这个题目实际上就是来回答 webpack 是干啥的,你对webpack的理解,都是一个问题。
(1)对 webpack 的理解
webpack 为啥提出 + webpack 是啥 + webpack 的主要功能
前端开发通常是基于模块化的,为了提高开发效率,webpack 是一个基于模块的构建工具,是一个用于 js 应用程序的静态模块打包工具。
Webpack 是一个现代 JavaScript 应用程序的静态模块打包工具,它能够将多个 JavaScript 文件打包成一个或多个文件,以及将各种资源(如样式表、图片等)转换成代码。通过合理配置,可以借助 Webpack 来优化前端性能。以下是一些优化前端性能的常见方法:
静态模块是指开发阶段,可以被 webpack 引用的资源文章来源:https://www.toymoban.com/news/detail-830119.html
(2)webpack 的主要功能有
- 模块打包:webpack 将项目中的各种模块、文件,以及它们之间的依赖关系打包成静态资源文件,供浏览器使用
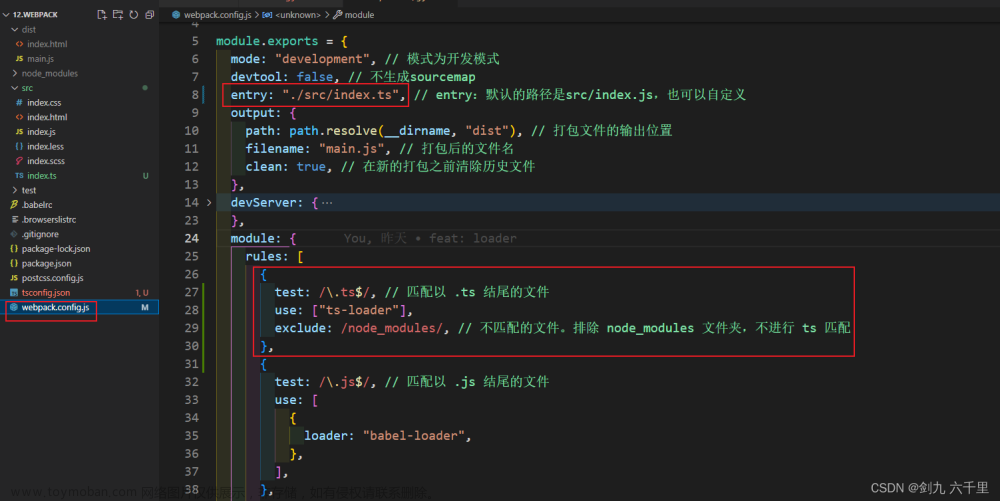
- 加载器【loader】:webpack 支持使用加载器来处理非js文件,如将es6/7代码转换成es5【babel-loader】、处理css 前缀【postcss-loader】等
- 插件系统【plugin】:webpack 有丰富的插件系统,可以实现代码压缩、文件合并、代码分割、资源优化等功能。
- 开发服务器:webpack 提供开发服务器,在开发过程中提供实时的热更新功能
- 自动化构建:可以通过配置文件来定义构建任务,实现自动化构建。
- 支持多种模块化规范:cjs、amd、es6
- 代码优化:使用插件可以实现代码压缩、去除无用代码、提取公共代码等
(3)webpack 优化性能
重点,webpack 的这些优化文章来源地址https://www.toymoban.com/news/detail-830119.html
- 都下载配置文件的 optimization 属性中
- 都使用插件 plugin 进行优化,处理压缩图片使用的是loader
- 代码拆分:webpack 支持将代码分成多个 bundle,使应用程序可以按需加载,或并行加载这些文件,提高页面加载速度
- 使用 【splitChunksPlugin】,该插件webpack 已经默认安装和集成,可以直接配置使用
- 内联 chunk
- 使用【inline-chunk-html-plugin】插件将一些 chunk 的模块内联到 html
- 懒加载:结合代码分割,可以将不同页面或组件的代码分割成独立的文件,按需加在,减少初始化加载时间,提升页面响应速度。
-
代码压缩 :js/css/html 代码都
- 【terser-webpack-plugin】 js 压缩丑化js
- 【css-minimizer-webpack-plugin】css,去除无用空格等
- 【html-webpack-plugin】html,配置minify 属性,实际会使用另一个插件
html-minifier-terse
- 文件大小压缩:对文件大小进行压缩,减少 http 传输中的宽带损耗
- 图片压缩:使用【image-webpack-loader】注意这个是 loader
- 对js/css等压缩:使用【compression-webpack-plugin】
-
Tree Shaking: 特性来剔除未使用的代码,减少打包后文件的大小
- js 的有两种方案
- usedExports:true,通过标记某些函数是否被使用,之后通过 terser /ˈtersər/ 来进行优化【这个terser 就是上面上到的压缩js的插件terser-webpack-plugin】
- sideEffects: false,跳过整个模块/文件,直接查看该文件是否有副作用
- css Tree Shaking: 使用【purgecss-plugin-webpack】
- js 的有两种方案
到了这里,关于【前端工程化面试题】使用 webpack 来优化前端性能/ webpack的功能的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!