一、找到存放主题的目录
1、一般在入博客中的theme目录,这里以next主题为例。
在theme目录中,打开Git Bash Here;文章来源:https://www.toymoban.com/news/detail-831339.html
ls 列出主题目录
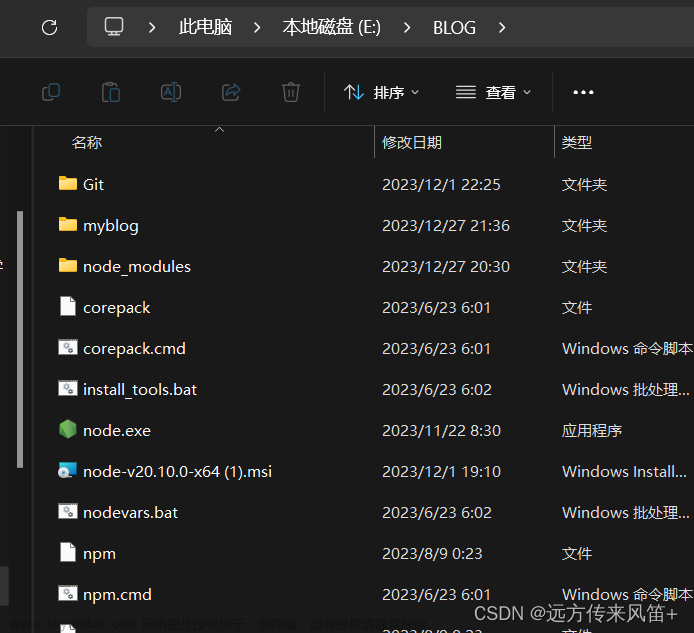
rm -rf 填需要删除的主题目录2、另一种情况,以fluid主题为例;之前不知道是用那种方式把主题安装在了E:\Blog\node_modules\hexo-theme-fluid
找到相应的目录删除该主题即可。文章来源地址https://www.toymoban.com/news/detail-831339.html
到了这里,关于Hexo删除主题的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!