环境与工具
- node环境 node官网
- 微信开发者工具 下载地址
- 小程序包
- 逆向工具 GitHub
-
UnpackMiniApp.exe解密小程序包工具 -
wxpack存放解密后的小程序包(.wxapkg文件)与小程序源码文件(与小程序包同名) -
Unpacker反编译脚本,将解密后的小程序包(.wxapkg文件)反编译为小程序源码文件
-
博客:原地址
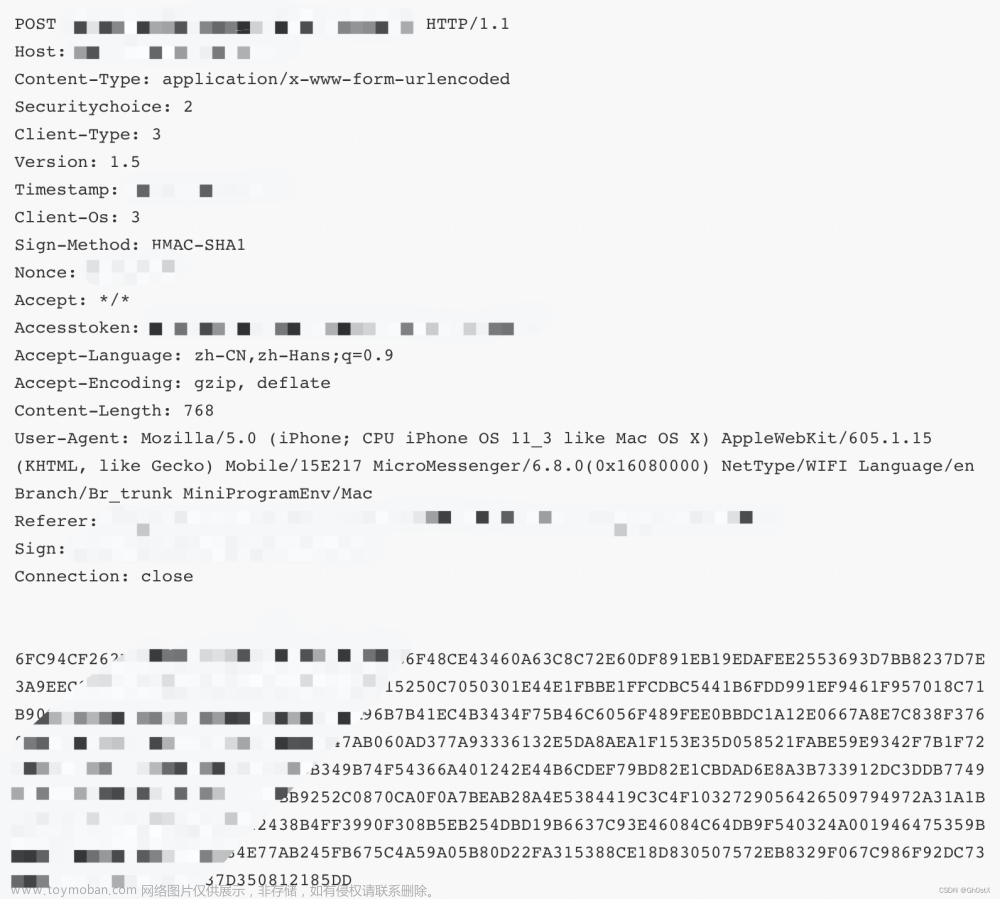
获取小程序包
小程序包是.wxapkg后缀结尾的文件,主要有三种获取方式
- 不管是手机还是电脑打开小程序后都会生成一个.wxapkg结尾的小程序包
-
手机获取需要手机root后使用re文件管理器/md文件管理器进入/data/data/com.tencent.mm/MicroMsg/用户id/appbrand/pkg/里获取以.wxapkg结尾的小程序包。因为需要手机root操作难度较高,不推荐 -
模拟器获取步骤与1相同,不同的是root简单。 -
电脑打开微信->设置->文件管理->打开文件夹->Applet文件夹保存的就是.wxapkg小程序包。这是网上的方法我找了半天没找到,最后我找到的方法是!电脑打开微信->设置->文件管理->打开文件夹->上一层的Applet文件夹下wx开头的就是小程序,我们需要的就是里面的.wxapkg文件
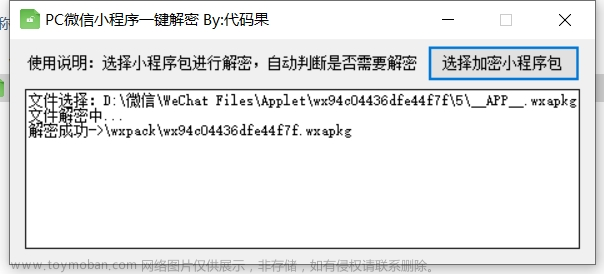
解密小程序
- 打开
UnpackMiniApp.exe程序选中你的小程序包
- 在同目录下的wxpack可以找到解密后的小程序
反编译小程序
1. 进入wxappUnpacker-master文件下,用cmd或vscode任意工具打开
2. npm install 下载依赖
3. npm run pkg <解密小程序生成的包地址,上一步解密的包在wxpack文件夹下,建议直接拖进命令窗口>
· npm run pkg E:\projeck\......\wxpack\wx94c04436dfe44f7f.wxapkg
4. 执行上面的命令后wxpack文件夹下就会生成和解密包同名的文件夹,这就是我们需要的小程序源码

源码查看与可能会出现的问题
查看
启动时每个小程序都能遇到属于他自己的bug
打开微信开发者工具选择导入即可,目录就是上一步生成的与解密包同名的文件夹文章来源:https://www.toymoban.com/news/detail-830911.html
可能遇到的问题
- _typeof3 is not a function
app.js错误: TypeError: _typeof3 is not a function
将@babel/runtime/helpers/typeof.js的内容全部替换为
function _typeof2(o) {
"@babel/helpers - typeof";
return (_typeof2 = "function" == typeof Symbol && "symbol" == typeof Symbol.iterator ? function(o) {
return typeof o;
} : function(o) {
return o && "function" == typeof Symbol && o.constructor === Symbol && o !== Symbol.prototype ? "symbol" : typeof o;
})(o);
}
function _typeof(o) {
return "function" == typeof Symbol && "symbol" === _typeof2(Symbol.iterator) ? module.exports = _typeof = function(o) {
return _typeof2(o);
} : module.exports = _typeof = function(o) {
return o && "function" == typeof Symbol && o.constructor === Symbol && o !== Symbol.prototype ? "symbol" : _typeof2(o);
}, _typeof(o);
}
module.exports = _typeof;
 文章来源地址https://www.toymoban.com/news/detail-830911.html
文章来源地址https://www.toymoban.com/news/detail-830911.html
到了这里,关于微信小程序逆向反编译获取源码的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!


![微信小程序逆向 小程序包使用unveilr工具解包后在开发者工具报[ WXML 文件编译错误] xxx.wxs Unexpected token `}`](https://imgs.yssmx.com/Uploads/2024/02/717369-1.png)