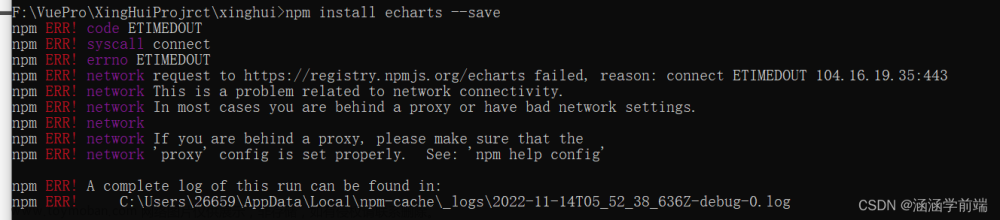
由于github国内网络连接被限制,所以最好使用镜像解决,修改npm和yarn的源地址可以更快
修改npm源地址解决问题
以下两种都可以
1.修改为淘宝镜像
npm config set registry https://registry.npm.taobao.org/
2.修改为npmmirror
npm config set registry https://registry.npmmirror.com
修改yarn源地址可以更快下载
yarn config set registry https://registry.npmmirror.com --global
yarn config set disturl https://npmmirror.com/dist --global
淘宝镜像安装文章来源:https://www.toymoban.com/news/detail-829975.html
npm install -g cnpm --registry=https://registry.npm.taobao.org
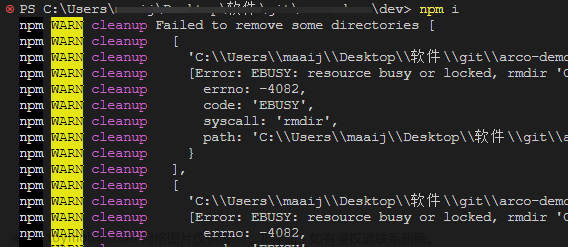
如果安装失败,使用npm cache clean清除缓存,再重新安装,使用cnpm -v查看是否安装成功文章来源地址https://www.toymoban.com/news/detail-829975.html
npm cache clean
cnpm -v
到了这里,关于使用npm或yarn安装东西时报错connect ETIMEDOUT 20.205.243.166:443如何解决的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!