Springboot基于微信小程序的同城优惠软件的开发
摘要
随着互联网技术的发展,网络购物越来越受到大家的欢迎。电子商务这一概念大家都不在陌生。通过互联网进行的商品贸易范围越来越广泛,从经典的电子商品、到化妆品、书籍等,发展到小吃商品,通过网上微信平台,可以宣传销售各种商品。基于微信小程序的同城优惠软件的出现,解决了以往商品销售和推广的问题,为商品的处理带来新的机遇。基于微信小程序的同城优惠软件的实施务必会增加商品的销售量,给企业带来一定额外收入,也给消费者带来物美价廉的商品,本网站平台提供了这样一个机会,无论是商品企业还是购买者都可以得到保障。
基于微信小程序的同城优惠软件基于微信开发,通过商品销售了解相关电子商务行业现状和意义。提出开发商品销售的相关技术,对商品销售进行需求分析,功能设计和功能实现。通过系统测试调整功能,实现可以使用的基于微信小程序的同城优惠软件。
关键词:Springboot框架;同城优惠;订单管理
Abstract
With the development of Internet technology, online shopping is more and more popular. The concept of e-commerce is no stranger to everyone. The scope of commodity trade through the Internet is more and more extensive, from classic electronic goods, to cosmetics, books, etc., to snack goods. Through the online WeChat platform, various commodities can be promoted and sold. The emergence of intra-city preferential software based on WeChat applets has solved the problems of commodity sales and promotion in the past and brought new opportunities for commodity processing. The implementation of intra-city preferential software based on WeChat widget will certainly increase the sales volume of goods, bring some additional income to enterprises, and also bring high-quality and cheap goods to consumers. This website platform provides such an opportunity for both commodity enterprises and buyers to be guaranteed.
The intra-city preferential software based on WeChat applet is developed based on WeChat, and the current situation and significance of relevant e-commerce industry are understood through commodity sales. Propose to develop the relevant technology of commodity sales, analyze the demand of commodity sales, design and realize the function. Through the system test and adjustment function, realize the available intra-city preferential software based on WeChat applet.
Keywords :Springboot framework; Local discount; Order management
目录
摘要
Abstract
第1章 绪论
1.1课题背景
1.2目的和意义
1.3本文结构
第2章 工具及技术介绍
2.1Java开发语言 2
2.2 Springboot框架 2
2.3 Mysql数据库 3
2.4 B/S结构 3
2.5 B/S体系工作原理 3
2.6 MVVM模式 4
2.7 微信开发者工具 4
第3章 系统分析
3.1业务流程分析
3.2可行性分析
3.2.1经济可行性
3.2.2技术可行性
3.2.3操作可行性
3.3需求分析
3.4数据流程分析
第4章 系统设计
4.1结构设计
4.2数据库设计
4.2.1数据库物理设计
4.2.2数据库概念设计
4.2.3数据库逻辑设计
第5章 系统实现
5.1首页设计与实现
5.2前台功能设计与实现
5.3后台功能设计与实现
第6章 系统测试
6.1测试方法
6.2测试目的
6.3测试用例
6.3.1注册测试
6.3.2购买记录测试
6.3.3商品管理测试
结论
致谢
参考文献
- 绪论
1.1课题背景
在计算机还未问世之初,企业所展示的多样信息也只能通过人工手写方式。随着计算机应用技术的创新和不断发展,基于微信小程序的网上购物系统顺势而生。目前市面大部分企业都利用计算机智能化管理,为了更快捷方便效率地工作管理而采用以计算机编写出的程序来为之实现。互联网和宽带上网的普及,日益渗透到人们的日常生活中。运用现代通信技术、计算机和网络技术,可以降低经营成本,提高生产效率,优化社会资源配置,从而实现社会财富的最大化。
电子商务商务的出现和网络普及,人们手上只要有一部网络通讯设备,就可以足不出户、随时随地随心所欲的挑选自己喜欢想要的各种物品,已经习惯了这种网络购物平台,只需要设计一个网络在线销售网站,配上通讯设备就能让自己的商品呈现在用户面前,让其比价购买。目前,微信作为广泛使用的交流工具,为各种企业宣传和销售企业产品必选的新型平台。
1.2目的和意义
随着Internet网络的普及、电子商务的迅猛发展以及人们生活和消费观念的改变,网络购买商品以其内容丰富、方便、快捷、低成本等优势越来越被广泛使用。 对于一个商务型企业来说,电子商务系统是其生存的理由和基础,同时也是企业对外展示信息、从事商务活动的窗口和界面。
本题目研究的“基于微信小程序的同城优惠软件”拟实现整个购买模块,实现游客浏览商品,查看商品信息的功能,实现登录用户的购买功能,完成继续购买、结账等功能。
1.3本文结构
本文的内容包括开发本系统的目的和意义、开发所用的到技术和和方法、系统的需求分析、系统的总体分析、系统的数据库设计、系统的实现过程、系统的编码设计、系统测试等。本文重点描述了系统的组成结构和功能结构,描述了一个系统从无到有的过程,实现了系统的所有功能。最后通过系统测试验证系统的可靠性和可用性。
- 工具及技术介绍
2.1Java开发语言
Java是一种面向对象的程序设计语言,类是Java程序的基本组成单元,类中又包含了属性和方法,在类中又可以创建无数个对象。类中包含的主要成员是字段和方法,字段是指一种数据变量,方法是指对字段进行操作的集合,包括给其他变量赋值、调用方法等[1]。
2.2Springboot框架
Spring框架是Java平台上的一种开源应用框架,提供具有控制反转特性的容器。尽管Spring框架自身对编程模型没有限制,但其在Java应用中的频繁使用让它备受青睐,以至于后来让它作为EJB(EnterpriseJavaBeans)模型的补充,甚至是替补。Spring框架为开发提供了一系列的解决方案,比如利用控制反转的核心特性,并通过依赖注入实现控制反转来实现管理对象生命周期容器化,利用面向切面编程进行声明式的事务管理,整合多种持久化技术管理数据访问,提供大量优秀的Web框架方便开发等等。Spring框架具有控制反转(IOC)特性,IOC旨在方便项目维护和测试,它提供了一种通过Java的反射机制对Java对象进行统一的配置和管理的方法。Spring框架利用容器管理对象的生命周期,容器可以通过扫描XML文件或类上特定Java注解来配置对象,开发者可以通过依赖查找或依赖注入来获得对象。Spring框架具有面向切面编程(AOP)框架,SpringAOP框架基于代理模式,同时运行时可配置;AOP框架主要针对模块之间的交叉关注点进行模块化。Spring框架的AOP框架仅提供基本的AOP特性,虽无法与AspectJ框架相比,但通过与AspectJ的集成,也可以满足基本需求。Spring框架下的事务管理、远程访问等功能均可以通过使用SpringAOP技术实现。Spring的事务管理框架为Java平台带来了一种抽象机制,使本地和全局事务以及嵌套事务能够与保存点一起工作,并且几乎可以在Java平台的任何环境中工作。
2.3Mysql数据库
Mysql数据库逻辑结构包含表空间(tablespace)、段(segment)、范围(extend)、数据块(datablock)、和模式对象(schemaobject) [9]。每一个数据库都可以逻辑划分为一个或多个表空间,每一个表空间都是由一个或多个数据文件来组成。Mysql数据库分为系统表空间和非系统表空间,每一个Mysql数据库都包含一个称作SYSTEM的系统表空间。
Mysql的语言是非结构化的,用户可以在数据上进行工作。MySQL因为其速度、可靠性和适应性而备受关注。大多数人都认为在不需要事务化处理的情况下,MySQL是管理内容最好的选择。并且因为Mysql的语言和结构比较简单,但是功能和存储信息量很强大,所以得到了普遍的应用。
Mysql数据库在编程过程中的作用是很广泛的,为用户进行数据查询带来了方便。Mysql数据库的应用因其灵活性强,功能强大,所以在实现某功能时只需要一小段代码,而不像其他程序需要编写大段代码。总体来说,Mysql数据库的语言相对要简洁很多。
数据流程分析主要就是数据存储的储藏室,它是在计算机上进行的,而不是现实中的储藏室。数据的存放是按固定格式,而不是无序的,其定义就是:长期有固定格式,可以共享的存储在计算机存储器上。数据库管理主要是数据存储、修改和增加以及数据表的建立。为了保证系统数据的正常运行,一些有能力的处理者可以进行管理而不需要专业的人来处理。数据表的建立,可以对数据表中的数据进行调整,数据的重新组合及重新构造,保证数据的安全性。介于数据库的功能强大等特点,本系统的开发主要应用了Mysql进行对数据的管理。
2.4B/S结构
B/S(Browser/Server)比前身架构更为省事的架构。它借助Web server完成数据的传递交流。只需要下载浏览器作为客户端,那么工作就达到“瘦身”效果, 不需要考虑不停装软件的问题。
2.5B/S体系工作原理
B/S架构采取浏览器请求,服务器响应的工作模式。
用户可以通过浏览器去访问Internet上由Web服务器产生的文本、数据、图片、动画、视频点播和声音等信息;
而每一个Web服务器又可以通过各种方式与数据库服务器连接,大量的数据实际存放在数据库服务器中;
从Web服务器上下载程序到本地来执行,在下载过程中若遇到与数据库有关的指令,由Web服务器交给数据库服务器来解释执行,并返回给Web服务器,Web服务器又返回给用户。在这种结构中,将许许多多的网连接到一块,形成一个巨大的网,即全球网。而各个企业可以在此结构的基础上建立自己的Internet。
在 B/S 模式中,用户是通过浏览器针对许多分布于网络上的服务器进行请求访问的,浏览器的请求通过服务器进行处理,并将处理结果以及相应的信息返回给浏览器,其他的数据加工、请求全部都是由Web Server完成的。通过该框架结构以及植入于操作系统内部的浏览器,该结构已经成为了当今软件应用的主流结构模式。
2.6MVVM模式
MVVM模式是常用的开发模式,主要是在代码实现上将其分为M层、V层和C层。
视图(View)代表用户交互界面,一个 Web 应用就可能有很多的界面,在 MVVM 模式中,视图仅仅处理的只有数据采集、处理,还有用户的请求, 并不包括业务流程的处理,业务流程由模型(Model)来处理。
模型(Model)就是业务流程/状态的处理及业务规则的制定。模型处理业务流程的过程其它层是无法看见了的,它就像黑箱子,在接受视图请求的数据之后,然后返回最终的处理结果。MVVM 最主要的核心就是业务模型的设计,一个典型的应用例子就是目前流行的 EJB 模型,它从应用技术实现的角度对模型做了进一步的划分,以便充分利用现有的组件,但是它不能作为应用设计模型的框架。
控制器(Controller)可以理解为接收用户的请求,然后视图和模型匹配在一起,一起再完成用户请求。它有非常明显的作用在划分控制层上,可以很清晰地告诉你,它就是一个分发器,选择什么样的模型、视图,可以完成用户的什么样的请求。控制层不做所有的数据处理,比如说:用户点击一个连接,控制层接受到请求之后,并不处理业务信息,它只是向模型传递用户的信息,同时告诉模型做什么,然后选择符合需求的视图返回给用户。
2.7微信开发者工具
微信开发者工具现在已经被小程序开发团队开发运行,目前微信开发者工具任然在不断的完善中,在开发小程序时经常要不断的更新。可以使用微信扫码登陆开发者工具,开发者工具将使用这个微信帐号的信息进行小程序的开发和调试。
机型选择:小程序以智能手机的屏幕尺寸为设计标准,进行切图。
预览界面:写好视图布局后点击编译,用来刷新视图界面。
控制台:方便调试打印输出信息。
- 系统分析
3.1业务流程分析
系统业务流程分析:
根据系统的功能需求,再分析该系统的业务流程,用户登录系统购买商品,先将商品加入至购买记录,然后对购买记录做调整,接着生成订单,订单生成后,在线支付金额,管理员管理商品,管理用户的订单,回复用户的留言信息等。
系统前台业务流图如下图所示。

图3-1系统前台业务流图
系统后台业务流图如下图所示。

图3-1系统后台业务流图
3.2可行性分析
3.2.1经济可行性
本系统最直接的目的就是让客户购买商品,为达到这一理念,首先设计了平台提供给用户购买商品,系统还提供清新的界面来吸引用户眼球。使用本系统可以直接为用户提供方便,不需要花太多的时间、精力、经费去宣传商品。系统直接向用户展示商品信息,让用户随心选购,放心使用。整个系统只需要后台管理员操作和配送员,比起传统的商品销售方便、简单、人员需求少,可以为企业节省开支,节省人力资源。系统为用户提供留言回馈让用户对商家服务满意,从而为商家增加客户,扩大市场。系统集多功能与一体,系统开发却不需要企业提供太多的人力物力资源,所以该系统投入市场,可以获得良好的口碑,为企业带来经济效益,绝对有经济可行性。
3.2.2技术可行性
本系统主要采用了Java开发语言,编程语言包括HTML+CSS、JSP、Javascript,技术可行性分析的目的是确认使用现有的技术能否实现系统以及对开发效率和完成情况的评估。技术的可行性是指在当今所拥有的技术条件之下,计算机软件和硬件的发展能否够满足发展的要求。由于本系统开发基于Java语言,在一般的计算机上就能够满足开发本系统所需要的软硬件条件;因为它占用的内存本来就相对较少,所以用MySQL数据库对软件的开发以及设计在理论上没有问题的原因是:它占用的内存实在是太少了。系采用以上技术可以有效的保证系统成功及高效地开发。
综上从技术可行性上来讲,使用这些技术完全可以实现这个系统的开发。
3.2.3操作可行性
基于微信小程序的同城优惠软件是基于J2EE技术,同时所有的信息都是以网页的形式展示,系统中的信息都可以在后台操作数据库达到数据更新的效果。用户只需要会计算机的基本操作或者会上网就可以使用本系统,系统管理员只需要懂得数据的添加、删除、修改,即可操作管理后台。系统布局较简单,功能操作不复杂,完全符合现代市场需求。因此本系统可以进行开发。
3.3需求分析
通过现实商业销售系统的调查,如淘宝网、当当网、京东等知名电子商务系统,以及从企业的实际角度出发,要求本系统具有以下功能。
- 统一友好的操作界面,保证系统的易用性,方便用户的操作;
- 具备商品信息的展示功能,方便浏览者对商品信息进行浏览与比较;
- 规范的商品分类,方便浏览者分类查找商品;
- 完善的购买功能与用户结账功能;
- 设置系统主要商品模块,使浏览者能够及时了解系统的各项动态变化;
- 订单信息查询功能、商品信息查询功能;
- 全面的后台管理功能,以方便管理员对系统信息进行更新与管理。
9.系统前台功能模块分为:
商品模块:展示系统的所有最新商品;
商品分类模块:通过商品分类更快找到所需的商品;
商品索引模块:输入关键词,如商品名称、商品ID、商品类别来索引商品。
购买模块:跟淘宝、京东等大型电子商务网站一样,确认购买的商品后,提交用户订单,然后确认收货地址和收货人、联系电话等,方可付款。
用户订单索引模块:对用户的已有的订单进行查看和索引。
用户注册模块:浏览者可以通过注册成为用户;
用户登录模块:用户可以登录后购买想要的商品;
用户资料修改:用户可以修改自己的信息。
10.系统后台功能模块分为:
商品信息管理模块:管理各商品信息,对商品的信息进行维护,可以增加商品,修改,删除商品信息;
系统用户维护模块:包括注册用户维护和系统管理员用户维护,普通管理员能对注册用户维护,不能对系统管理员用户维护,只有超级管理员才有维护管理员的权限。
订单维护模块;对用户的交易订单进行维护,是否有刷单等不合理订单,删除不合理的订单等操作。
3.4数据流程分析
系统的0层数据流图如下图所示。

图3-2系统数据流图(0层)
系统1层数据流图如下图所示。

图3-3系统数据数据流图(1层)
订单管理数据流图如下图所示。

图3-4订单管理数据流图(2层)
- 系统设计
4.1结构设计
系统分为前台和后台,前台为普通用户,后台由管理员使用,但也可以用来登录普通用户,前台功能模块和后台功能模块可以细分为各种功能模块。
1.前台系统功能模块分为:
用户注册模块:要求新用户可以在系统前台注册,注册信息可以保存在数据库中,后台管理员审核注册的用户,防止一些违规注册,注册后即可登录系统前台。
商品展示模块:通过主要商品和商品类别展示系统的所有商品;
订单模块:要求购买商品的用户可以电话购买,也可以注册登录后在线购买,在线购买则需用户填写购买信息,并提交订单将信息展示在后台。
用户购买模块:跟淘宝、京东等大型电子商务网站一样,将商品放入用户购买记录,从而管理用户购买记录里的商品。
订单上交模块:跟淘宝、京东等大型电子商务网站一样,确认购买记录的商品后,提交用户订单,然后确认收货地址和收货人、联系电话等,方可付款。
付款模块:用户提交订单后,确认收货地址和收货人、联系电话等信息后,方可进入付款界面,付款。
2.后台系统功能模块分为:
用户管理模块:要求用户信息可以展示在后台中,用户管理分管理员和普通用户两部分,管理员可以修改管理员的名字和密码,用户管理可以显示用户注册的信息、修改用户个人资料和删除用户的操作。
订单管理模块:要求用户在线购买产生的订单信息可以展示在后台,卖家可以对订单信息进行标记审核,表示已接单,并分配物流配送,如果该订单过期或者迟迟没付款,也可以删除该订单的信息。
商品管理模块:要求商品信息可以展示在后台中,卖家可以对商品进行修改操作,修改后的商品替代原有的,并可以展示在前台中。
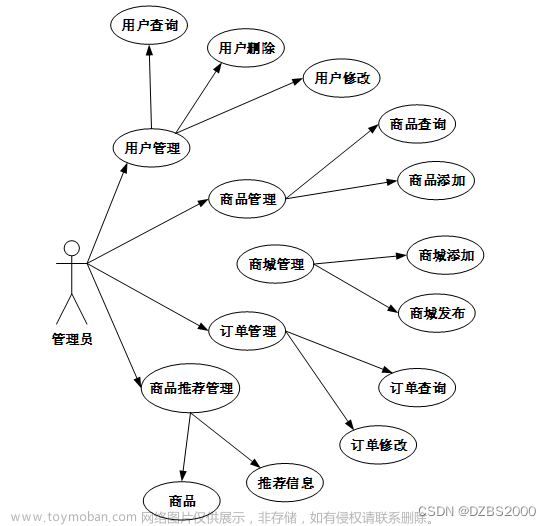
系统功能结构图如下所示。

图4-1系统功能结构图
4.2数据库设计
对于电子商务系统而言,为了支持更大流量的数据访问需求,桌面数据库管理系统的使用不能满足需求,安全也得不到充分的保护。因此,需要采用商业常用的企业级数据库MySQL数据库。
4.2.1数据库物理设计
要设计数据库,需要对数据进行物理分析。
从用户的注册、登录等功能来分析需要建立用户信息表,其中包含的数据项会有用户名、密码、电话、邮箱、录入时间等。
从商品的类别和商品的信息等功能来分析需要建立商品类别表和商品信息表,其中包含的数据项会有商品类别名、商品类别录入时间、商品名称、库存数量、销售价格等。
系统包含用户提交的订单,所以需要订单的相关数据,如订单号,订单提交时间,订单金额等。
用户提交订单后,管理员审核订单后,这个过程需要一系列关于订单的状态数据。
系统应该要存在多个管理员管理系统,所以系统需要管理员相关的数据,如管理员账号、密码等。
4.2.2数据库概念设计
经过数据库的物理设计后,得到如下几个概念模型,它们的ER图如下所示。

表4-2系统ER图
4.2.3数据库逻辑设计
根据本系统的实际情况,本系统的数据表如下。
表address (收货地址:)
| 编号 |
名称 |
数据类型 |
长度 |
小数位 |
允许空值 |
主键 |
默认值 |
说明 |
| 1 |
address_id |
int |
10 |
0 |
N |
Y |
收货地址: |
|
| 2 |
name |
varchar |
32 |
0 |
Y |
N |
姓名: |
|
| 3 |
phone |
varchar |
13 |
0 |
Y |
N |
手机: |
|
| 4 |
postcode |
varchar |
8 |
0 |
Y |
N |
邮编: |
|
| 5 |
address |
varchar |
255 |
0 |
N |
N |
地址: |
|
| 6 |
user_id |
mediumint |
8 |
0 |
N |
N |
用户ID:[0,8388607]用户获取其他与用户相关的数据 |
|
| 7 |
create_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
创建时间: |
| 8 |
update_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
更新时间: |
| 9 |
default |
bit |
1 |
0 |
N |
N |
0 |
默认判断 |
表article (文章:用于内容管理系统的文章)
| 编号 |
名称 |
数据类型 |
长度 |
小数位 |
允许空值 |
主键 |
默认值 |
说明 |
| 1 |
article_id |
mediumint |
8 |
0 |
N |
Y |
文章id:[0,8388607] |
|
| 2 |
title |
varchar |
125 |
0 |
N |
Y |
标题:[0,125]用于文章和html的title标签中 |
|
| 3 |
type |
varchar |
64 |
0 |
N |
N |
0 |
文章分类:[0,1000]用来搜索指定类型的文章 |
| 4 |
hits |
int |
10 |
0 |
N |
N |
0 |
点击数:[0,1000000000]访问这篇文章的人次 |
| 5 |
praise_len |
int |
10 |
0 |
N |
N |
0 |
点赞数 |
| 6 |
create_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
创建时间: |
| 7 |
update_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
更新时间: |
| 8 |
source |
varchar |
255 |
0 |
Y |
N |
来源:[0,255]文章的出处 |
|
| 9 |
url |
varchar |
255 |
0 |
Y |
N |
来源地址:[0,255]用于跳转到发布该文章的网站 |
|
| 10 |
tag |
varchar |
255 |
0 |
Y |
N |
标签:[0,255]用于标注文章所属相关内容,多个标签用空格隔开 |
|
| 11 |
content |
longtext |
2147483647 |
0 |
Y |
N |
正文:文章的主体内容 |
|
| 12 |
img |
varchar |
255 |
0 |
Y |
N |
封面图 |
|
| 13 |
description |
text |
65535 |
0 |
Y |
N |
文章描述 |
表article_type (文章分类)
| 编号 |
名称 |
数据类型 |
长度 |
小数位 |
允许空值 |
主键 |
默认值 |
说明 |
| 1 |
type_id |
smallint |
5 |
0 |
N |
Y |
分类ID:[0,10000] |
|
| 2 |
display |
smallint |
5 |
0 |
N |
N |
100 |
显示顺序:[0,1000]决定分类显示的先后顺序 |
| 3 |
name |
varchar |
16 |
0 |
N |
N |
分类名称:[2,16] |
|
| 4 |
father_id |
smallint |
5 |
0 |
N |
N |
0 |
上级分类ID:[0,32767] |
| 5 |
description |
varchar |
255 |
0 |
Y |
N |
描述:[0,255]描述该分类的作用 |
|
| 6 |
icon |
text |
65535 |
0 |
Y |
N |
分类图标: |
|
| 7 |
url |
varchar |
255 |
0 |
Y |
N |
外链地址:[0,255]如果该分类是跳转到其他网站的情况下,就在该URL上设置 |
|
| 8 |
create_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
创建时间: |
| 9 |
update_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
更新时间: |
表auth (用户权限管理)
| 编号 |
名称 |
数据类型 |
长度 |
小数位 |
允许空值 |
主键 |
默认值 |
说明 |
| 1 |
auth_id |
int |
10 |
0 |
N |
Y |
授权ID: |
|
| 2 |
user_group |
varchar |
64 |
0 |
Y |
N |
用户组: |
|
| 3 |
mod_name |
varchar |
64 |
0 |
Y |
N |
模块名: |
|
| 4 |
table_name |
varchar |
64 |
0 |
Y |
N |
表名: |
|
| 5 |
page_title |
varchar |
255 |
0 |
Y |
N |
页面标题: |
|
| 6 |
path |
varchar |
255 |
0 |
Y |
N |
路由路径: |
|
| 7 |
position |
varchar |
32 |
0 |
Y |
N |
位置: |
|
| 8 |
mode |
varchar |
32 |
0 |
N |
N |
_blank |
跳转方式: |
| 9 |
add |
tinyint |
3 |
0 |
N |
N |
1 |
是否可增加: |
| 10 |
del |
tinyint |
3 |
0 |
N |
N |
1 |
是否可删除: |
| 11 |
set |
tinyint |
3 |
0 |
N |
N |
1 |
是否可修改: |
| 12 |
get |
tinyint |
3 |
0 |
N |
N |
1 |
是否可查看: |
| 13 |
field_add |
text |
65535 |
0 |
Y |
N |
添加字段: |
|
| 14 |
field_set |
text |
65535 |
0 |
Y |
N |
修改字段: |
|
| 15 |
field_get |
text |
65535 |
0 |
Y |
N |
查询字段: |
|
| 16 |
table_nav_name |
varchar |
500 |
0 |
Y |
N |
跨表导航名称: |
|
| 17 |
table_nav |
varchar |
500 |
0 |
Y |
N |
跨表导航: |
|
| 18 |
option |
text |
65535 |
0 |
Y |
N |
配置: |
|
| 19 |
create_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
创建时间: |
| 20 |
update_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
更新时间: |
表cart (购物车)
| 编号 |
名称 |
数据类型 |
长度 |
小数位 |
允许空值 |
主键 |
默认值 |
说明 |
| 1 |
cart_id |
int |
10 |
0 |
N |
Y |
购物车ID: |
|
| 2 |
title |
varchar |
64 |
0 |
Y |
N |
标题: |
|
| 3 |
img |
varchar |
255 |
0 |
N |
N |
0 |
图片: |
| 4 |
user_id |
int |
10 |
0 |
N |
N |
0 |
用户ID: |
| 5 |
create_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
创建时间: |
| 6 |
update_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
更新时间: |
| 7 |
state |
int |
10 |
0 |
N |
N |
0 |
状态:使用中,已失效 |
| 8 |
price |
double |
9 |
2 |
N |
N |
0.00 |
单价: |
| 9 |
price_ago |
double |
9 |
2 |
N |
N |
0.00 |
原价: |
| 10 |
price_count |
double |
11 |
2 |
N |
N |
0.00 |
总价: |
| 11 |
num |
int |
10 |
0 |
N |
N |
1 |
数量: |
| 12 |
goods_id |
mediumint |
8 |
0 |
N |
N |
商品id:[0,8388607] |
|
| 13 |
type |
varchar |
64 |
0 |
N |
N |
未分类 |
商品分类: |
| 14 |
description |
varchar |
255 |
0 |
Y |
N |
描述:[0,255]用于产品规格描述 |
表collect (收藏)
| 编号 |
名称 |
数据类型 |
长度 |
小数位 |
允许空值 |
主键 |
默认值 |
说明 |
| 1 |
collect_id |
int |
10 |
0 |
N |
Y |
收藏ID: |
|
| 2 |
user_id |
int |
10 |
0 |
N |
N |
0 |
收藏人ID: |
| 3 |
source_table |
varchar |
255 |
0 |
Y |
N |
来源表: |
|
| 4 |
source_field |
varchar |
255 |
0 |
Y |
N |
来源字段: |
|
| 5 |
source_id |
int |
10 |
0 |
N |
N |
0 |
来源ID: |
| 6 |
title |
varchar |
255 |
0 |
Y |
N |
标题: |
|
| 7 |
img |
varchar |
255 |
0 |
Y |
N |
封面: |
|
| 8 |
create_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
创建时间: |
| 9 |
update_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
更新时间: |
表comment (评论)
| 编号 |
名称 |
数据类型 |
长度 |
小数位 |
允许空值 |
主键 |
默认值 |
说明 |
| 1 |
comment_id |
int |
10 |
0 |
N |
Y |
评论ID: |
|
| 2 |
user_id |
int |
10 |
0 |
N |
N |
0 |
评论人ID: |
| 3 |
reply_to_id |
int |
10 |
0 |
N |
N |
0 |
回复评论ID:空为0 |
| 4 |
content |
longtext |
2147483647 |
0 |
Y |
N |
内容: |
|
| 5 |
nickname |
varchar |
255 |
0 |
Y |
N |
昵称: |
|
| 6 |
avatar |
varchar |
255 |
0 |
Y |
N |
头像地址:[0,255] |
|
| 7 |
create_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
创建时间: |
| 8 |
update_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
更新时间: |
| 9 |
source_table |
varchar |
255 |
0 |
Y |
N |
来源表: |
|
| 10 |
source_field |
varchar |
255 |
0 |
Y |
N |
来源字段: |
|
| 11 |
source_id |
int |
10 |
0 |
N |
N |
0 |
来源ID: |
表commodity_center (商品中心)
| 编号 |
名称 |
数据类型 |
长度 |
小数位 |
允许空值 |
主键 |
默认值 |
说明 |
| 1 |
commodity_center_id |
int |
10 |
0 |
N |
Y |
商品中心ID |
|
| 2 |
seller |
int |
10 |
0 |
Y |
N |
0 |
卖家 |
| 3 |
shipping_address |
varchar |
64 |
0 |
Y |
N |
发货地址 |
|
| 4 |
city |
varchar |
64 |
0 |
Y |
N |
所在城市 |
|
| 5 |
commodity_specification |
varchar |
64 |
0 |
Y |
N |
商品规格 |
|
| 6 |
recommend |
int |
10 |
0 |
N |
N |
0 |
智能推荐 |
| 7 |
cart_title |
varchar |
125 |
0 |
Y |
N |
标题:[0,125]用于产品html的标签中 |
|
| 8 |
cart_img |
text |
65535 |
0 |
Y |
N |
封面图:用于显示于产品列表页 |
|
| 9 |
cart_description |
varchar |
255 |
0 |
Y |
N |
描述:[0,255]用于产品规格描述 |
|
| 10 |
cart_price_ago |
double |
8 |
2 |
N |
N |
0.00 |
原价:[1] |
| 11 |
cart_price |
double |
8 |
2 |
N |
N |
0.00 |
卖价:[1] |
| 12 |
cart_inventory |
int |
10 |
0 |
N |
N |
0 |
商品库存 |
| 13 |
cart_type |
varchar |
64 |
0 |
N |
N |
未分类 |
商品分类: |
| 14 |
cart_content |
longtext |
2147483647 |
0 |
Y |
N |
正文:产品的主体内容 |
|
| 15 |
cart_img_1 |
text |
65535 |
0 |
Y |
N |
主图1: |
|
| 16 |
cart_img_2 |
text |
65535 |
0 |
Y |
N |
主图2: |
|
| 17 |
cart_img_3 |
text |
65535 |
0 |
Y |
N |
主图3: |
|
| 18 |
cart_img_4 |
text |
65535 |
0 |
Y |
N |
主图4: |
|
| 19 |
cart_img_5 |
text |
65535 |
0 |
Y |
N |
主图5: |
|
| 20 |
create_time |
datetime |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
创建时间 |
| 21 |
update_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
更新时间 |
表goods (商品信息)
| 编号 |
名称 |
数据类型 |
长度 |
小数位 |
允许空值 |
主键 |
默认值 |
说明 |
| 1 |
goods_id |
mediumint |
8 |
0 |
N |
Y |
产品id:[0,8388607] |
|
| 2 |
title |
varchar |
125 |
0 |
Y |
N |
标题:[0,125]用于产品和html的<title>标签中 |
|
| 3 |
img |
text |
65535 |
0 |
Y |
N |
封面图:用于显示于产品列表页 |
|
| 4 |
description |
varchar |
255 |
0 |
Y |
N |
描述:[0,255]用于产品规格描述 |
|
| 5 |
price_ago |
double |
8 |
2 |
N |
N |
0.00 |
原价:[1] |
| 6 |
price |
double |
8 |
2 |
N |
N |
0.00 |
卖价:[1] |
| 7 |
sales |
int |
10 |
0 |
N |
N |
0 |
销量:[0,1000000000] |
| 8 |
inventory |
int |
10 |
0 |
N |
N |
0 |
商品库存 |
| 9 |
type |
varchar |
64 |
0 |
N |
N |
商品分类: |
|
| 10 |
hits |
int |
10 |
0 |
N |
N |
0 |
点击量:[0,1000000000]访问这篇产品的人次 |
| 11 |
content |
longtext |
2147483647 |
0 |
Y |
N |
正文:产品的主体内容 |
|
| 12 |
img_1 |
text |
65535 |
0 |
Y |
N |
主图1: |
|
| 13 |
img_2 |
text |
65535 |
0 |
Y |
N |
主图2: |
|
| 14 |
img_3 |
text |
65535 |
0 |
Y |
N |
主图3: |
|
| 15 |
img_4 |
text |
65535 |
0 |
Y |
N |
主图4: |
|
| 16 |
img_5 |
text |
65535 |
0 |
Y |
N |
主图5: |
|
| 17 |
create_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
创建时间: |
| 18 |
update_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
更新时间: |
| 19 |
customize_field |
text |
65535 |
0 |
Y |
N |
自定义字段 |
|
| 20 |
source_table |
varchar |
255 |
0 |
Y |
N |
来源表: |
|
| 21 |
source_field |
varchar |
255 |
0 |
Y |
N |
来源字段: |
|
| 22 |
source_id |
int |
10 |
0 |
N |
N |
0 |
来源ID: |
| 23 |
user_id |
int |
10 |
0 |
Y |
N |
0 |
添加人 |
表goods_type (商品类型)
| 编号 |
名称 |
数据类型 |
长度 |
小数位 |
允许空值 |
主键 |
默认值 |
说明 |
| 1 |
type_id |
int |
10 |
0 |
N |
Y |
商品分类ID: |
|
| 2 |
father_id |
smallint |
5 |
0 |
N |
N |
0 |
上级分类ID:[0,32767] |
| 3 |
name |
varchar |
255 |
0 |
Y |
N |
商品名称: |
|
| 4 |
desc |
varchar |
255 |
0 |
Y |
N |
描述: |
|
| 5 |
icon |
varchar |
255 |
0 |
Y |
N |
图标: |
|
| 6 |
source_table |
varchar |
255 |
0 |
Y |
N |
来源表: |
|
| 7 |
source_field |
varchar |
255 |
0 |
Y |
N |
来源字段: |
|
| 8 |
create_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
创建时间: |
| 9 |
update_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
更新时间: |
表hits (用户点击)
| 编号 |
名称 |
数据类型 |
长度 |
小数位 |
允许空值 |
主键 |
默认值 |
说明 |
| 1 |
hits_id |
int |
10 |
0 |
N |
Y |
点赞ID: |
|
| 2 |
user_id |
int |
10 |
0 |
N |
N |
0 |
点赞人: |
| 3 |
create_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
创建时间: |
| 4 |
update_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
更新时间: |
| 5 |
source_table |
varchar |
255 |
0 |
Y |
N |
来源表: |
|
| 6 |
source_field |
varchar |
255 |
0 |
Y |
N |
来源字段: |
|
| 7 |
source_id |
int |
10 |
0 |
N |
N |
0 |
来源ID: |
表notice (公告)
| 编号 |
名称 |
数据类型 |
长度 |
小数位 |
允许空值 |
主键 |
默认值 |
说明 |
| 1 |
notice_id |
mediumint |
8 |
0 |
N |
Y |
公告id: |
|
| 2 |
title |
varchar |
125 |
0 |
N |
N |
标题: |
|
| 3 |
content |
longtext |
2147483647 |
0 |
Y |
N |
正文: |
|
| 4 |
create_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
创建时间: |
| 5 |
update_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
更新时间: |
表order (订单)
| 编号 |
名称 |
数据类型 |
长度 |
小数位 |
允许空值 |
主键 |
默认值 |
说明 |
| 1 |
order_id |
int |
10 |
0 |
N |
Y |
订单ID: |
|
| 2 |
order_number |
varchar |
64 |
0 |
Y |
N |
订单号: |
|
| 3 |
goods_id |
mediumint |
8 |
0 |
N |
N |
商品id:[0,8388607] |
|
| 4 |
title |
varchar |
32 |
0 |
Y |
N |
商品标题: |
|
| 5 |
img |
varchar |
255 |
0 |
Y |
N |
商品图片: |
|
| 6 |
price |
double |
10 |
2 |
N |
N |
0.00 |
价格: |
| 7 |
price_ago |
double |
10 |
2 |
N |
N |
0.00 |
原价: |
| 8 |
num |
int |
10 |
0 |
N |
N |
1 |
数量: |
| 9 |
price_count |
double |
8 |
2 |
N |
N |
0.00 |
总价: |
| 10 |
norms |
varchar |
255 |
0 |
Y |
N |
规格: |
|
| 11 |
type |
varchar |
64 |
0 |
N |
N |
未分类 |
商品分类: |
| 12 |
contact_name |
varchar |
32 |
0 |
Y |
N |
联系人姓名: |
|
| 13 |
contact_email |
varchar |
125 |
0 |
Y |
N |
联系人邮箱: |
|
| 14 |
contact_phone |
varchar |
11 |
0 |
Y |
N |
联系人手机: |
|
| 15 |
contact_address |
varchar |
255 |
0 |
Y |
N |
收件地址: |
|
| 16 |
postal_code |
varchar |
9 |
0 |
Y |
N |
邮政编码: |
|
| 17 |
user_id |
int |
10 |
0 |
N |
N |
0 |
买家ID: |
| 18 |
merchant_id |
mediumint |
8 |
0 |
N |
N |
0 |
商家ID: |
| 19 |
create_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
创建时间: |
| 20 |
update_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
更新时间: |
| 21 |
description |
varchar |
255 |
0 |
Y |
N |
描述:[0,255]用于产品规格描述 |
|
| 22 |
state |
varchar |
16 |
0 |
N |
N |
待付款 |
订单状态:待付款,待发货,待签收,已签收,待退款,已退款,已拒绝,已完成 |
表praise (点赞)
| 编号 |
名称 |
数据类型 |
长度 |
小数位 |
允许空值 |
主键 |
默认值 |
说明 |
| 1 |
praise_id |
int |
10 |
0 |
N |
Y |
点赞ID: |
|
| 2 |
user_id |
int |
10 |
0 |
N |
N |
0 |
点赞人: |
| 3 |
create_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
创建时间: |
| 4 |
update_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
更新时间: |
| 5 |
source_table |
varchar |
255 |
0 |
Y |
N |
来源表: |
|
| 6 |
source_field |
varchar |
255 |
0 |
Y |
N |
来源字段: |
|
| 7 |
source_id |
int |
10 |
0 |
N |
N |
0 |
来源ID: |
| 8 |
status |
bit |
1 |
0 |
N |
N |
1 |
点赞状态:1为点赞,0已取消 |
表registered_users (注册用户)
| 编号 |
名称 |
数据类型 |
长度 |
小数位 |
允许空值 |
主键 |
默认值 |
说明 |
| 1 |
registered_users_id |
int |
10 |
0 |
N |
Y |
注册用户ID |
|
| 2 |
user_name |
varchar |
64 |
0 |
Y |
N |
用户姓名 |
|
| 3 |
user_gender |
varchar |
64 |
0 |
Y |
N |
用户性别 |
|
| 4 |
examine_state |
varchar |
16 |
0 |
N |
N |
已通过 |
审核状态 |
| 5 |
recommend |
int |
10 |
0 |
N |
N |
0 |
智能推荐 |
| 6 |
user_id |
int |
10 |
0 |
N |
N |
0 |
用户ID |
| 7 |
create_time |
datetime |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
创建时间 |
| 8 |
update_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
更新时间 |
表seller (卖家)
| 编号 |
名称 |
数据类型 |
长度 |
小数位 |
允许空值 |
主键 |
默认值 |
说明 |
| 1 |
seller_id |
int |
10 |
0 |
N |
Y |
卖家ID |
|
| 2 |
user_name |
varchar |
64 |
0 |
Y |
N |
用户姓名 |
|
| 3 |
user_gender |
varchar |
64 |
0 |
Y |
N |
用户性别 |
|
| 4 |
examine_state |
varchar |
16 |
0 |
N |
N |
已通过 |
审核状态 |
| 5 |
recommend |
int |
10 |
0 |
N |
N |
0 |
智能推荐 |
| 6 |
user_id |
int |
10 |
0 |
N |
N |
0 |
用户ID |
| 7 |
create_time |
datetime |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
创建时间 |
| 8 |
update_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
更新时间 |
表slides (轮播图)
| 编号 |
名称 |
数据类型 |
长度 |
小数位 |
允许空值 |
主键 |
默认值 |
说明 |
| 1 |
slides_id |
int |
10 |
0 |
N |
Y |
轮播图ID: |
|
| 2 |
title |
varchar |
64 |
0 |
Y |
N |
标题: |
|
| 3 |
content |
varchar |
255 |
0 |
Y |
N |
内容: |
|
| 4 |
url |
varchar |
255 |
0 |
Y |
N |
链接: |
|
| 5 |
img |
varchar |
255 |
0 |
Y |
N |
轮播图: |
|
| 6 |
hits |
int |
10 |
0 |
N |
N |
0 |
点击量: |
| 7 |
create_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
创建时间: |
| 8 |
update_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
更新时间: |
- 系统实现
5.1首页设计与实现
系统的主界面设计结构上使用左右结构,上部的主要功能菜单区,主要显示系统的主要功能,上部导航栏有用户注册,新闻资讯,商品信息,购物车,订单支付,商品显示主要是为方便用户查看一些主要产品的信息。
系统首页界面如下图所示。

图5-1系统首页界面
5.2前台功能设计与实现
5.2.1用户模块设计与实现
作为基于微信小程序的同城优惠软件,必须保证用户的正确性、购物安全、有效管理用户信息,用户管理是电子商务系统的重要组成部分。它主要包括用户注册、登录和验证、用户注册数据修改和用户退出等功能。
1.注册
用户首先进入系统前台,点击用户注册链接,进入用户注册页面,用户填满表单,即可点击提交,完成注册,之后用户可以使用账号登录系统前台。
用户注册是通过userreg.jsp和yonghuzhuce_add_list.jsp等页面实现的,userreg.jsp是用户点击注册后,进入注册页面的纯静态页面,通过userreg.jsp的表单将注册数据提交到yonghuzhuce_add_list.jsp,yonghuzhuce_add_list.jsp直接操作数据库,从而实现将注册数据添加至数据库的用户表中。
用户注册界面如下图所示。

图5-2用户注册界面
2.登录
用户进入系统前台首页后,即可看到左上角有登录表单,用户输入用户名、密码、验证码,经过数据库验证,即可登录。如果验证失败,将通过js提示账号或密码错误。
本功能参与的代码文件有index.jsp、userlog_list.jsp、首先用户进入前台首页index.jsp,输入账号密码,通过表单提交到userlog_list.jsp,验证成功后跳到index.jsp,然后通过session获取用户的用户名,并显示出来。
用户登录流程图如下所示。

图5-3用户登录流程图
用户登录界面如下图所示。

图5-4用户登录界面
系统登录的逻辑代码如下所示。
* 登录
* @param data
* @param httpServletRequest
* @return
*/
@PostMapping("login")
public Map<String, Object> login(@RequestBody Map<String, String> data, HttpServletRequest httpServletRequest) {
log.info("[执行登录接口]");
String username = data.get("username");
String email = data.get("email");
String phone = data.get("phone");
String password = data.get("password");
List resultList = null;
QueryWrapper wrapper = new QueryWrapper<User>();
Map<String, String> map = new HashMap<>();
if(username != null && "".equals(username) == false){
map.put("username", username);
resultList = service.selectBaseList(service.select(map, new HashMap<>()));
}
else if(email != null && "".equals(email) == false){
map.put("email", email);
resultList = service.selectBaseList(service.select(map, new HashMap<>()));
}
else if(phone != null && "".equals(phone) == false){
map.put("phone", phone);
resultList = service.selectBaseList(service.select(map, new HashMap<>()));
}else{
return error(30000, "账号或密码不能为空");
}
if (resultList == null || password == null) {
return error(30000, "账号或密码不能为空");
}
//判断是否有这个用户
if (resultList.size()<=0){
return error(30000,"用户不存在");
}
User byUsername = (User) resultList.get(0);
Map<String, String> groupMap = new HashMap<>();
groupMap.put("name",byUsername.getUserGroup());
List groupList = userGroupService.selectBaseList(userGroupService.select(groupMap, new HashMap<>()));
if (groupList.size()<1){
return error(30000,"用户组不存在");
}
UserGroup userGroup = (UserGroup) groupList.get(0);
//查询用户审核状态
if (!StringUtils.isEmpty(userGroup.getSourceTable())){
String res = service.selectExamineState(userGroup.getSourceTable(),byUsername.getUserId());
if (res==null){
return error(30000,"用户不存在");
}
if (!res.equals("已通过")){
return error(30000,"该用户审核未通过");
}
}
//查询用户状态
if (byUsername.getState()!=1){
return error(30000,"用户非可用状态,不能登录");
}
String md5password = service.encryption(password);
if (byUsername.getPassword().equals(md5password)) {
// 存储Token到数据库
AccessToken accessToken = new AccessToken();
accessToken.setToken(UUID.randomUUID().toString().replaceAll("-", ""));
accessToken.setUser_id(byUsername.getUserId());
tokenService.save(accessToken);
// 返回用户信息
JSONObject user = JSONObject.parseObject(JSONObject.toJSONString(byUsername));
user.put("token", accessToken.getToken());
JSONObject ret = new JSONObject();
ret.put("obj",user);
return success(ret);
} else {
return error(30000, "账号或密码不正确");
}
}
public String select(Map<String,String> query,Map<String,String> config){
StringBuffer sql = new StringBuffer("select ");
sql.append(config.get(FindConfig.FIELD) == null || "".equals(config.get(FindConfig.FIELD)) ? "*" : config.get(FindConfig.FIELD)).append(" ");
sql.append("from ").append("`").append(table).append("`").append(toWhereSql(query, "0".equals(config.get(FindConfig.LIKE))));
if (config.get(FindConfig.GROUP_BY) != null && !"".equals(config.get(FindConfig.GROUP_BY))){
sql.append("group by ").append(config.get(FindConfig.GROUP_BY)).append(" ");
}
if (config.get(FindConfig.ORDER_BY) != null && !"".equals(config.get(FindConfig.ORDER_BY))){
sql.append("order by ").append(config.get(FindConfig.ORDER_BY)).append(" ");
}
if (config.get(FindConfig.PAGE) != null && !"".equals(config.get(FindConfig.PAGE))){
int page = config.get(FindConfig.PAGE) != null && !"".equals(config.get(FindConfig.PAGE)) ? Integer.parseInt(config.get(FindConfig.PAGE)) : 1;
int limit = config.get(FindConfig.SIZE) != null && !"".equals(config.get(FindConfig.SIZE)) ? Integer.parseInt(config.get(FindConfig.SIZE)) : 10;
sql.append(" limit ").append( (page-1)*limit ).append(" , ").append(limit);
}
log.info("[{}] - 查询操作,sql: {}",table,sql);
return sql.toString();
}
public List selectBaseList(String select) {
List<Map<String,Object>> mapList = baseMapper.selectBaseList(select);
List<E> list = new ArrayList<>();
for (Map<String,Object> map:mapList) {
list.add(JSON.parseObject(JSON.toJSONString(map),eClass));
}
return list;
}
3.用户资料修改
登录系统前台的用户可以进入个人中心修改个人信息,包括姓名、年龄、性别等,当用户要退出系统时,可以点击注销,系统将情况session。
首先用户进入yonghuzhuce_updt.jsp页面,即修改个人信息页面,用户可以任意修改表单中的数据,然后用户点击提交按钮,将表单提交至yonghuzhuce_updt_list.jsp中,yonghuzhuce_updt_list.jsp直接操作数据库完成用户信息的修改。
界面如下图所示。

图5-5用户资料修改界面
5.2.2商品展示模块设计与实现
用户进入系统前台,先展示系统主要的商品,用户可以选择所有商品,查看所有商品,也可以点击某个商品,查看某个商品的详细信息,包括商品名称、类别、价格、库存数量等。
shangpinxinxilisttp.jsp即系统前台所有商品页面、shangpinxinxidetail.jsp是商品详细页面,shangpinxinxilisttp.jsp通过循环遍历所有商品信息,然后通过<tr>排列,<td height="26" align="center"><%=shangpinmingcheng%></td>显示数据库的数据。
商品展示界面如下图所示。

图5-6商品展示界面
商品展示关键代码如下所示。
<mapper namespace="com.project.demo.dao.base.BaseMapper">
<select id="selectBaseList" resultType="java.util.LinkedHashMap">
${select}
</select>
<select id="selectBaseCount" resultType="Integer">
${count}
</select>
<select id="selectBaseOne" resultType="Object">
${select}
</select>
<update id="updateBaseSql">
${sql}
</update>
<delete id="deleteBaseSql">
${sql}
</delete>
</mapper>
5.2.3购买模块的设计与实现
用户在添加到购买记录后选择并购买商品,在购买记录中删除不满意的商品的同时,还可以更改数量,或清空购买记录的所有商品,用户确认购买记录后,可以提交订单,填写收货地址、收货人和联系方式。
顾客将商品添加到购买记录和顾客对购买记录的管理,例如更新所购物品的数量,清空购买记录以及从购买记录中移除购买记录中的物品。 购买记录是持久的,并不限制用户购买的物品数量,也就是说购买记录可以显示许多商品。
在系统前台,用户选择好商品,可以点击添加至购买记录,这里通过onClick="javascript:location.href='goumaijiluadd.jsp?id=<%=id%>,将商品ID传值到goumaijilu_add.jsp页面,然后在goumaijilu_add.jsp向goumaijilu_list.jsp页面提交添加购买记录表单,即可实现将商品添加至购买记录。
购买流程图如下图所示。

图5-7购买流程图
购买界面的设计如下图所示。

图5-8购买界面
商品购买关键代码如下所示。
@RequestMapping("/get_obj")
public Map<String, Object> obj(HttpServletRequest request) {
List resultList = service.selectBaseList(service.select(service.readQuery(request), service.readConfig(request)));
if (resultList.size() > 0) {
JSONObject jsonObject = new JSONObject();
jsonObject.put("obj",resultList.get(0));
return success(jsonObject);
} else {
return success(null);
}
}
订单支付的设计如下图所示。

图5-9订单支付界面
5.2.5用户评论模块的设计与实现
用户需要登录系统前台,才能进行用户评论,用户点击导航栏的在线用户评论,填写标题、内容等,填写用户评论内容,即可完成在线用户评论,管理员可以回复客户的用户评论。
本功能用到了代码文件有yonghupinglun_add_list.jsp,用户在系统前台点击添加用户评论,跳转至yonghupinglun.jsp页面,填写好表单参数,提交至yonghupinglun _add_list.jsp页面,然后又yonghupinglun _add_list.jsp操作数据库,完成用户评论的添加。
用户评论界面如下图所示。

图5-10用户评论界面
用户评论关键代码如下所示。
@RequestMapping("/get_list")
public Map<String, Object> getList(HttpServletRequest request) {
Map<String, Object> map = service.selectToPage(service.readQuery(request), service.readConfig(request));
return success(map);
}
5.3后台功能设计与实现
5.3.1用户管理设计与实现
该功能包括管理员用户管理和注册用户管理,主要是由超级管理员使用,对管理员用户进行添加、删除、修改,审核用户注册、删除普通用户、修改普通用户的个人资料。首先管理员用户进入后台主页,在左边菜单栏选择相应的功能操作。
首先管理员点击进入普通用户列表yonghuzhuce_list.jsp,可以选择删除、或者修改,如果管理员点击删除,则将通过js提示管理员是否删除onClick="return confirm('真的要删除?')",如果删除后将请求sh.jsp进行数据库数据删除,如果管理员选择修改用户信息,将跳转至yonghuzhuce_updt2.jsp,然后管理员修改后,页面请求yonghuzhuce_updt2_list.jsp来操作数据库完成用户信息的修改。
用户信息管理类界面如下图所示。

图5-11用户信息管理界面
用户信息管理关键代码如下所示。
@PostMapping("/add")
@Transactional
public Map<String, Object> add(HttpServletRequest request) throws IOException {
service.insert(service.readBody(request.getReader()));
return success(1);
}
@Transactional
public Map<String, Object> addMap(Map<String,Object> map){
service.insert(map);
return success(1);
}
5.3.2订单管理设计与实现
普通用户在系统前台购买商品后,提交订单,后台将生成用户提交的订单,管理员需要处理订单,审核订单,删除、修改订单等操作。
首先管理员点击进入订单列表dingdan_list.jsp,可以选择删除、或者修改,如果管理员点击删除,则将通过js提示管理员是否删除onClick="return confirm('真的要删除?')",如果删除后将请求sh.jsp进行数据库数据删除,如果管理员选择修改订单信息,将跳转至dingdan_updt2.jsp,然后管理员修改后,页面请求dingdan_updt2_list.jsp来操作数据库完成订单信息的修改,审核订单是将订单的是否审核状态的boolean值改成是true。
订单管理界面如下图所示。

图5-12订单管理界面
5.3.3商品管理设计与实现
除了商品的基本信息管理功能外,为了方便客户浏览商品的真实外观,在添加的商品模块中添加商品图片上传的功能。
用户在商品添加页面中输入添加商品的基本信息,点击提交进入上传图片页面。在上传图片位置添加文件并单击提交按钮,在提交成功后,弹出提示信息。查看用户的商品信息,视图上的鼠标可以查看图片。
用户在系统后台点击添加商品,跳转至shangpin_add.jsp页面,填写好表单参数,提交至shangpin_add_list.jsp页面,然后又shangpin_add_list.jsp操作数据库,完成商品的添加。首先管理员点击进入普通商品列表shangpinxinxi_list.jsp,可以选择删除、或者修改,如果管理员点击删除,则将通过js提示管理员是否删除onClick="return confirm('真的要删除?')",如果删除后将请求sh.jsp进行数据库数据删除,如果管理员选择修改商品信息,将跳转至shangpinxinxi_updt2.jsp,然后管理员修改后,页面请求shangpinxinxi_updt2_list.jsp来操作数据库完成商品信息的修改。
商品管理界面如下图所示。

图5-13商品管理界面
商品管理关键代码如下所示。
@PostMapping("/add")
@Transactional
public Map<String, Object> add(HttpServletRequest request) throws IOException {
service.insert(service.readBody(request.getReader()));
return success(1);
}
@Transactional
public Map<String, Object> addMap(Map<String,Object> map){
service.insert(map);
return success(1);
- 系统测试
6.1测试方法
根据系统测试目的并结合面向对象的测试方法,给出如下系统测试方案:
1、尽可能早的、并且不断地进行系统测试。因为错误发现的越早,修正它所付出的代价以及费用就会越小。
2、设计本测试用例时,应该给出测试的预期结果。一个合理的测试用例由两部分组成:主要有测试用的输入数据和该输入数据所期望的系统运行结果。
3、在设计本测试用例时,不仅需要有合法的输入测试用例,还应该要有非法的输入测试用例。因为,因为在系统的实际使用过程中,通常由于各种原因,用户往往会使用一些非法的输入测试用例来进行测试。测试用例为了测试系统的正确性和完整性,本节将对系统中重点模块的测试进行介绍。
6.2测试目的
该系统能够完成商品选购,加入购物车,商品管理,订单管理,用户评论,用户管理等功能,做到所开发的系统操作简单,符合系统开放性要求,该系统能够在开放的硬件体系结构中运行,并且能与其他系统顺利连接。
6.3测试用例
6.3.1注册测试
用户注册功能测试,如下表所示。
表6-1用户注册测试用例表
| 用例编号 |
用例名称 |
测试功能 |
输入 |
操作过程 |
预期输出 |
测试结果 |
| B1 |
用户注册模块测试 |
正确输入用户信息,完成用户的注册。 |
用户的基本信息 |
用户在系统的注册页面根据提示填写相应的信息,然后点击“注册”按钮。 |
提示成功并跳转到登陆界面。 |
正确 |
| B2 |
用户注册模块测试 |
用户注册失败的情况 |
用户不填写用户名 |
用户在系统的注册页面根据提示填写除了用户名以外相应的信息,然后点击“注册”按钮。 |
注册失败,提示“*用户名不符合要求”。 |
正确 |
| B3 |
用户注册模块测试 |
用户注册失败的情况 |
用户两次输入密码不一致 |
用户在系统的注册页面根据提示填写相应的信息,填写密码时两次输入的密码不一致,然后点击“注册”按钮。 |
注册失败,提示“*两次输入密码不一致”。 |
正确 |
6.3.2购买订单测试
首先对购买订单的商品的数量进行单元测试,修改商品的数量,当输入除数字外的数量,比如输入a,系统能自动识别,并将数量改成1,通过测试几组数据,均发现没有bug,并且,系统能根据商品的数量,自动计算出商品总价。接着测试购买订单出现添加2种同样商品时的情况,发现添加商品的数量为2后,再添加该同样的商品数量为3,发现购买订单该商品的数量为5,测试无误,通过几次测试,均发现购买订单的商品数量和总价是正确的。
购买订单功能测试,如下表所示。
表6-2购买订单测试用例表
| 用例编号 |
用例名称 |
测试功能 |
输入 |
操作过程 |
预期输出 |
测试结果 |
| A1 |
购买订单功能测试 |
商品加入购买订单成功场景。 |
点击商品,填写数量加入购买订单 |
在系统的商品信息页选择商品点击“加入购买订单”按钮。 |
界面提示“有一件商品加入购买订单!” |
正确 |
6.3.3商品管理测试
- 添加功能的测试
添加商品时,如果上传的是jpg等图片格式的图片,将上传成功,并且系统能正常显示该图片,如果上传doc、mp3等非图片格式的文件后,系统将提示上传失败,并要求用户重新上传图片,进行了几次的测试,均发现正常。
- 删除功能的测试
例如,用户想删除编号为2的商品,则点击删除按钮,系统提示是否删除,点击是,则将删除该商品,页面自动更新,同时查看数据库,发现该商品对应的数据也删除了,证实该功能正常。
- 查询功能的测试
该系统中的查询功能是通过点击链接来实现的。 对商品管理代码进行测试,当用户的密码输入到后台时,可以通过点击商品管理直接看到商品信息。 点击查看商品图片查看商品是否已上传图片,系统未出现错误,查询成功。
结论
在基于微信小程序的同城优惠软件的设计过程中,由于对Java并不熟悉,系统的开发也属于边学习边应用的过程,因此对Java的理解不免出现偏差和错误,程序中肯定存在许多需要改正的地方。另外,由于毕业设计的时间比较紧张,而且自己技术有限,系统不免有些简陋,这也是今后系统需要改进和完善的地方。
基于微信小程序的同城优惠软件采用Java+Springboot+Html+Css+JavaSrcript,Java语言成熟、强大、易理解易使用,通过使用这个架构,降低了开发的难度。本系统实现了基于Java框架的基于微信小程序的同城优惠软件,将销售流程转化成电脑操作流程,具体实现了对销售订单和客户的管理、系统人员管理、商品和商品类型管理,并提供查询统计功能来对订单和商品的相关数据进行统计分析,让商家能更清晰的掌握运营情况,帮助商家进行销售管理,简化商家工作流程,提高工作效率和盈利。
目前完成的基于微信小程序的同城优惠软件,还有许多有待改进的地方。一个是功能上的改进,用户理应可以修改自己的相关信息,故应增设个人中心功能;另外,系统如果能提供更多查询统计功能就会使得系统更加丰富和多样化,比如客户购买力排行功能、业务员销售能力排行功能等。第二个是技术上的改进,由于对MVC架构不太熟悉,权限管理这部分,本系统采用一个Jsp页面来规定好导航栏,即跳转的页面,这相对比较不灵活,如果将URL路径记录到数据库并实现增删查改会比较好;另外就是对EasyUI的使用还不够熟练,视觉效果和界面观感有待提升,希望日后能对这个系统有所改进。
致谢
此次毕业设计的课题开发中,遇到了很多分析和技术上的问题,通过网上查找资料和请求同学帮忙,顺利解决许多问题。
首先,我要感谢学校,是它给了我四年良好的生活环境和学习的平台。我要感谢我的指导老师。在这次毕业课题设计和论文的撰写中,指导老师都给了我真诚的帮助和细心的指导。我要感谢我的专业老师,是他们在专业知识上帮我解除了疑惑,让我学到更多。我还要感谢的同学和朋友,是他们陪伴我走过四年的学习生活。
时间随流水般走过,大学四年时光就是这样在不经意之间就走到了尽头。有太多的不舍,但却不会有太多的遗憾。四年时间见证了很多,也让你们见证了我的成长。感谢在大学里有你们的陪伴,感谢在成长的路上有你们的支持和鼓励,谢谢你们,让我的生活变得更加精彩!
参考文献
[1]杨宇.jsp典型模块与项目实战大全[M].清华大学出版社,2012.1
[2]夏伟.中国电子商务现状与发展趋势分析[J].科技广场,2011,4.
[3] Aaron.Professional jsp Design Patterns Saray[M].WROX PR/PEER INFORMATION INC ,2012.8
[4] Patrick.Expert jsp and MySQL Galbraith [M]. WROX PR/PEER INFORMATION INC,2010.3
[5]仲进平.jsp+MySQL网络开发技术[M].人民邮电出版社,2012.2
[6]胡菘.Dreamweaver完美网页设计[M].中国青年电子出版社,2010.5
[7]胡建华,杨军.基于jsp的连锁酒店管理系统的设计与实现[J].计算机与现代化,2016(1):25-26
[8]赵启志.jsp+MySQL完整自学方案[M].中国铁道出版社,2011.9
[9] J.E. Marco Tabini&Associates.Architect's Guide to jsp Design Patterns Sweat[M].2011.2
[10]李宇.Javascript网页特效实例解析[M].机械工业出版社,2013.4
[11](澳)威利,(澳)汤姆森. jsp和MySQL Web开发 (原书第4版)[M].机械工业出版社,2013.4
[12]张丽萍,陈晓娟等.基于jsp技术的管理系统应用研究[J].兰州交通大学学报,2010(1):3-5
[13]张清林,李继宝等.科研管理信息化的理论研究与实践[J].消防科学与技术,2010,5:432-435.
[14]张嶽.光大银行理财产品在线销售系统的设计与实现[D].大连理工大学,2015.
[15]魏松,贺丹娜.基于MYSQL的学生信息管理系统数据库设计[J].计算机光盘软件与应用,2012,12:207-209.
[16]de Leeuw J R. javasych: a Javascript library for creating behavioral experiments in a Web browser.[J]. Behavior Research Methods, 2015, 47(1):1.
[17]Gupta P, Govil M C. MVC Design Pattern for the multi framework distributed applications using XML, spring and struts framework[J]. International Journal on Computer Science & Engineering, 2010, 2(4):1047-1051.
[19]Derrick Snyder, Managing and Analyzing Large Data Sets[M],National Instruments Austin, 2015
[19]About Face, The Essentials of User Interface Design[M],IDG,Foster City CA,2014,ISBN 1-56884-322-4 文章来源:https://www.toymoban.com/news/detail-830112.html
[20]Saul W.Gellernan, Motivation and Producting[M],Amercom,NewYork,2013文章来源地址https://www.toymoban.com/news/detail-830112.html
请关注点赞+私信博主,免费领取项目源码
到了这里,关于(附源码)Springboot基于微信小程序的同城优惠软件的开发-计算机毕设 24287的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!