类似问题是,说一下 vite 的构建流程,参考这篇文章。文章来源地址https://www.toymoban.com/news/detail-831270.html
- 初始化流程
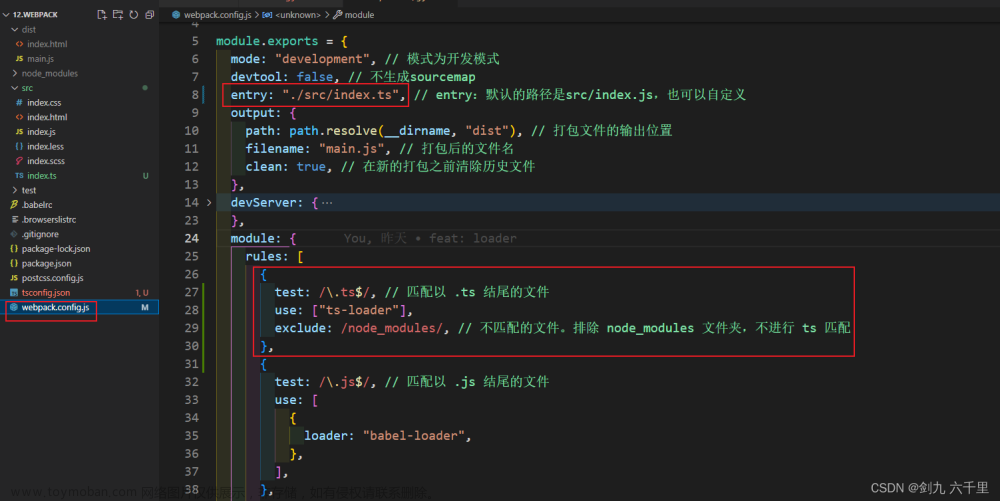
- 从配置文件和shell 语句中读取合并参数,初始化需要使用的插件和执行环境所需要的参数
- 配置文件默认是 webpack.config.js
- 编译构建流程
- 解析入口模块,从入口模块开始串行调用对应的loader 去翻译文件内容,依次编译模块的依赖
- 输出流程
- 根据配置文件中 entry 属性配置的模块,根据入口和模块之前的依赖关系,组装成一个个包含多个模块的 chunk
- 再把每个 chunk 转换成一个单独的文件加入输出列表
- 确定好输出的内容,根据配置中 output 的配置,确定输出的路径和文件名
文章来源:https://www.toymoban.com/news/detail-831270.html
到了这里,关于【前端工程化面试题】说一下 webpack 的构建流程的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!