以下为必需品
| 名称 | 型号 |
|---|---|
| 云服务器1C1G | 系统要求Centos.7.x,之后会白嫖微软Azure的服务器的。 |
| 远程连接软件 | 能进行ssh远程连接即可,本文使用的是Finalshell |
| 微软账号 | 能够使用NewBing就行 |
| 浏览器 | 谷歌或者微软的浏览器 |
| 域名 | 根域名就可以,不能是二级域名(名称无所谓,可以白嫖,也可以花十块钱左右就可以买一年的) |
| ssl证书 | 腾讯云,阿里云都可以白嫖,当然本教程有90天的ssl证书 |
前排感谢大佬
感谢原作者adams549659584的开源项目go-proxy-bingai
感谢Harry-zklcdc大佬的更新与指导;
感谢^O^——大佬提供的Finalshell;
感谢wuyunyun大佬的教程与视频;
感谢黎泽懿大佬的免费访问必应的视频教程
感谢各位大佬的教程
第一步:服务器准备
这边使用的优刻得的服务器,之后会使用微软的Azure尝试。服务器准备完成后,开始进行配置。为防止之后的操作出现一些奇奇怪怪的问题,所以在每步操作前请设置相应的快照,以帮助我们在失败时进行回滚。
第二步:安装相应的宝塔面板
首先,需要确定你的防火墙端口是否打开,是否可以使用。本教程目前只在优刻得进行部署,以下为部署前的准备工作。
step1:注册/登录
注册
我们先来到优刻得官方网站,进入后在网站右上角有快速注册的按键,点击注册。

点击后进入注册页面,填写自己的相关信息,完成注册即可。在校师生注册需要定位,故不在学校,请等回到学校后在进行注册也可。

填写完成后点击注册即可。
登录
点击官网右上角的登录控制台,点击它跳转到登录界面。

在登录界面输入你的账号,密码,点击登录即可。

step2:购买云服务器
登陆完成后进入控制台,此时如果你是新用户,你的控制台一定是空的(●ˇ∀ˇ●),接下来就是去购物了,大概三十元三个月国外的服务器,活动链接,进入链接后,向下滑动,或者直接点击出海新客专区,
方法一:向下使劲滑动(^_^)

方法二:点击进入首页的选项即可

到达活动页面后,我们选择美洲,因为我也不清楚其他地方的IP是否能继续访问必应,所以这边直接选择美洲(~ ̄▽ ̄)~。选择活动最左侧的云服务器,1C1G快杰,足够我们使用了。

三个月20🚪,一年80🚪,点击立即抢购,因为我买过了,所以不能再购买了,但是在购买页面,你们可以根据自己的需要,进行选择服务,当然是需要付费的,快照也同样需要购买云硬盘,之后才能创建快照,但是这需要很多🚪,因此我只买了服务器ψ(`∇´)ψ。
注意!!!!购买时会让你填入相关的密码,记得你所填的密码,后面连接的时候是要使用的。
step3:服务器相关设置
购买完成后,回到你的控制台下,此时你会看到有一台vpc躺在你的控制台的床上🛏,不要犹豫,上去使用它( •̀ ω •́ )y。这个是我已经设置好的,所以防火墙会有四个,新买的就只有两个,之后会有相关的设置不要慌(≧∇≦)ノ。

1.远程ssh连接设置
查找公网IP
这个时候,像我这种新手已经想使用远程连接的软件,连接这个服务器,并肆意的操作它嘿(☆▽☆)嘿,结果看到上面的页面,一脸茫然,我的公网IP呢,我的内网IP呢,不要慌,我们这就去把他们揪出来( •̀ ω •́ )✧。
鼠标移到页面左侧,左侧的工具栏就会出来,这时我们选择云主机 UHost,我们就能看到我们主机的信息了o( ̄▽ ̄)ブ。


复制我们的外网IP,我们就可以去愉快的使用ssh连接了o( ̄▽ ̄)ブ
接下来,就是各位各显申通的时候了,使用自己熟悉ssh连接软件(宝塔,xshell,Finalshell等等等)。
什么!你说你没有Σ(っ °Д °;)っ
安装Finalshell
秉持白嫖原则,我们去白嫖Finalshell,因为我就是用这个的😏,上网搜索Finalshell安装教程就会有很多安装教程,但是我怎么会让我的宝贝们去搜索呢😘,这里感谢^O^——大佬,帮助我们能够顺利的安装Finalshell,我也是用的这个安装的,但是官网好像不能用了,但是没关系,大佬为我们提供了百度云链接,方便我们自取,文章链接。

什么你说你百度云下载太慢了???这能忍?我反手就是一个超级加速🤣
百度云加速下载
本方法不知道什么时候失效,我这边可以到10MB每秒😏,有图为证。

不需要插件,不需要魔法,点击百度云程序右上角你头像旁边的哪个设置按键,进入后选择设置进入设置页面。

进入后我们选择传输

之后我们就会看到一个优化速率的选项,不要犹豫,点击开启,


开启之后不要立刻点击确定,说你呢,说你呢,说你呢,重要的事说三遍,先点击应用,先点击应用,先点击应用,再点击确定!!!

此时就可以link start

之后就可以畅游百度云了。
跑远了跑远了,快回来了孩儿们🤣


好了,这个时候应该就可以来完成ssh远程连接了。
远程连接
此处以Finalshell为例子,打开我们新下载好的Finalshell软件,如果是新下载的肯定比我的干净。

我们点击新标签页左侧的文件图标,在弹出的页面上也选择最左侧的文件按键,选择ssh连接,因为我们的服务器的系统一般都是Linux的,所以使用ssh连接,windows目前没接触过,至于具体的情况我也不了解😏。

创建ssh连接点击后会弹出下面的页面,名称随意,主机填写公网IP,端口一般不用变,备注可填可不填,用户名一般填写root,密码填写你之前购买机器时所填写的密码。

注意这里,我之前就踩了这个坑(;´༎ຶД༎ຶ) ,我的服务器是国外的,所以当时去百度后,百度给出的建议是点击高级选项下的智能加速,这样就能连接了,本人纯萌新,第一次使用国外服务器,我就点了,然后就连接不上服务器了,我以为是服务器出问题了,结果去官网的终端下能连接,我当时人就蒙了😵,后面经过多次尝试,才找到了这个“凶手”(〃>目<),就是这个智能加速让我无法访问我的服务器,我真的(;´༎ຶД༎ຶ)
不要点击高级里面的智能加速!!!你如果没选智能加速,也连接不上,去官网的终端上看看能不能连接,如果官网能连接,那就选上它看行不行,如果实在不行,就问了一下客服。
/(ㄒoㄒ)/~~
点击确定后就会连接上,第一次连接会让你确认是否保存密钥,点击保存并接受就可以,操作完这些,我们就连接上了。

真的不容易,终于连接上了。

辛苦各位了。接下来西天取经才迈出第一步,我们冲啊✊。
2.防火墙设置
复制防火墙添加规则
优刻得的防火墙,是有两个默认且无法修改的,我们先进入基础网络

进入后我们选择外网防火墙


可以看到,服务器已经配置好了两个防火墙组。我们需要做的就是将Web服务器推荐复制出来


填写完成后,点击确定就可以将无法编辑的防火墙复制出来了。点击你复制出来的防火墙组的详情按键,进入详情页面,以后想要添加任何的端口,就在详情页面进行添加。


后面添加的端口可以现在添加上,之后就可以免得回来添加了,避免之后你访问网页,网页无内容/(ㄒoㄒ)/~~(别问我怎么知道的(;´༎ຶД༎ຶ`) )。
让复制的防火墙生效
回到云主机Host。

我们点击主机右边的详情按键。

我们选择安全规则,点击更换外网防火墙,选择刚刚复制好的防火墙组,


至此,服务器的基础设置就完成了,(;´༎ຶД༎ຶ`) 。对我们这些萌新来说真的很难,但是不要放弃,我们继续(ง •_•)ง。
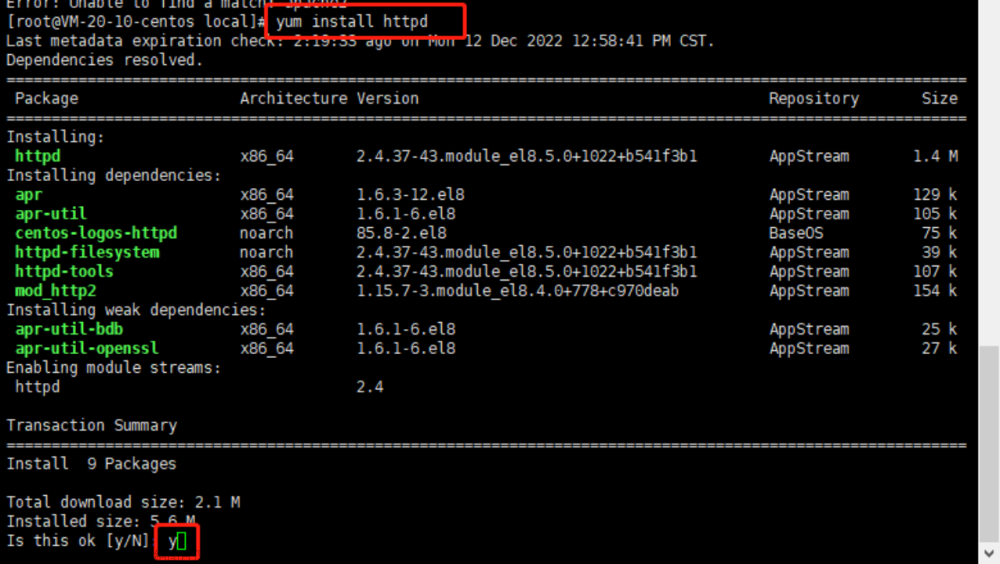
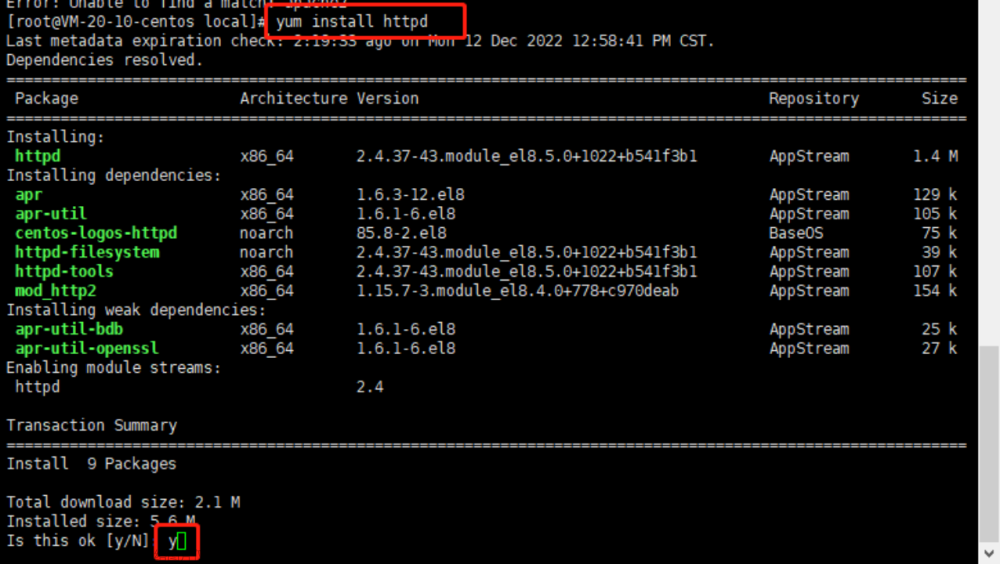
step4:安装相关的服务
我是个纯萌新小白,这一步我不知道是干啥的,但是根据我看的大佬的步骤一步一步走下来的,应该是没有啥大问题的,本步骤只适合新的干净的虚拟机
我这边就不介绍了,乌云云大佬那边有详细的教程,还有视频。
大佬乌云云博客,本步骤连接,本步骤视频连接,跟着大佬的视频和文章,就能完成(^_^)。我只做了升级相关的库,开启BBR加速,添加SWAP,aapanel宝塔面板,docker安装。
这里以优刻得为例,其提供的默认端口无法修改,因此直接将其复制到新的组中,在进行修改。这样之后安装完成后将端口直接开放就行了。
各位看完乌云云大佬的视频与教程后,完成相关的操作后,恭喜各位,搭建必应网站的前置工作已经全部做完了。接下来就将进入我们的正题,部署必应到我们的网站上。
第三步:服务器部署NewBing必应
本教程参考大佬乌云云的搭建教程,视频教程,但是原来的项目作者已经不维护了,但是这个世界总有人会缝缝补补,没错o( ̄▽ ̄)ブ,这就是我们的GitHub上的Harry-zklcdc大佬,最近都是这位大佬在更新,本教程的解决方法也是这位大佬提出来的。话不多说,直接开搞。

step1:查看8080端口是否被占用
首先查看你的服务器的8080端口是否被占用,如果被占用请改为其他端口,但是我不会┑( ̄Д  ̄)┍,如果你是新的服务器,应该不会把8080端口占用的。跟着乌云云大佬的教程和视频走。下面是查看代码:
lsof -i:8080
如果什么都没输出,像大佬视频里一样,那就恭喜,可以进行下一步了😊。
如果和我一样

这证明我们的端口正在使用,我的是因为我搭建好了,所以他才被占用的,所以只能换端口。
step2:部署必应项目
使用docker部署,只需一行命令
docker run -d -p 8080:8080 --name go-proxy-bingai --restart=unless-stopped adams549659584/go-proxy-bingai
运行指令后,我们就可以在浏览器里输入我们的公网IP+:8080就可以访问我们的网站,当然肯定是什么都么有(^_^)。
公网IP:8080
因为我们还没有给我们的网址配置ssl证书,因此他肯定无法访。
我们先进入cloudflare,如果没有账号就注册一个,此处就不演示如何注册了,因为我的原域名来自腾讯,因此需要将DNS解析到cloudflare,腾讯云更改解析的页面
chad.ns.cloudflare.com raphaela.ns.cloudflare.com

选择自定义DNS,将DNS换成上面的cloudflare的DNS即可。

回到cloudflare主页,点击添加站点。

输入你的网站,点击添加,等待你的网站在cloudflare生效即可。

生效的时间可能会有点久,我们可以先进行其他操作。如果生效的时间很短就请继续下面的操作。
点击你的网站,此时你就会进入你的网站的详情页面,点击左侧的DNS,添加一条记录,类型为A,名称随意,但必须是英文,最好不要太长,内容填写你公网的IP,代理状态选择开启,其余不动。

完成后我们进入已经搭建好的宝塔面板下,在左侧选中网站,进入页面后选择Add site(添加一个网站)

将你准备好的域名前面加上刚刚你填写的名称填入域名编辑框中,比如,我的域名是baidu.com,在刚刚cloudflare解析时填写的名称是test,那么我在下面的域名框里需要填写的就是test.baidu.com。PHP版本选择静态(static),之后点击提交即可。


可以看到我们的网站并没有ssl证书,不要慌,我们点击conf,或者直接点击网站就会进入网站详情设置页面。

选择左侧SSL,进入后选择你的网站,点击应用,等待它认证完成后,点击右上角的强制HHTPS选项。此时你就会拥有90天的SSL证书


此时访问你刚刚填入的网站就可以访问到必应网页了,恭喜你,你已经完成了大半了,之后我们需要设置宝塔的反代理.
location / {
proxy_pass http://127.0.0.1:8080/;
rewrite ^/(.*)$ /$1 break;
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Upgrade-Insecure-Requests 1;
proxy_set_header X-Forwarded-Proto https;
}
进入刚刚的设置详情页,选择左侧的配置选项,就是ssl选项上面那个选项,滑倒最底部,将最后两个location注销掉,注销方法,选中后,点击ctr+/即可快速注销,之后将上面的代码复制进去,注意格式对其即可,选中按Tab键就可以向右移动,最后改完点击save保存即可,大佬的视频里有教。

之前到这一步其实就可以使用了,但是你懂的(T_T)。现在没办法使用。我们还需要在cloudflare部署本站聊天机器人。
step3:部署聊天机器人workers
首先我们回到cloudflare的主页,选择左侧workers和pages选项选择创建应用程序

进入后点击创建Worker

他会自动生成一个Hello World的程序,我们现在不需要更改,我们只需要更改名字和部署。改好名字后,向下滑动,到最下面有部署按键,点击部署即可。


部署完成后,点击编辑代码。

这个时候我们的大佬Harry-zklcdc已经帮我们写好了,只需要填写一些参数即可,worker代码来源
// 同查找 _U 一样, 查找 KievRPSSecAuth、_RwBf 的值并替换下方的xxx
const KievRPSSecAuth = 'xxx';
const _RwBf = 'xxx';
const SYDNEY_ORIGIN = 'https://sydney.bing.com';
const BING_ORIGIN = 'https://www.bing.com';
const KEEP_REQ_HEADERS = [
'accept',
'accept-encoding',
'accept-language',
'connection',
'cookie',
'upgrade',
'user-agent',
'sec-websocket-extensions',
'sec-websocket-key',
'sec-websocket-version',
'x-request-id',
'content-length',
'content-type',
'access-control-request-headers',
'access-control-request-method',
];
const IP_RANGE = [
['4.150.64.0', '4.150.127.255'], // Azure Cloud EastUS2 16382
['4.152.0.0', '4.153.255.255'], // Azure Cloud EastUS2 131070
['13.68.0.0', '13.68.127.255'], // Azure Cloud EastUS2 32766
['13.104.216.0', '13.104.216.255'], // Azure EastUS2 256
['20.1.128.0', '20.1.255.255'], // Azure Cloud EastUS2 32766
['20.7.0.0', '20.7.255.255'], // Azure Cloud EastUS2 65534
['20.22.0.0', '20.22.255.255'], // Azure Cloud EastUS2 65534
['40.84.0.0', '40.84.127.255'], // Azure Cloud EastUS2 32766
['40.123.0.0', '40.123.127.255'], // Azure Cloud EastUS2 32766
['4.214.0.0', '4.215.255.255'], // Azure Cloud JapanEast 131070
['4.241.0.0', '4.241.255.255'], // Azure Cloud JapanEast 65534
['40.115.128.0', '40.115.255.255'], // Azure Cloud JapanEast 32766
['52.140.192.0', '52.140.255.255'], // Azure Cloud JapanEast 16382
['104.41.160.0', '104.41.191.255'], // Azure Cloud JapanEast 8190
['138.91.0.0', '138.91.15.255'], // Azure Cloud JapanEast 4094
['151.206.65.0', '151.206.79.255'], // Azure Cloud JapanEast 256
['191.237.240.0', '191.237.241.255'], // Azure Cloud JapanEast 512
['4.208.0.0', '4.209.255.255'], // Azure Cloud NorthEurope 131070
['52.169.0.0', '52.169.255.255'], // Azure Cloud NorthEurope 65534
['68.219.0.0', '68.219.127.255'], // Azure Cloud NorthEurope 32766
['65.52.64.0', '65.52.79.255'], // Azure Cloud NorthEurope 4094
['98.71.0.0', '98.71.127.255'], // Azure Cloud NorthEurope 32766
['74.234.0.0', '74.234.127.255'], // Azure Cloud NorthEurope 32766
['4.151.0.0', '4.151.255.255'], // Azure Cloud SouthCentralUS 65534
['13.84.0.0', '13.85.255.255'], // Azure Cloud SouthCentralUS 131070
['4.255.128.0', '4.255.255.255'], // Azure Cloud WestCentralUS 32766
['13.78.128.0', '13.78.255.255'], // Azure Cloud WestCentralUS 32766
['4.175.0.0', '4.175.255.255'], // Azure Cloud WestEurope 65534
['13.80.0.0', '13.81.255.255'], // Azure Cloud WestEurope 131070
['20.73.0.0', '20.73.255.255'], // Azure Cloud WestEurope 65534
];
/**
* 随机整数 [min,max)
* @param {number} min
* @param {number} max
* @returns
*/
const getRandomInt = (min, max) => Math.floor(Math.random() * (max - min)) + min;
/**
* ip 转 int
* @param {string} ip
* @returns
*/
const ipToInt = (ip) => {
const ipArr = ip.split('.');
let result = 0;
result += +ipArr[0] << 24;
result += +ipArr[1] << 16;
result += +ipArr[2] << 8;
result += +ipArr[3];
return result;
};
/**
* int 转 ip
* @param {number} intIP
* @returns
*/
const intToIp = (intIP) => {
return `${(intIP >> 24) & 255}.${(intIP >> 16) & 255}.${(intIP >> 8) & 255}.${intIP & 255}`;
};
const getRandomIP = () => {
const randIndex = getRandomInt(0, IP_RANGE.length);
const startIp = IP_RANGE[randIndex][0];
const endIp = IP_RANGE[randIndex][1];
const startIPInt = ipToInt(startIp);
const endIPInt = ipToInt(endIp);
const randomInt = getRandomInt(startIPInt, endIPInt);
const randomIP = intToIp(randomInt);
return randomIP;
};
/**
* home
* @param {string} pathname
* @returns
*/
const home = async (pathname) => {
const baseUrl = 'https://raw.githubusercontent.com/Harry-zklcdc/go-proxy-bingai/master/';
let url;
if (pathname.indexOf('/web/') === 0) {
url = pathname.replace('/web/', baseUrl+'web/');
} else {
url = baseUrl + 'web/index.html';
}
const res = await fetch(url);
const newRes = new Response(res.body, res);
if (pathname.endsWith('.js')) {
newRes.headers.set('content-type', 'application/javascript');
} else if (pathname.endsWith('.css')) {
newRes.headers.set('content-type', 'text/css');
} else if (pathname.endsWith('.svg')) {
newRes.headers.set('content-type', 'image/svg+xml');
} else if (pathname.endsWith('.ico') || pathname.endsWith('.png')) {
newRes.headers.set('content-type', 'image/png');
} else {
newRes.headers.set('content-type', 'text/html; charset=utf-8');
}
newRes.headers.delete('content-security-policy');
return newRes;
};
export default {
/**
* fetch
* @param {Request} request
* @param {*} env
* @param {*} ctx
* @returns
*/
async fetch (request, env, ctx) {
const currentUrl = new URL(request.url);
// if (currentUrl.pathname === '/' || currentUrl.pathname.startsWith('/github/')) {
if (currentUrl.pathname === '/' || currentUrl.pathname.indexOf('/web/') === 0) {
return home(currentUrl.pathname);
}
if (currentUrl.pathname === '/sysconf') {
return new Response('{"code":200,"message":"success","data":{"isSysCK":false,"isAuth":true}}')
}
let targetUrl;
if (currentUrl.pathname.includes('/sydney')) {
targetUrl = new URL(SYDNEY_ORIGIN + currentUrl.pathname + currentUrl.search);
} else {
targetUrl = new URL(BING_ORIGIN + currentUrl.pathname + currentUrl.search);
}
const newHeaders = new Headers();
request.headers.forEach((value, key) => {
// console.log(`old : ${key} : ${value}`);
if (KEEP_REQ_HEADERS.includes(key)) {
newHeaders.set(key, value);
}
});
newHeaders.set('host', targetUrl.host);
newHeaders.set('origin', targetUrl.origin);
newHeaders.set('referer', 'https://www.bing.com/search?q=Bing+AI');
const randIP = getRandomIP();
// console.log('randIP : ', randIP);
newHeaders.set('X-Forwarded-For', randIP);
const cookie = request.headers.get('Cookie') || '';
let cookies = cookie;
if (!cookie.includes('KievRPSSecAuth=')) {
cookies += '; KievRPSSecAuth=' + KievRPSSecAuth
}
if (!cookie.includes('_RwBf=')) {
cookies += '; _RwBf=' + _RwBf
}
newHeaders.set('Cookie', cookies);
const oldUA = request.headers.get('user-agent');
const isMobile = oldUA.includes('Mobile') || oldUA.includes('Android');
if (isMobile) {
newHeaders.set(
'user-agent',
'Mozilla/5.0 (iPhone; CPU iPhone OS 15_7 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/15.7 Mobile/15E148 Safari/605.1.15 BingSapphire/1.0.410427012'
);
} else {
newHeaders.set('user-agent', 'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/113.0.0.0 Safari/537.36 Edg/113.0.1774.35');
}
// newHeaders.forEach((value, key) => console.log(`${key} : ${value}`));
const newReq = new Request(targetUrl, {
method: request.method,
headers: newHeaders,
body: request.body,
});
// console.log('request url : ', newReq.url);
const res = await fetch(newReq);
const newRes = new Response(res.body, res);
newRes.headers.set('Access-Control-Allow-Origin', request.headers.get('Origin'));
newRes.headers.set('Access-Control-Allow-Methods', 'GET,HEAD,POST,OPTIONS');
newRes.headers.set('Access-Control-Allow-Credentials', 'true');
newRes.headers.set('Access-Control-Allow-Headers', '*');
return newRes;
},
};
将上面的代码复制进去,查找自己的KievRPSSecAuth 参数,需要你有微软的账号,访问必应官网,登录你的账号,点击f12,进入开发者选项,选中应用程序,点击左侧的网址,在参数中找到KievRPSSecAuth 参数,将他的值复制下来,填写到这个代码的开头的位置即可。之后_U的值也是这么获取的。

回到cloudflare填写完成后点击右上角的保存并部署即可。

回到你刚部署好的worker主页,选择触发器,之后选择添加自定域,填写你的根域名即可。


之后访问你的根域名就会出现下面的界面,就证明了你的worker已经搭建完后了。

完成这些后,我们去cloudflare下的网站,点击你的网站,进入后选择workers路由,点击添加路由,输入你在宝塔填写的域名(就是映射好的二级域名)+/sydney/*,例如:
test.baidu.com/sydney/*
worker选择你创建好的worker,环境选择production,点击保存即可。


此时访问你的二级域名就会发现,你的本站也可以用了。
o( ̄▽ ̄)ブ

第四步:访问
完成上面的步骤后,恭喜你,你的网站距离访问就只剩下一步了,按照上面的获取KievRPSSecAuth 参数的方法去获取_U参数,拿到后在你的网站上点击右上角的设置小齿轮,点击设置用户,将你刚刚拿到的参数复制进去。

保存完成后,刷新页面。
注意这个时候提问依旧是不行的,我们需要去进行人机认证
去到NewBing官网聊天窗口下,进行聊天,只需正常的询问一次完成人机验证就行。

此时,就可以回到我们的网页,关闭所有的魔法,访问你的网站,并和bing进行愉快的聊天了。/(ㄒoㄒ)/~~终于搭完了。
什么,你不会访问必应聊天官网,∑( 口 ||
必应聊天官网访问(仅需要插件)
本模块感谢黎泽懿大佬,大佬发现了一款插件可以访问必应聊天官网,插件叫做无忧行,具体的操作大佬的视频讲的很详细,这里就不多做介绍,但是这个插件好像只能支持一个月,具体情况我也不是和了解,但是足够我们使用了。
什么,你连网址都不知道,Σ(っ °Д °;)っ
在黎大佬的视频里,可以看出来大佬使用的是微软浏览器。我们平常使用的是普通版。

如果你是新用户,也想体验大佬视频里面的效果,可以体验微软浏览器的边缘版。

想要体验边缘版的可以去官网下载就好了。

普通版直接访问必应 (bing.com),点击左上角的聊天即可。文章来源:https://www.toymoban.com/news/detail-831128.html
至此,整个搭建流程就走完了,辛苦各位宝子了。😘文章来源地址https://www.toymoban.com/news/detail-831128.html
以上均为基于原作者adams549659584的go-proxy-bingai项目搭建,之后会研究Harry-zklcdc 大佬更新的后续功能。感谢各位宝子🚪😘
到了这里,关于docker搭建必应网站(待更新)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!