1、Node.js简介
1、Node.js简介
Node.js® 是一个基于 Chrome V8 引擎的 JavaScript 运行时。Node.js 使用高效、轻量级的事件驱动、非阻塞 I/O 模型。它的包生态系统,npm,是目前世界上最大的开源库生态系统。
2、下载Node.js
官方地址:https://nodejs.org/en/ 或 https://nodejs.org/zh-cn/
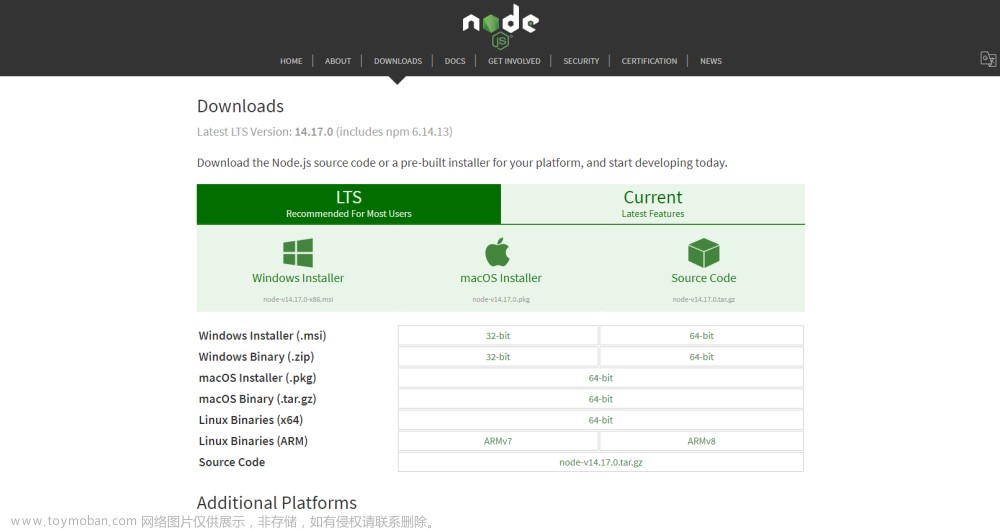
如下图:

2、下载Node.js
官方地址:https://nodejs.org/en/ 或 https://nodejs.org/zh-cn/
如下图:

开始安装
1、下载完成后,双击“自己的下载好.msi ”文件,开始安装:


3、选择安装目录,我选择D:\nodejs\,点击“ Next ”按钮

4、选择安装项,此处我选择默认,点击“ Next ”按钮


点击“ Install ”按钮,开始安装

等待安装完成,点击“ Finish ”按钮完成安装

五、安装完成查看
1、查看是否安装成功
A、node -v 查看 node 版本
B、npm -v 查看 npm 版本

安装完成后,文件目录如下图

六、环境配置
此处的环境配置主要配置的是 npm 安装的全局模块所在的路径,以及缓存cache的路径,之所以要配置,是因为以后在执行类似:
npm install express [-g] (后面的可选参数-g,g代表global全局安装的意思)的安装语句时,会将安装的模块安装到
【C:\Users\用户名\AppData\Roaming\npm】路径中,占C盘空间。
这里将全局模块(文件夹名:node_global)和缓存(文件夹名:node_cache)放在了nodejs安装目录下
在你的nodejs安装目录下创建创建两个文件夹,名称分别为:node_global和node_cache
在node_global文件夹下再建一个node_modules文件夹(配置环境变量)


win+R打开运行窗口,输入cmd,再输入以下两条指令
npm config set prefix "D:\nodejs\node_global"
npm config set cache "D:\nodejs\node_cache"

高级系统设置-----环境变量
右键我的电脑,我的属性,点击高级系统设置


在系统变量中,新建,变量名:NODE_PATH 变量值:
node_global文件夹下的node_modules文件夹。如:D:\nodejs\node_global\node_modules

修改用户变量中的Path变量,将默认的npm路径修改为新建的node_global路径
D:\nodejs\node_global
D:\nodejs\node_global\node_modules\yarn\bin
D:\nodejs\node_global\node_modules\tyarn\lib
D:\nodejs\node_global\bin

1、通过npm全局安装cnpm
npm install -g cnpm
2、将npm/cnpm设置为淘宝镜像
npm config set registry https://registry.npmmirror.com
cnpm config set registry https://registry.npmmirror.com
3、查看npm/cnpm/yarn镜像地址:
npm config get registry
cnpm config get registry文章来源:https://www.toymoban.com/news/detail-831057.html
yarn config get registry文章来源地址https://www.toymoban.com/news/detail-831057.html
到了这里,关于nodejs详细安装步骤和npm配置的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!