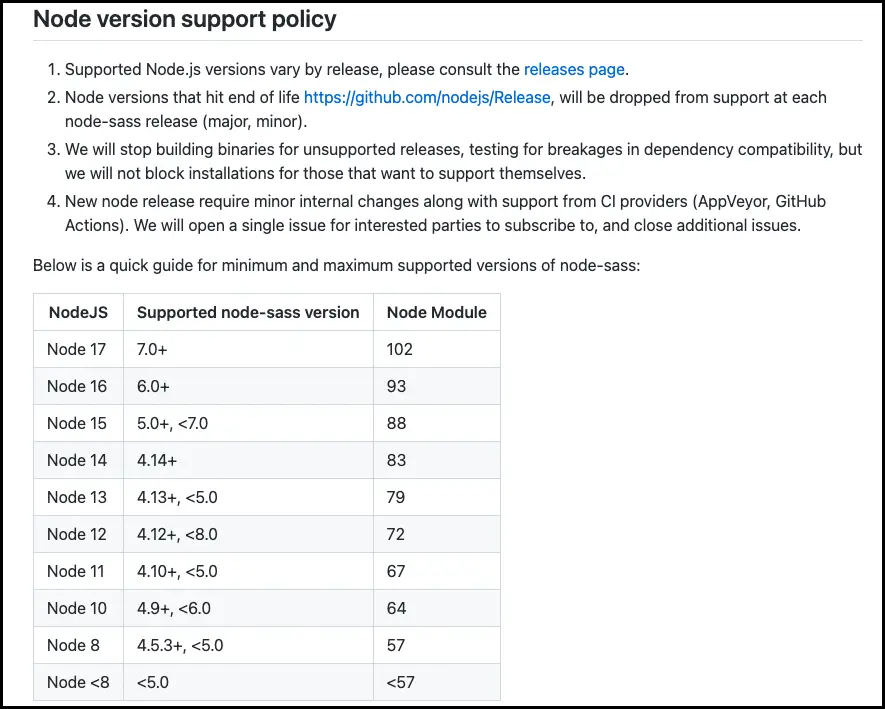
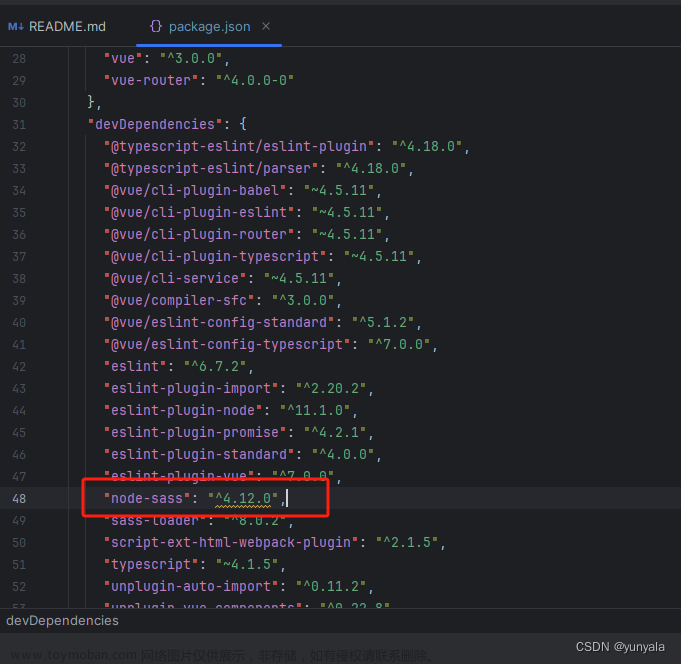
第一步:node -p "[process.platform, process.arch, process.versions.modules].join('-')"查看当前node版本对应的node-sass的二进制包 -
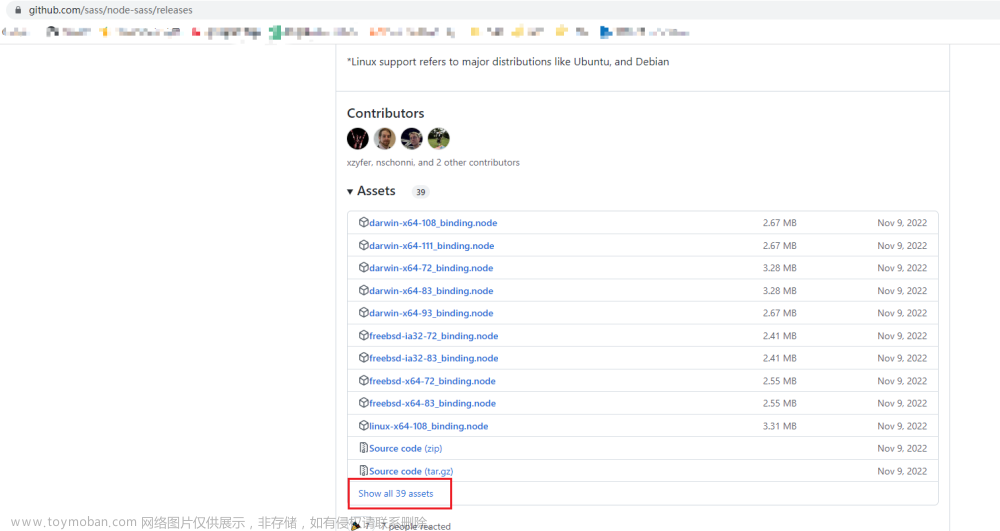
第二步:到node-sass官方github库下载对应的release包。地址:https://github.com/sass/node-sass/releases。找到前面通过命令行查看对应的release包名,然后下载下来
可以查看更多的版本,找到与第一步对应的文件并下载 -
第三步:找到node的根目录,并且创建node_sass文件夹,并且将第二步下载的release包放到文件夹中 -
第四步:配置环境变量,配置到系统变量里也行,但是最好配置在用户变量里。新建-》变量名称填SASS_BINARY_PATH-》变量的值为之前安装包所在的路径-》保存。
变量名:SASS_BINARY_PATH 变量值:你的node根目录路径\nodejs\node_sass\win32-x64-93_binding.node
5. 第五步:重新安装依赖即可,不会出现node-sass报错的问题。文章来源地址https://www.toymoban.com/news/detail-829972.html
到了这里,关于项目依赖安装node-sass@^4.14.1 run “node scripts/install.js“报错问题解决的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!