0成本部署github纯前端项目流程
对业内来说应该是一个比较常规的操作,对于新手来说进行过一次应该就很难忘记了,但很多人仍然是不会的,认为部署项目很难,很专业,其实现在由于这些厂商的努力,大众(没有任何计算机基础)想要部署也是非常容易的
使用Vercel拉取部署项目
首先我们要将项目fork到我们的本地,这一步可以直接使用Vercel的自动化完成
以这段时间较火的gpt镜像站:https://github.com/lobehub/lobe-chat项目为例子,演示
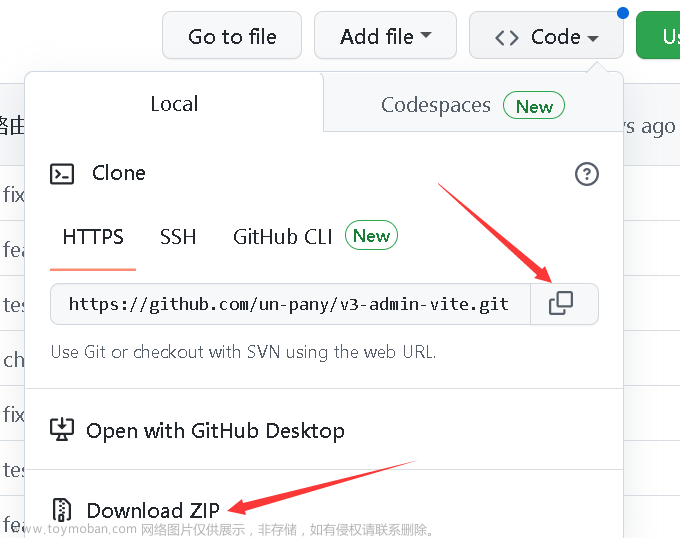
先点击
将自己的github账号登录,实现vercel和github账号互通,将项目名起号点击创建

并填写一些需要初始化的参数,最后点击deploy

项目就开始部署了,等待几分钟,项目部署完成后会生成项目网站链接,例如

自定义域名
但是Vercel由于不可抗力因素,包括官网在内的网站在国内都无法访问,你懂的,用户是无法进入的
而且这个生成的网站链接也并不好看
所以需要我们自己准备一个域名,新用户可以随便去个国内域名商先领个一年免费的,这个也不会
推荐先去b站找视频学习下,然后以阿里云为例:点击域名对应后边的解析

点击添加记录

我们现在的操作是让我们的域名指向刚刚生成的网站,
记录类型选CNAME

主机类型随便写,是域名前缀,

记录值就写成自己刚刚Vercel生成的网站链接
点击确定,我们再搜自己刚刚填写主机记录的网址(要先挂科学上网工具),就会是我们部署的网站了(没有上网工具仍然搜不出来),经历了这么多,我们的国内用户现在仍然无法使用网站,嘿嘿嘿,这时候就需要第三步了:
cloudflare的cdn加速
cloudflare是什么呢?
Cloudflare 是一家提供网络安全、性能优化和分发服务的公司。它的服务主要包括:
- 内容分发网络 (CDN): Cloudflare 提供全球分布的 CDN,通过将内容缓存在靠近用户的服务器上,加速网站和应用程序的加载速度。这有助于降低延迟,提高性能,减轻源服务器的负载。
- DDoS 防护: Cloudflare 提供强大的分布式拒绝服务 (DDoS) 防护,帮助防止恶意攻击和保护你的网站免受服务不可用的影响。通过其全球分布的数据中心,Cloudflare能够缓解大规模的网络攻击。
- 安全性服务: Cloudflare 提供 Web 应用防火墙 (WAF)、SSL/TLS 加密、身份验证和访问控制等安全性服务,帮助保护网站和应用程序免受恶意攻击、数据泄漏和其他安全威胁。
- 边缘计算: Cloudflare Workers 是一项边缘计算服务,允许你在 Cloudflare 的全球网络边缘运行 JavaScript 代码,以便在离用户更近的位置执行一些逻辑,从而提高性能和响应速度。
- 域名注册服务: Cloudflare 提供域名注册服务,你可以注册、管理和转移域名,同时结合他们的其他服务,如 CDN 和 SSL,使域名管理更加便捷。
Cloudflare 提供了一系列的云服务,以改善网站和应用程序的性能、可用性和安全性。通过使用 Cloudflare,网站和应用程序的访问者可以获得更快的加载速度,同时也能够受益于其先进的安全性和网络优化功能。
总之,他可以让你的网站在国内访问,并且加速你的网站,而且对于个人来说是免费的
接下来进行操作演示:
先进入cloudflare官网:https://dash.cloudflare.com/
注册账号,点击add a site

输入域名,点击继续

会有四个价格档位,点击下边的免费版

之后他会自动扫描我们解析过的域名,如果你是严格按前两步的话,现在应该能检测出刚刚在阿里云解析的域名

然后点击继续
会给你分配两个cloudflare的域名服务器

打开阿里云,将你的域名的域名服务器改成上边的两个,
具体步骤,点击域名解析,点击查看,我们能看到原来的dns:

返回域名首页


点击全部域名,找到你刚刚注册的域名后边的管理

点击左侧边栏的dns修改,点击修改dns服务器
将刚刚cloudflare生成的两个dns分别填入两行

点击最下方确定
get!!!
之后只用等待cloudflare的邮箱送达,就说明完成了,

这时候可以在国内搜索你的网站,一定是能出来的

我们能看到,确实可以使用了文章来源:https://www.toymoban.com/news/detail-831001.html
这次分享就结束了,有什么不懂的,可以发评论,私聊也可以,毕竟笔主是只弱鸡,不要有心理压力;文章来源地址https://www.toymoban.com/news/detail-831001.html
到了这里,关于0成本部署github前端项目流程的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!