持续更新
1.对工作的认识



2.八股文和知识面
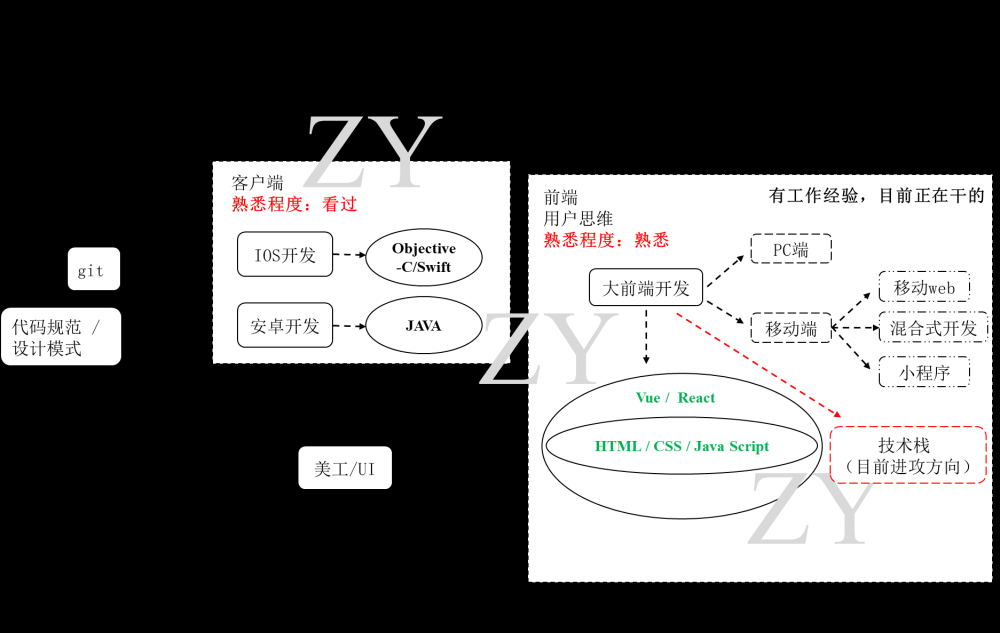
前端(基础知识 / 开发能力 / 总结输出能力):
前端技术知识(含八股)总结 - 持续更新中
Vue基础学习总结
js基础学习总结
CSS基础学习总结
HTML基础学习总结
后端(基础知识 / 开发能力 / 总结输出能力):
2022秋招面经总结(补充前面文章中不含的内容)
JavaSE基础补充+JVM学习复习总结记录
数据库MySQL+JDBC学习复习总结记录
Linux课程project----基于c/c++
Linux基础和Linux下C编程复习总结
基础(基础知识 / 总结输出能力):
操作系统原理OS复习总结
计算机网络基础复习总结
算法(调研能力,思维方式,抽象总结能力):
SCI-2区:LSTM-convolutional-BLSTM encoder-decoder network for minimum mean-square error approach to speech enhancement
EI / 中文核心:基于抛物面焦点麦克风预处理和迁移学习的语音增强方法
专利:一种基于混合掩蔽学习目标的语音增强方法
随笔记录见其他博客
3.框架/架构角度深扒
3.1 前端
3.1.1 mPaaS(移动领域)
- 云计算(cloud computing)中讨论的服务包括基础设施即服务(IaaS, Infrastructure-As-A-Service),平台即服务(PaaS, Platform-As-A-Service)和软件即服务(SaaS, Software-As-A-Service)三个层次的服务。(理解:Iaas如买的阿里云买的服务器、PaaS如mPaas提供了移动平台、SaaS如钉钉,三个层次层层递进)
- mPaaS(mobile Platform-as-a-Service),起源蚂蚁金服。
具体能力见:
mPaaS能力介绍1
mPaaS能力介绍2
实时发布服务能力MDS
离线包
小程序
3.1.2 普通前端项目框架
package.json :项目的 package.json 是配置和描述如何与程序交互和运行的中心。 npm CLI(和 yarn)用它来识别你的项目并了解如何处理项目的依赖关系。package.json 文件使 npm 可以启动你的项目、运行脚本、安装依赖项、发布到 NPM 注册表以及许多其他有用的任务。 npm CLI 也是管理 package.json 的最佳方法,因为它有助于在项目的整个生命周期内生成和更新 package.json 文件。文章来源:https://www.toymoban.com/news/detail-830697.html
移动端页面适配(vue中实现移动端页面样式自适应):
lib-flexible插件配合postcss-px2rem插件(阿里解决方案,配合了vant组件库)
方案流程:文章来源地址https://www.toymoban.com/news/detail-830697.html
- npm i lib-flexible --save,在main.js里import ‘lib-flexible’,设置or注释掉标签< meta >
flexible会为页面根据屏幕尺寸自动添加标签,动态控制initial-scale,maximum-scale,minimum-scale等属性的值。同时flexible.js文件中封装这refreshRem方法,与页面监听事件绑定,可以动态设置根元素的font-size。体现在页面上就是html根上的style="font-size"会根据机型屏幕尺寸变。
举个例子:如iphone6的尺寸是375px,它的页面上就是html根上的自动被依赖设置为style=“font-size: 37.5px”
在lib-flexible里的flexible.js源码里的refreshRam()体现了这一核心操作,他的rem也是 var rem = (width / 10) + ‘px’。
该公式的物理含义为 1rem=1根元素字体大小
在做rem布局方案中,一般推荐是将我们的网页划为十等份,我们的HTML标签的字号为视口宽度的1/10(和上面公式也对上了)。
举个例子:375尺寸的设计图,1rem=37.5px,即1rem十等分了设计图尺寸。
只用该插件我们可以在样式文件中直接以 rem 作为单位编写样式,而无需手动计算不同屏幕下元素的具体尺寸。 - npm install px2rem-loader,配置px2rem-loader,在build文件中找到util.js,将px2rem-loader添加到cssLoaders中,设置remUnit: 设计图尺寸 / 10
postcss-px2rem会将你写的px值转换为对应的rem,rem单位用于适配不同宽度的屏幕,它是根据标签的font-size值来计算出结果的。设置完remUnit我们就可以直接根据设计图上的px值进行正常开发了。
举个例子:如果设计图尺寸是375的,此时remUnit就要设置成37.5。此时在该设计图尺寸下16px就是16 / 37.5 = 0.426667rem(rem是个比例单位)。当机型变成其他尺寸,如414,此时16px字体尺寸肯定要等比例放大。此时lib-flexible已经帮我们把根元素的font-size变化更新了出来,postcss-px2rem帮我们转换px尺寸。在设计图375px下是根元素fontsize是37.5,此时更新成了41.4,代表的物理含义是1rem = 41.4px,最后该375下的16px字体就变成了414屏幕尺寸 41.4 * 0.426667 = 17.6px。
3.1.3 微前端
- 微前端概念和微服务一样,解耦前端页面框架。可以做到vue、react、原生混合开发,互相解耦。典型框架是qiankun
3.2 后端
到了这里,关于个人简历补充的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!