在uniApp中进行蓝牙连接,需要获取以下权限:文章来源:https://www.toymoban.com/news/detail-830737.html
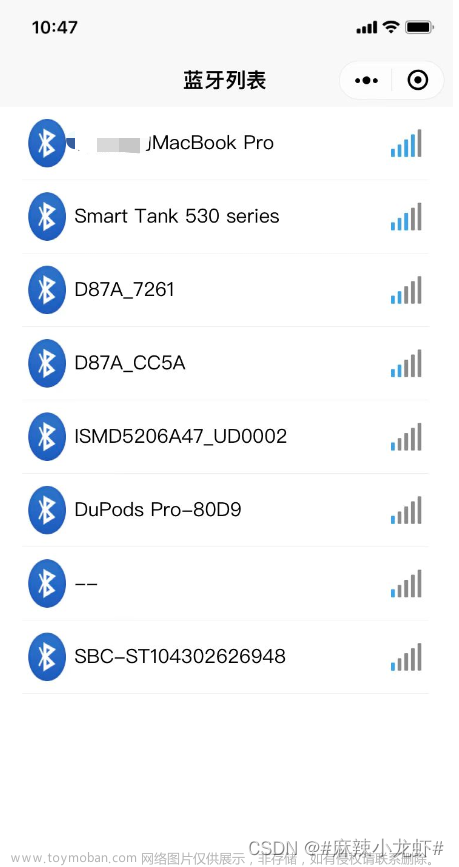
- 蓝牙权限:用于扫描和连接蓝牙设备。
- 定位权限:用于获取设备的位置信息,以便确定设备与蓝牙设备之间的距离。
- 存储权限:用于读取和写入与蓝牙设备相关的数据。
获取权限步骤:文章来源地址https://www.toymoban.com/news/detail-830737.html
- 在uni-app项目的manifest.json文件中,添加以下权限声明:
"permissions": {
"bluetooth": {
"description": "用于蓝牙连接"
},
"location": {
"description": "用于定位"
},
"storage": {
"description": "用于存储"
}
}
- 在需要使用蓝牙功能的页面中,使用uni.requestBluetoothAdapter()方法来请求蓝牙权限:
uni.requestBluetoothAdapter({
success: function(res) {
console.log('蓝牙权限请求成功');
},
fail: function(res) {
console.log('蓝牙权限请求失败');
}
});
- 使用uni.getLocation()方法来请求定位权限:
uni.getLocation({
success: function(res) {
console.log('定位权限请求成功');
},
fail: function(res) {
console.log('定位权限请求失败');
}
});
- 使用uni.saveFile()方法来请求存储权限:
uni.saveFile({
success: function(res) {
console.log('存储权限请求成功');
},
fail: function(res) {
console.log('存储权限请求失败');
}
});
到了这里,关于uniapp中打开蓝牙需要哪些权限的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!