1、前言
Postman是一款常用的API测试工具,可以用于测试REST API、SOAP API等等。虽然Postman本身是不支持直接连接数据库的,但是可以通过使用Postman的pre-request script(前置脚本)功能,来实现连接数据库的功能。下面是一些大致的步骤,来看看吧:
2、安装数据库
首先,我们需要在本地安装数据库,例如MySQL数据库。
3、 创建请求
然后,在Postman中创建一个新的请求,选择HTTP请求方法为POST,输入请求URL,例如:http://localhost:3000/api/login。
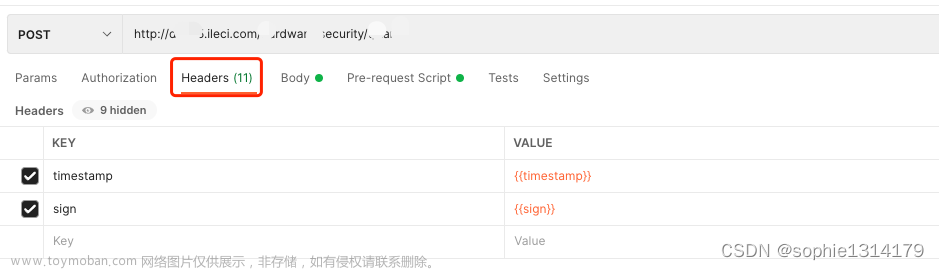
在请求的Header中添加Content-Type,值为application/json。
在请求的Body中添加JSON格式的数据,例如:{“username”:“admin”,“password”:“123456”}。
4、编写数据库连接的代码
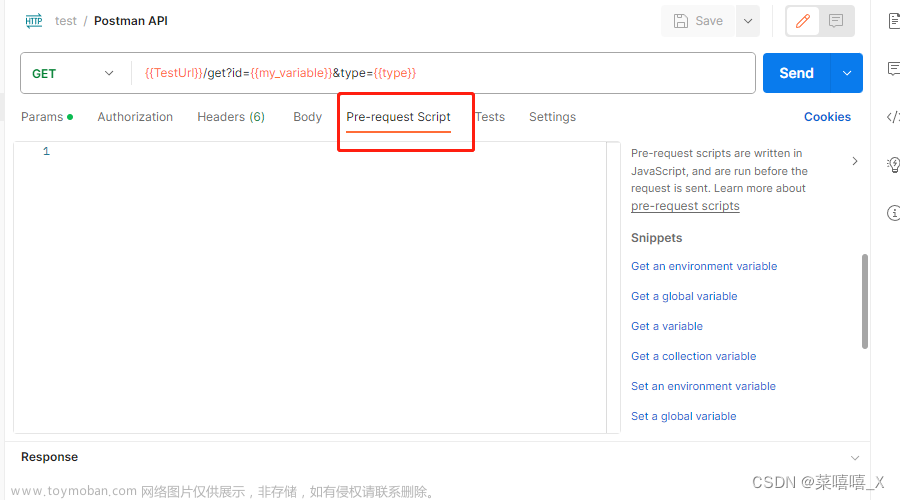
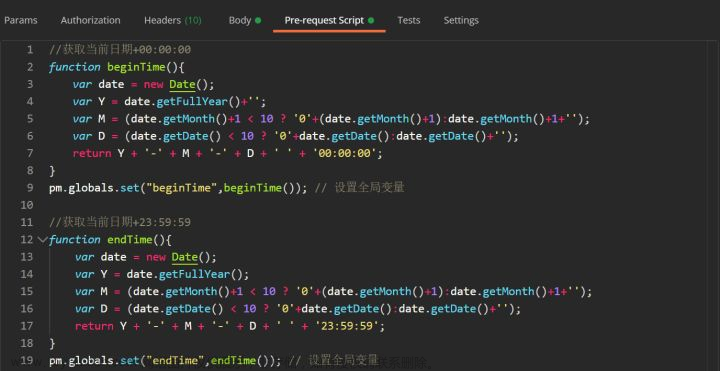
在请求的pre-request script中,添加连接数据库的代码,例如:
const mysql = require('mysql');
const connection = mysql.createConnection({
host: 'localhost',
user: 'root',
password: 'password',
database: 'dbname'
});
connection.connect(function(err) {
if (err) {
console.error('Error connecting: ' + err.stack);
return;
}
console.log('Connected as id ' + connection.threadId);
});
在请求的Tests中,添加关闭数据库连接的代码,例如:文章来源:https://www.toymoban.com/news/detail-830733.html
connection.end(function(err) {
if (err) {
console.error('Error ending: ' + err.stack);
return;
}
console.log('Connection ended successfully');
});
最后,保存请求并发送请求,查看请求结果和数据库连接状态。
需要注意的是,这只是一个大致的步骤,具体的实现方式还需要根据实际情况进行调整。
同时,也需要注意数据库连接的安全性,例如使用加密协议和数据库连接池等方法,以保证数据的安全性和稳定性。文章来源地址https://www.toymoban.com/news/detail-830733.html
到了这里,关于Postman(08)如何使用Postman的pre-request script功能连接数据库的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!