初始Docker
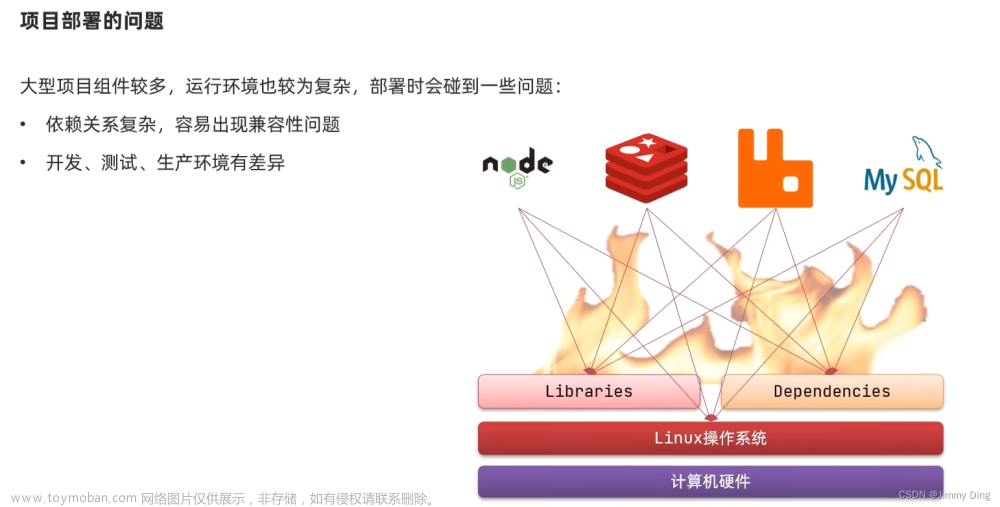
Docker介绍








Docker与虚拟机


镜像和容器




Docker的基本操作
镜像操作

容器命令



数据卷




挂载数据卷





Dockerfile自定义镜像






Docker-Compose
介绍


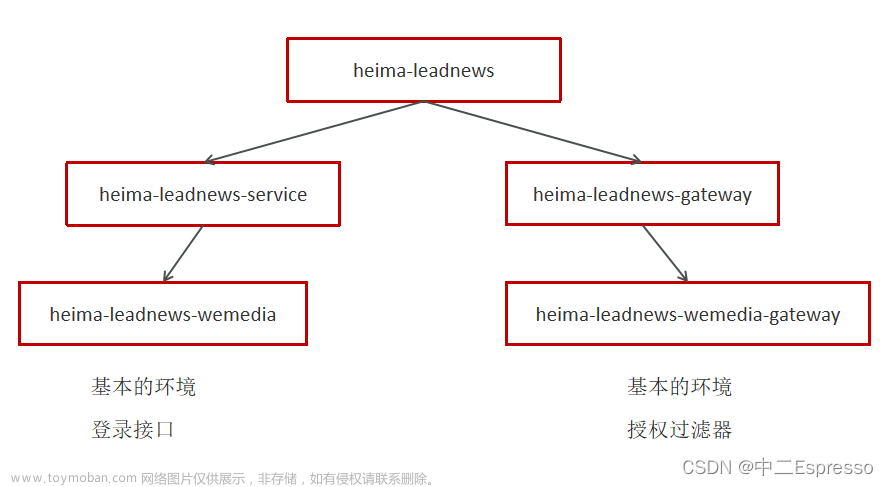
Docker-Compose部署微服务
 文章来源:https://www.toymoban.com/news/detail-830002.html
文章来源:https://www.toymoban.com/news/detail-830002.html
镜像仓库

 文章来源地址https://www.toymoban.com/news/detail-830002.html
文章来源地址https://www.toymoban.com/news/detail-830002.html
到了这里,关于微服务学习Day3的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!




![Verilog数据类型/常量/变量[学习笔记day3]](https://imgs.yssmx.com/Uploads/2024/02/752968-1.png)