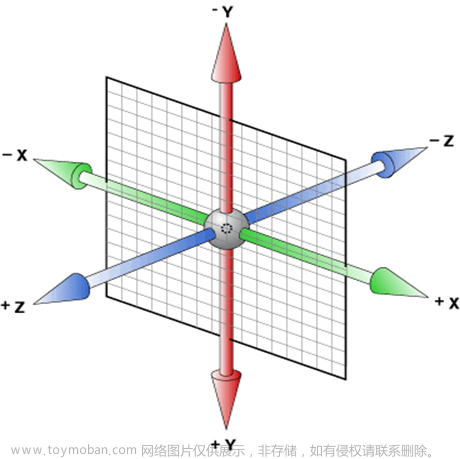
使用3d变换,无涯教程可以将元素移动到x轴,y轴和z轴。下面的示例清楚地指定了元素将如何旋转。
以下方法用于调用3D变换-
| Sr.No. | Value & Remark |
|---|---|
| 1 | matrix3d(n,n,n,n,n,n,n,n,n,n,n,n,n,n,n,n) 用于通过使用矩阵的16个值来变换元素 |
| 2 | translate3d(x,y,z) 用于通过使用x轴,y轴和z轴来变换元素 |
| 3 | translateX(x) 用于使用x轴变换元素 |
| 4 | translateY(y) 用于使用y轴变换元素 |
| 5 | translateZ(z) 用于使用y轴变换元素 |
| 6 | scaleX(x) 用于通过使用x轴缩放变换元素 |
| 7 | scaleY(y) 用于通过使用y轴缩放变换元素 |
| 8 | scaleY(y) 用于通过使用z轴变换元素 |
| 9 | rotateX(Angular) 用于通过使用x轴旋转变换元素 |
| 10 | rotateY(Angular) 用于旋转以使用y轴变换元素 |
| 11 | rotateZ(Angular) 用于通过使用z轴旋转变换元素 |
X轴3D变换示例
<html> <head> <style> div { width: 200px; height: 100px; background-color: pink; border: 1px solid black; } div#myDiv { -webkit-transform: rotateX(150deg); /* Safari */ transform: rotateX(150deg); /* Standard syntax */ } </style> </head> <body> <div> Tutorials point </div> <p>Rotate X-axis</p> <div id="myDiv"> Learnfk point. </div> </body> </html>
它将产生以下输出-
Y轴3D变换示例
<html> <head> <style> div { width: 200px; height: 100px; background-color: pink; border: 1px solid black; } div#yDiv { -webkit-transform: rotateY(150deg); /* Safari */ transform: rotateY(150deg); /* Standard syntax */ } </style> </head> <body> <div> tutorials point </div> <p>Rotate Y axis</p> <div id="yDiv"> Learnfk point. </div> </body> </html>
它将产生以下输出-
Z轴3D变换示例
<html> <head> <style> div { width: 200px; height: 100px; background-color: pink; border: 1px solid black; } div#zDiv { -webkit-transform: rotateZ(90deg); /* Safari */ transform: rotateZ(90deg); /* Standard syntax */ } </style> </head> <body> <div> learnfk.com </div> <p>rotate Z axis</p> <div id="zDiv"> tutorials point. </div> </body> </html>
它将产生以下输出-文章来源:https://www.toymoban.com/news/detail-830335.html
CSS3 - 3D转换属性 - 无涯教程网无涯教程网提供使用3d变换,无涯教程可以将元素移动到x轴,y轴和z轴。下面的示例清楚地指定了元素将...https://www.learnfk.com/css/css3-3d-transform.html文章来源地址https://www.toymoban.com/news/detail-830335.html
到了这里,关于无涯教程-CSS3 - 3D转换属性的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!