博主主页:一点素材
博主简介:专注Java技术领域和毕业设计项目实战、Java、微信小程序、安卓等技术开发,远程调试部署、代码讲解、文档指导、ppt制作等技术指导。
主要内容:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、小程序、安卓app、大数据等设计与开发。感兴趣的可以收藏+关注,所有项目均配有开发文档,一系列安装配置教程,可以定制功能包安装运行!!
🍅文末获取联系🍅
系统介绍
相比于以前的传统手工管理方式,智能化的管理方式可以大幅降低用户的运营人员成本,实现了时间的标准化、制度化、程序化的管理,有效地防止了时间的随意管理,提高了信息的处理速度和精确度,能够及时、准确地查询和修正计划信息、专注计时等信息。
课题主要采用Uni-weixin、SpringBoot框架技术,前端以小程序页面呈现给用户,结合后台java语言使页面更加完善,后台使用MySQL数据库进行数据存储。微信小程序主要包括计划信息、专注计时、中断信息、提醒信息等功能,从而实现智能化的管理方式,提高工作效率。
系统主要技术
开发语言:Java
框架:SpringBoot
开发软件:eclipse/myeclipse/idea
小程序框架:uniapp
小程序开发软件:HBuilder X
小程序运行软件:微信开发者系统展示
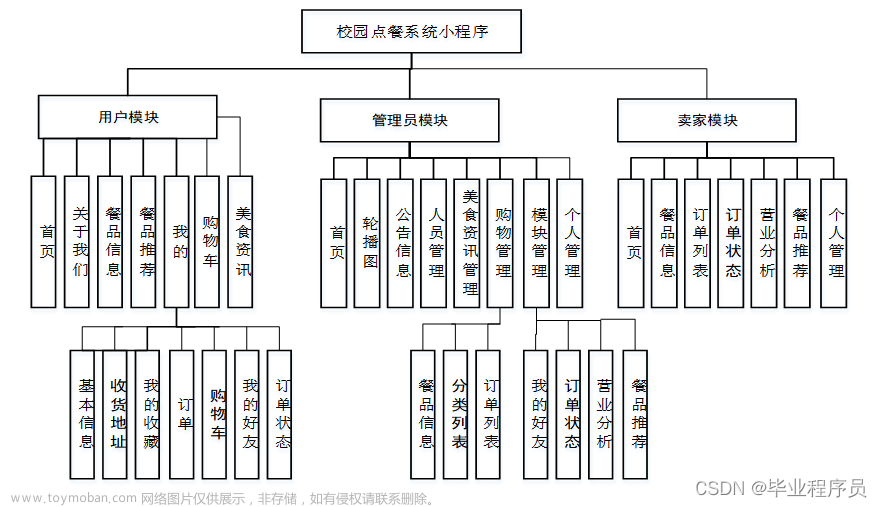
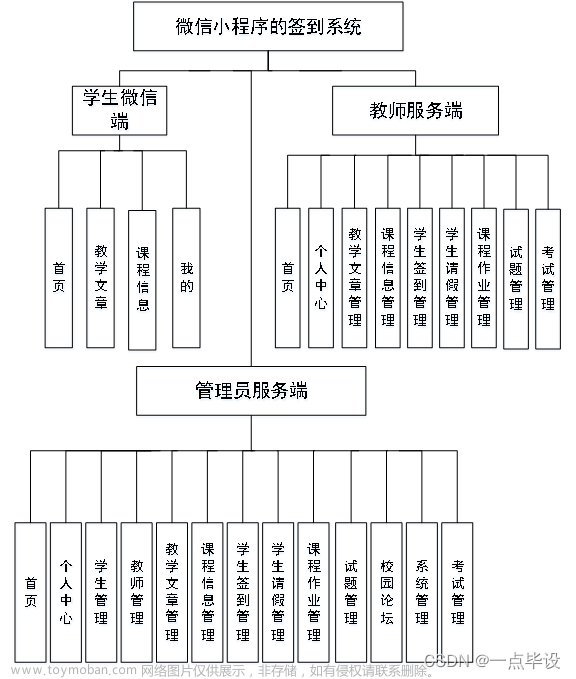
本次系统所涉及到的有关的功能,都是用功能结构图来简洁和清晰的表示出来,功能结构图就是能够把比较复杂的功能结构用图的形式清晰的描绘下来,并且为后续的设计以及测试等模块提供了明确的方向,在构思功能结构图的时候,便可以给设计的过程带来一定的思维导向,不至于在设计过程中有所遗漏,可以尽可能的明确系统所涉及到的功能。
系统的功能结构图如图4-1所示。

5.1 管理员服务端功能的实现
管理员的登陆界面包括管理员的账号、密码,其中就是已有的账号,还有需要注册的账号。只要管理员在账号上注册,注册信息就会被录入 MySQL数据库,有一个资料库,只要输入成功,就可以登陆,然后进入主页的管理。管理员登录界面如图5-1所示。

图5-1 管理员登录界面图
管理员登录到时间管理小程序可以查看系统首页、个人中心、用户管理、计划类型管理、计划信息管理、专注计时管理、中断信息管理、提醒信息管理、系统管理等功能进行详细操作,如图5-2所示。

图5-2管理员功能界面图
管理员点击用户管理;在用户管理页面输入手机号、姓名、性别、邮箱、头像等信息,进行查询,新增或删除用户信息等操作;如图5-3所示。

图5-3用户管理界面图
管理员点击计划信息管理;在计划信息管理页面对计划标题、计划封面、手机号、姓名、发起时间等信息,进行查询或删除计划信息等操作;如图5-4所示。

图5-4计划信息管理界面图
管理员点击专注计时管理;在专注计时管理页面输入计划标题、专注名称、开始时间、预计结束、手机号、姓名、状态等信息,进行查询或删除专注计时等操作;如图5-5所示。

图5-5专注计时管理界面图
管理员点击中断信息管理;在中断信息管理页面对计划标题、专注名称、开始时间、预计结束、中断时间、手机号、姓名、中断备注等信息,进行查询或删除中断信息等操作;如图5-6所示。

图5-6中断信息管理界面图
管理员点击提醒信息管理;在提醒信息管理页面对提醒编号、计划标题、投入时长、手机号、姓名、提醒日期等信息,进行查询或者删除提醒信息等操作;如图5-7所示。

图5-7提醒信息管理界面图
5.2用户微信端功能的实现
注册界面,第一次使用本小程序的使用者,首先是要进行注册,点击“注册”,然后就会进入到注册的页面里面,将用户信息录入注册表,确认信息正确后,页面才会跳转到登录界面,用户登录成功后可使用本小程序所提供的所有功能,如图5-8所示。

图5-8用户注册界面
登录界面,首先双击打开微信小程序端系统,连上网络之后会显示出本系统的登录界面,这是进入小程序的第初始页面“登录”,能成功进入到该登录界面则代表小程序的开启是成功的,接下来就可以操作本系统所带有的其他所有的功能,如图5-9所示。

图5-9用户登录界面
系统首页是用户注册登录后进入的第一个界面,用户可通过小程序端首页进入对应的页面或者通过小程序最下面的那一行导航栏中的“首页、计划信息、专注计时、我的”,也可以点击“我的”进入我的页面,在我的页面可以对计划信息、专注计时、中断信息、提醒信息等进行详细操作,如图5-10所示。

图5-10小程序首页界面图
用户点击计划信息,在计划信息页面的搜索栏输入计划标题,进行搜索,还可以查看计划标题、计划封面、手机号、姓名、发起时间等信息,进行专注计时操作。如图5-11所示。

图5-1计划信息界面图
在我的功能界面,用户点击“我的”进入我的页面,在我的页面可以对计划信息、专注计时、中断信息、提醒信息等进行详细操作,如图5-12所示。
 文章来源:https://www.toymoban.com/news/detail-830387.html
文章来源:https://www.toymoban.com/news/detail-830387.html
图5-12我的功能界面图文章来源地址https://www.toymoban.com/news/detail-830387.html
部分核心代码
/**
* 登录相关
*/
@RequestMapping("users")
@RestController
public class UsersController {
@Autowired
private UsersService usersService;
@Autowired
private TokenService tokenService;
/**
* 登录
*/
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
UsersEntity user = usersService.selectOne(new EntityWrapper<UsersEntity>().eq("username", username));
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
R r = R.ok();
r.put("token", token);
r.put("role",user.getRole());
r.put("userId",user.getId());
return r;
}
/**
* 注册
*/
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UsersEntity user){
// ValidatorUtils.validateEntity(user);
if(usersService.selectOne(new EntityWrapper<UsersEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
usersService.insert(user);
return R.ok();
}
/**
* 退出
*/
@GetMapping(value = "logout")
public R logout(HttpServletRequest request) {
request.getSession().invalidate();
return R.ok("退出成功");
}
/**
* 修改密码
*/
@GetMapping(value = "/updatePassword")
public R updatePassword(String oldPassword, String newPassword, HttpServletRequest request) {
UsersEntity users = usersService.selectById((Integer)request.getSession().getAttribute("userId"));
if(newPassword == null){
return R.error("新密码不能为空") ;
}
if(!oldPassword.equals(users.getPassword())){
return R.error("原密码输入错误");
}
if(newPassword.equals(users.getPassword())){
return R.error("新密码不能和原密码一致") ;
}
users.setPassword(newPassword);
usersService.updateById(users);
return R.ok();
}
/**
* 密码重置
*/
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
UsersEntity user = usersService.selectOne(new EntityWrapper<UsersEntity>().eq("username", username));
if(user==null) {
return R.error("账号不存在");
}
user.setPassword("123456");
usersService.update(user,null);
return R.ok("密码已重置为:123456");
}
/**
* 列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,UsersEntity user){
EntityWrapper<UsersEntity> ew = new EntityWrapper<UsersEntity>();
PageUtils page = usersService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.allLike(ew, user), params), params));
return R.ok().put("data", page);
}
/**
* 列表
*/
@RequestMapping("/list")
public R list( UsersEntity user){
EntityWrapper<UsersEntity> ew = new EntityWrapper<UsersEntity>();
ew.allEq(MPUtil.allEQMapPre( user, "user"));
return R.ok().put("data", usersService.selectListView(ew));
}
/**
* 信息
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") String id){
UsersEntity user = usersService.selectById(id);
return R.ok().put("data", user);
}
/**
* 获取用户的session用户信息
*/
@RequestMapping("/session")
public R getCurrUser(HttpServletRequest request){
Integer id = (Integer)request.getSession().getAttribute("userId");
UsersEntity user = usersService.selectById(id);
return R.ok().put("data", user);
}
/**
* 保存
*/
@PostMapping("/save")
public R save(@RequestBody UsersEntity user){
// ValidatorUtils.validateEntity(user);
if(usersService.selectOne(new EntityWrapper<UsersEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
usersService.insert(user);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody UsersEntity user){
// ValidatorUtils.validateEntity(user);
usersService.updateById(user);//全部更新
return R.ok();
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
List<UsersEntity> user = usersService.selectList(null);
if(user.size() > 1){
usersService.deleteBatchIds(Arrays.asList(ids));
}else{
return R.error("管理员最少保留一个");
}
return R.ok();
}
}到了这里,关于基于微信小程序的时间管理小程序的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!