安装
npm install @wangeditor/editor @wangeditor/editor-for-vue @wangeditor/plugin-formula -S
npm install jquery
封装组件
<template>
<div>
<div style="border: 1px solid #ccc; margin-top: 10px">
<!-- 工具栏 -->
<Toolbar
style="border-bottom: 1px solid #ccc"
:editor="editor"
:defaultConfig="toolbarConfig"
/>
<!-- 编辑器 -->
<Editor
style="height: 400px; overflow-y: hidden"
:defaultConfig="editorConfig"
v-model="html"
@onChange="onChange"
@onCreated="onCreated"
/>
</div>
</div>
</template>
<script>
import {Editor, Toolbar} from "@wangeditor/editor-for-vue";
export default {
name: "WangEditor",
components: {Editor, Toolbar},
props: {
html: {
type: String,
default: ""
}
},
data() {
return {
editor: null,
toolbarConfig: {
// toolbarKeys: [ /* 显示哪些菜单,如何排序、分组 */ ],
/* 隐藏哪些菜单 */
excludeKeys: [
//上传图片
"group-image",
//上传视频
"group-video",
],
},
editorConfig: {
placeholder: "",
// autoFocus: false,
// 所有的菜单配置,都要在 MENU_CONF 属性下
MENU_CONF: {},
},
};
},
methods: {
onCreated(editor) {
this.editor = Object.seal(editor); // 【注意】一定要用 Object.seal() 否则会报错
},
onChange(editor) {
let content = editor.getHtml();
this.$emit("receiveContent", content);
},
getEditorText() {
const editor = this.editor;
if (editor == null) return;
console.log(editor.getText()); // 执行 editor API
},
printEditorHtml() {
const editor = this.editor;
if (editor == null) return;
console.log(editor.getHtml()); // 执行 editor API
},
},
mounted() {
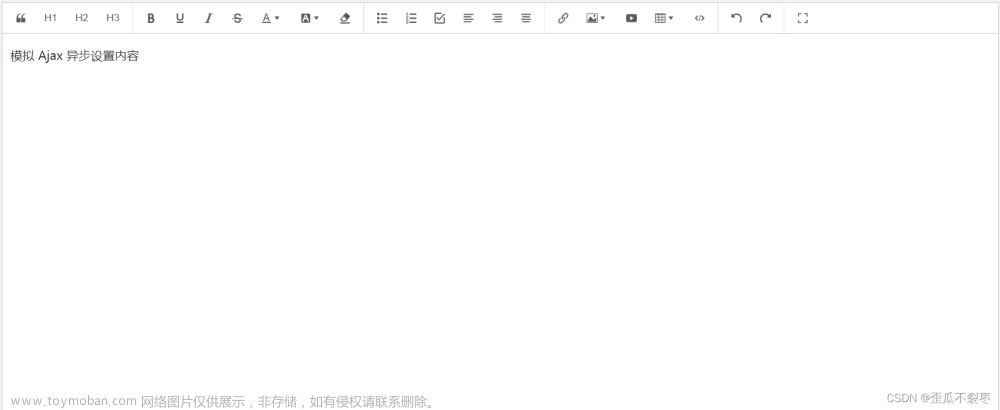
// 模拟 ajax 请求,异步渲染编辑器
setTimeout(() => {
}, 1500);
},
beforeDestroy() {
const editor = this.editor;
if (editor == null) return;
editor.destroy(); // 组件销毁时,及时销毁 editor ,重要!!!
},
};
</script>
<style src="@wangeditor/editor/dist/css/style.css"></style>
使用组件
<wang-editor :html="data.content" @receiveContent="receiveContent"></wang-editor>
//接收内容
receiveContent(content) {
this.data.content = content;
}
文章来源地址https://www.toymoban.com/news/detail-831147.html
文章来源:https://www.toymoban.com/news/detail-831147.html
到了这里,关于VUE2整合富文本编辑器 wangEditor的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!