IDEA 启动前端
前言
启动已有的vue前端项目
一、打开控制台
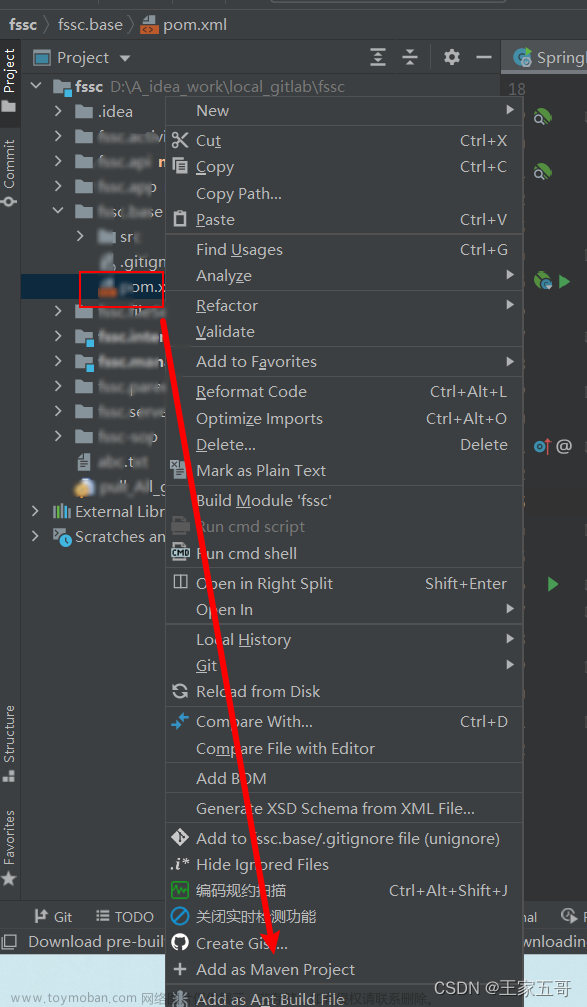
选中前端工程,右键,点价下图按钮
二、输入npm install
输入npm install 下载依赖

三、依赖下载完之后,输入npm run dev,运行前端项目
1、IDEA启动前端工程

2、文件目录启动前端工程
找到文件目录,在地址输入cmd,回车
输入npm run dev,回车即可
 文章来源:https://www.toymoban.com/news/detail-830517.html
文章来源:https://www.toymoban.com/news/detail-830517.html
四、点击http://localhost:8080
运行成功之后,点击图中的 http://localhost:8080 即可访问启动的前端页面 文章来源地址https://www.toymoban.com/news/detail-830517.html
文章来源地址https://www.toymoban.com/news/detail-830517.html
后续敬请期待
到了这里,关于VUE——IDEA 启动前端工程VS文件启动前端工程的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!