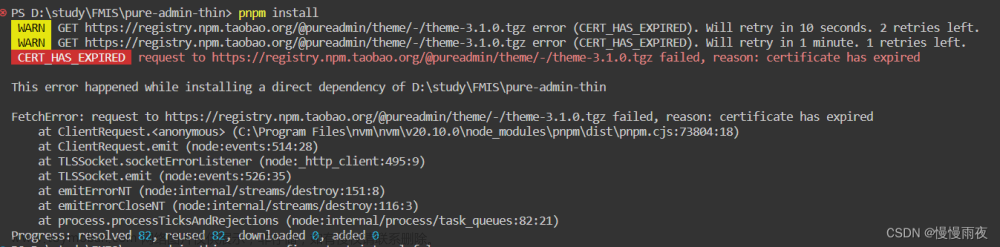
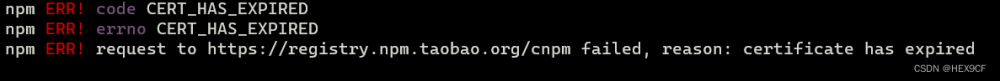
在计算机编程中,我们经常会遇到各种问题,其中一些可能是由于网络连接、软件配置或操作系统问题引起的。在这篇文章中,我们将探讨一个常见的问题:npm ERR! code CERT_HAS_EXPIRED。这个问题通常发生在尝试使用npm(Node.js包管理器)安装或更新包时,因为npm服务器的SSL证书已过期。
1. 什么是CERT_HAS_EXPIRED错误?
CERT_HAS_EXPIRED是一个由Node.js和npm抛出的错误,表示你正在尝试访问的服务器的SSL证书已经过期。这通常是因为你的系统时间与服务器时间不同步,或者你的系统时间被篡改。
2. 如何解决这个问题?
以下是解决CERT_HAS_EXPIRED错误的步骤:
2.1 检查系统时间
首先,你需要检查你的系统时间是否正确。你可以使用以下命令来查看和设置系统时间:
# 查看系统时间
date
# 设置系统时间
sudo date -s "YYYY-MM-DD HH:MM:SS"
请将"YYYY-MM-DD HH:MM:SS"替换为正确的日期和时间。
2.2 清除npm缓存
如果你已经更改了系统时间,但问题仍然存在,那么可能是因为npm的缓存中的证书已经过期。你可以使用以下命令来清除npm的缓存:
npm cache clean --force
2.3 更新npm
最后,如果以上步骤都无法解决问题,你可能需要更新npm。你可以使用以下命令来更新npm:
npm install -g npm
3. 实例
假设你正在使用Windows操作系统,并且遇到了CERT_HAS_EXPIRED错误。你可以按照以下步骤操作:
-
打开命令提示符(cmd)。
-
输入以下命令来查看当前系统时间:文章来源:https://www.toymoban.com/news/detail-829976.html
date
- 如果系统时间不正确,你可以使用以下命令来设置系统时间。例如,如果你想将系统时间设置为2022年1月1日,你可以输入以下命令:
date 2022-01-01
- 输入以下命令来清除npm的缓存:
npm cache clean --force
- 最后,输入以下命令来更新npm:
npm install -g npm
完成以上步骤后,你应该可以正常使用npm了。如果问题仍然存在,你可能需要检查你的网络连接,或者联系你的网络服务提供商寻求帮助。文章来源地址https://www.toymoban.com/news/detail-829976.html
到了这里,关于npm ERR! code CERT_HAS_EXPIRED:解决证书过期问题的详细步骤的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!